前言
MapVGL,是一款基于WebGL的地理信息可视化库,可以用来展示大量基于3D的地理信息点线面数据。设计初衷主要是为了解决大数据量的三维地理数据展示问题及一些炫酷的三维效果。
官网地址:MapV开发文档
公司项目中针对地图上的数据展示效果,由于数据量过大,有些是路段展示,有些是点展示,用百度地图原本的地图画线、打点功能也能实现,但是交互效果不是很好,首次加载很慢且拖动地图会卡,用到mapV这个类似可以解决海量数据展示问题。
一、使用步骤
1、前期准备
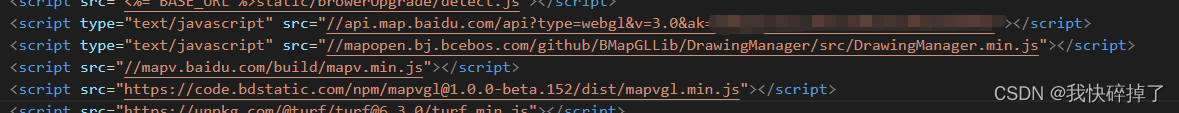
首先vue项目下要在html页面引入几个官方js文件,马赛克的是百度ak 需要自己去申请。
js文件引入过后 在页面就可以开始用mapv可视化 实现想要的地图效果了 ↓↓↓↓
2、开始开发


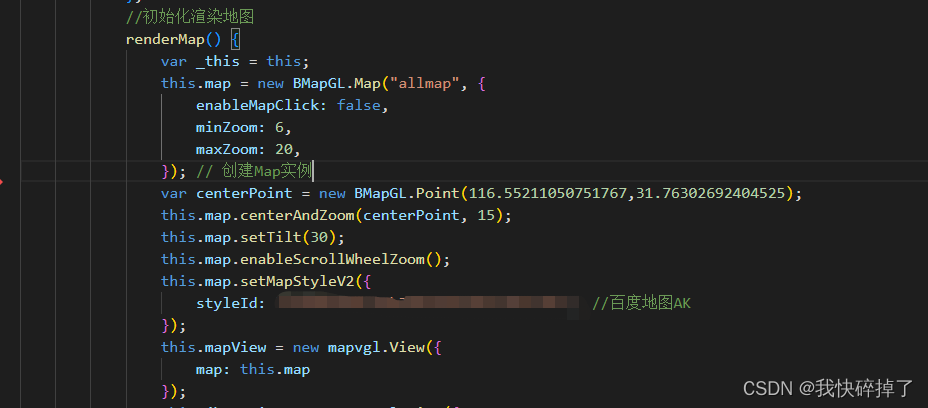
首先初始化百度地图, 然后定义mapView实例, 我在全局定义了一个,方便后面能直接拿到,
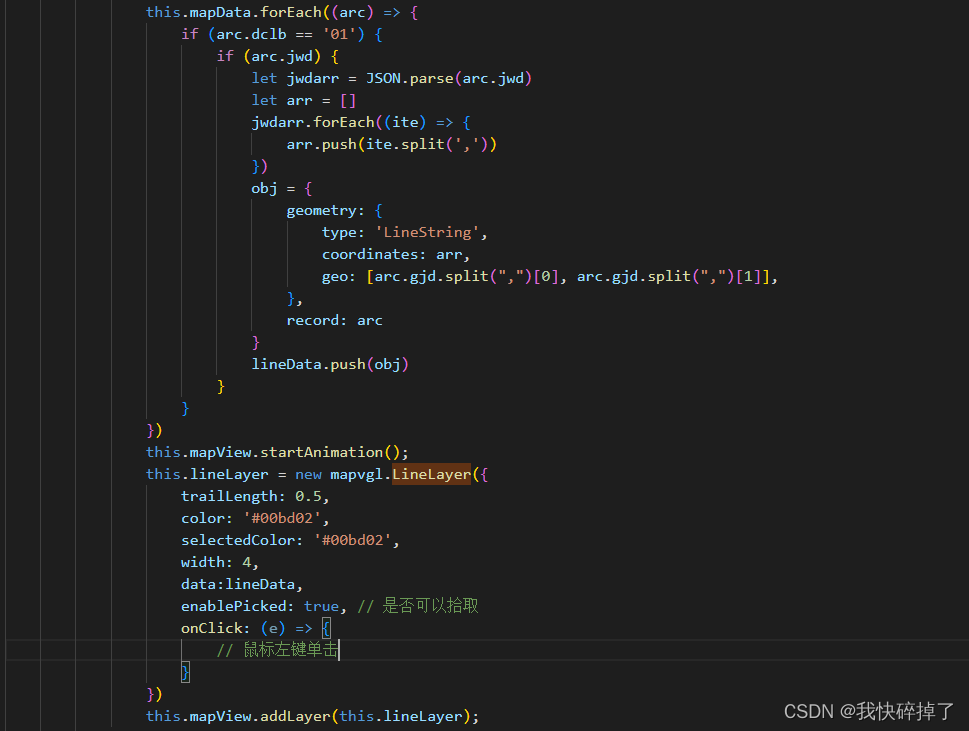
画线功能↓↓

mapData是后端返回的要展示的数据,这个根据数据结构来筛选要的经纬度集合,因为是画线,coordinates这个对应的是每个线段的经纬度集合,new mapvgl.LineLayer后面对象里面就是对线条的一些样式大,data把所有要展示的线条赋值就行,onClick鼠标点击线条触发,可以做一些交互的效果 也有右击onRightClick ,最后把创建的实例添加到全局mapView.addLayer(this.lineLayer)
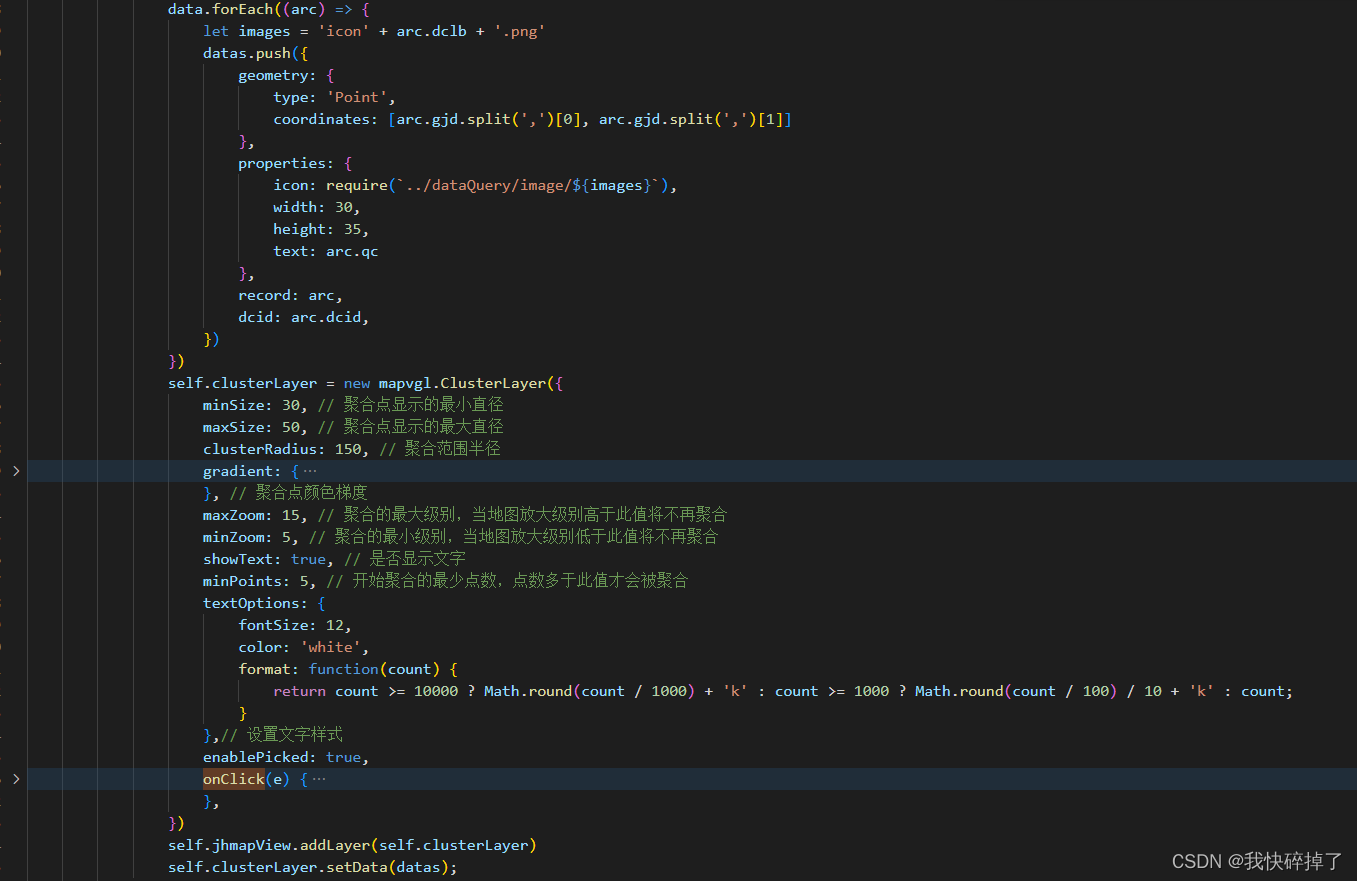
点聚合功能↓↓

和画线功能类似,只不过coordinates对应是点的经纬度,因为点聚合最后的地图级别显示的是点,点的样式可以自行设置 icon, 后面的属性都大差不差了。
最后给大家看看效果~~~

3、补充
官网有些文档写的还算详细的,有些图层类的操作也能用到
removeAllLayers: 删除所有图层
hideLayer:隐藏对应图层
showLayer:显示对应图层
总结
加油呀!!! 有问题可以多多沟通交流哈 小白还请大家多多指教

























 7575
7575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








