三维地图开发三维地图服务器
发布时间:2020-03-03 版权:
搭建离线地图服务主要是两个步骤:一是:下载离线地图服务需要的地图数据;二是:将下载的离线地图数据发布成地图服务;只有做好这两步,才能有接下来的二次开发和行业应用。
前面已经介绍了安装离线地图服务器程序 以及 下载离线地图服务所以需要的地图数据,接下就把离线地图数据添加到离线地图服务器上。
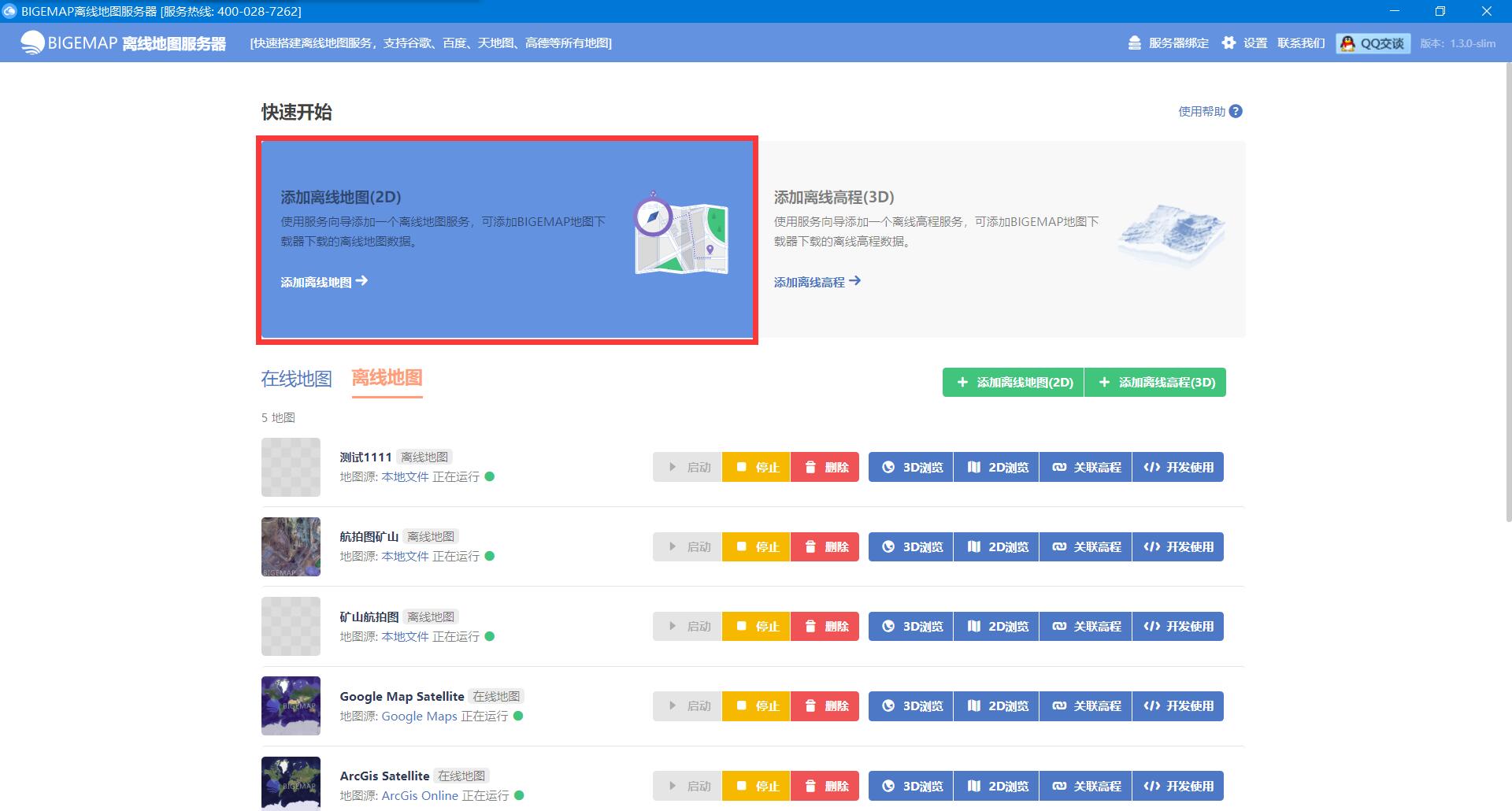
第一步:打开离线服务端程序后,选择“添加离线地图”,如下图:

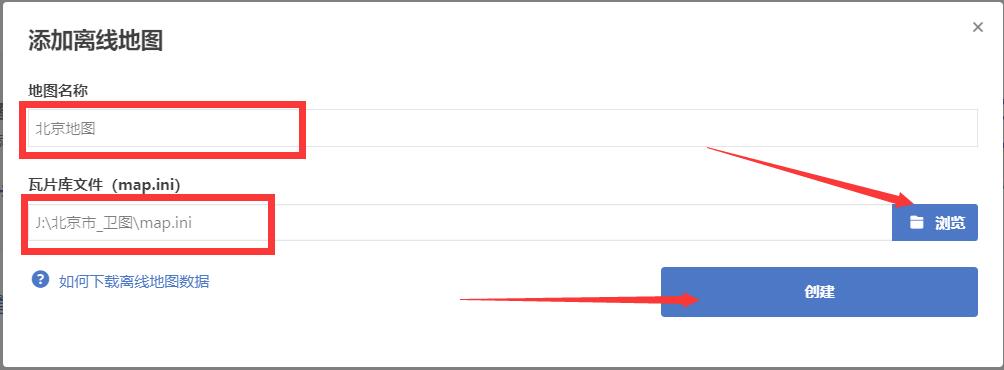
第二步:选择“添加离线地图”,弹出如下对话框:

地图名称:北京地图 (工具你自己的需要任意命名)
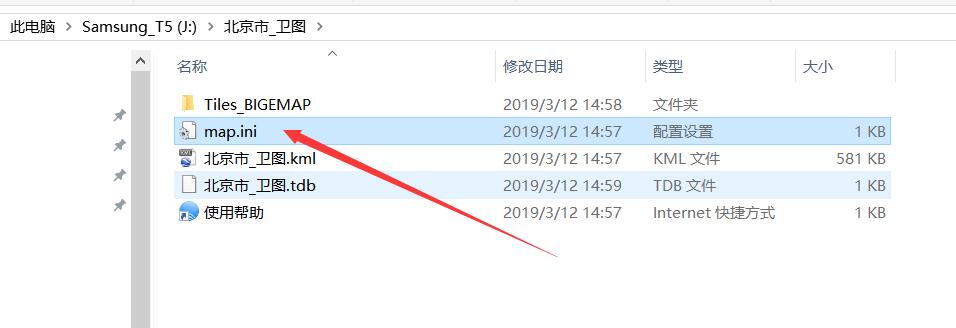
瓦片库文件:选择后面的浏览,找到你下载的离线地图瓦片,里面有个map.ini文件,选择这个文件,如下图:

选择完成后,点击“创建”,如下图:

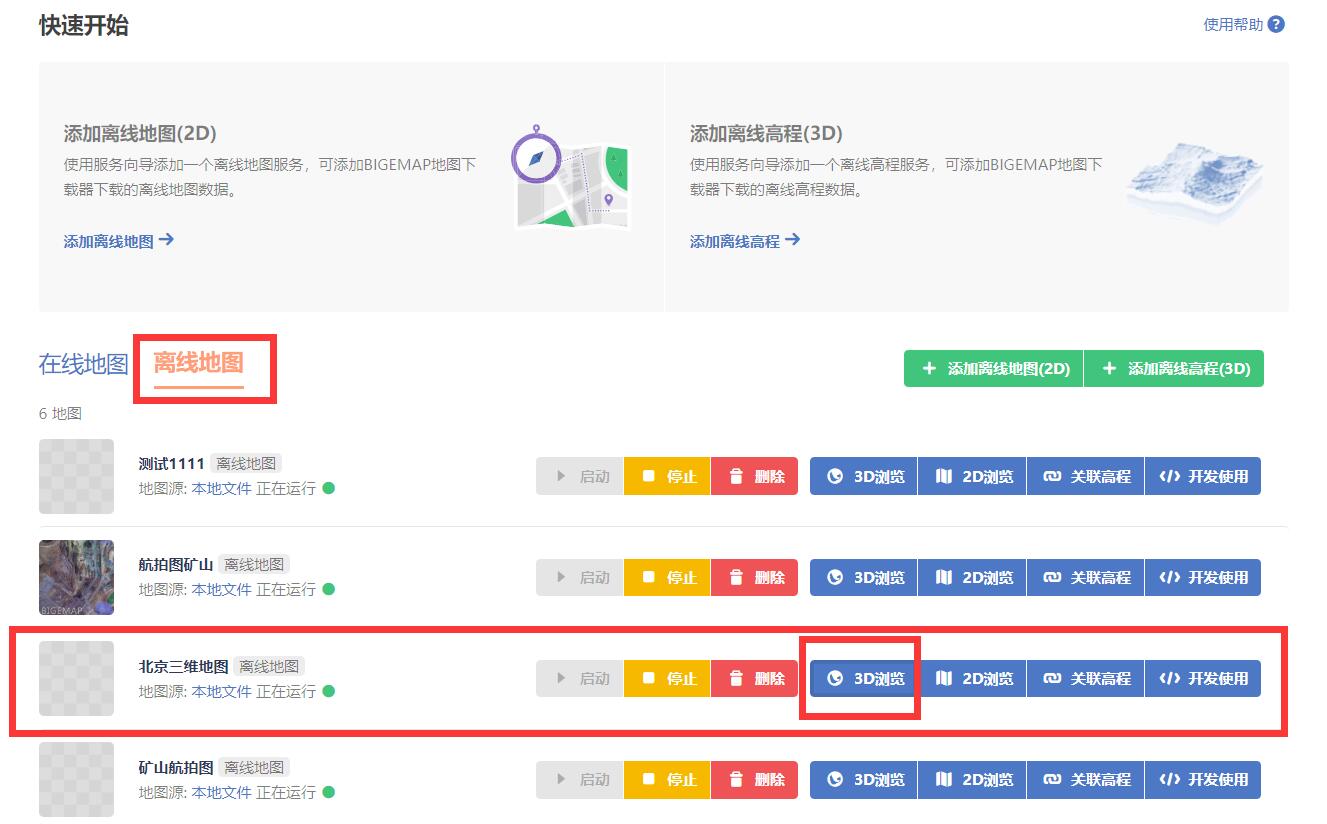
添加的离线地图,会在“管理地图”里面,默认添加进来的地图服务就是启动的
点击“3D浏览”,查看地图,如下图:(左键放大缩小、右键旋转倾斜地图)

上图可以看出,这时候的三维地图还没有起伏状。
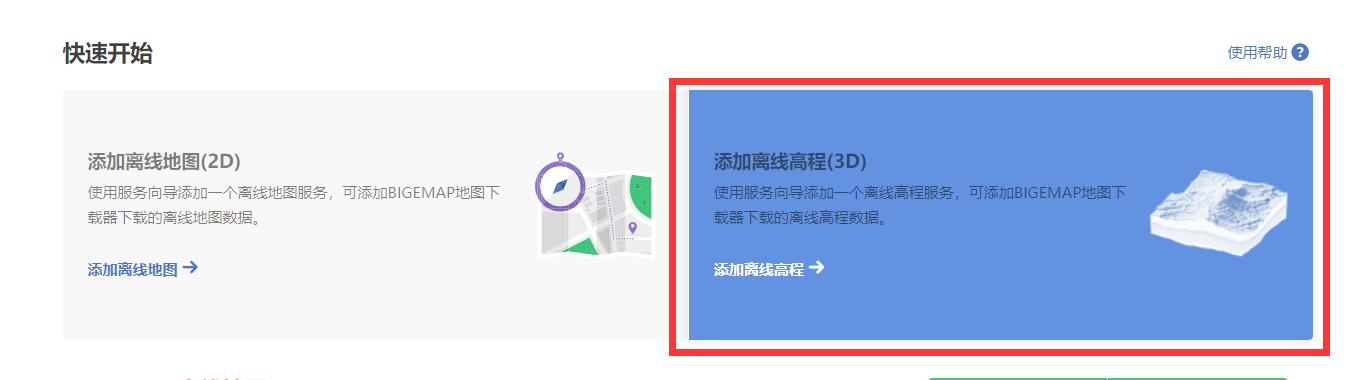
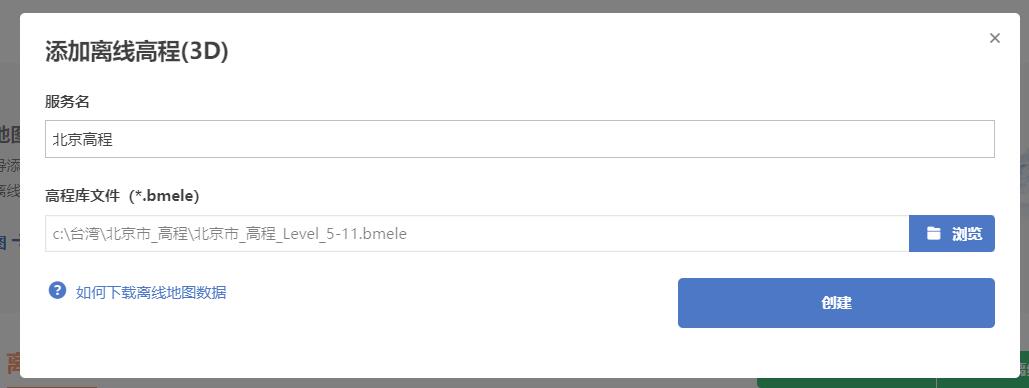
第三步:选择“添加离线高程3D”,弹出如下对话框:


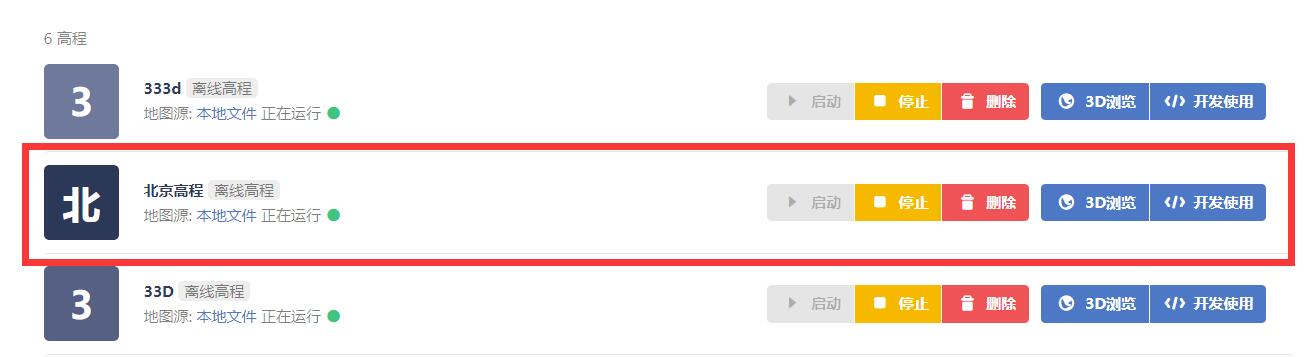
点击创建,高程出现在下方:

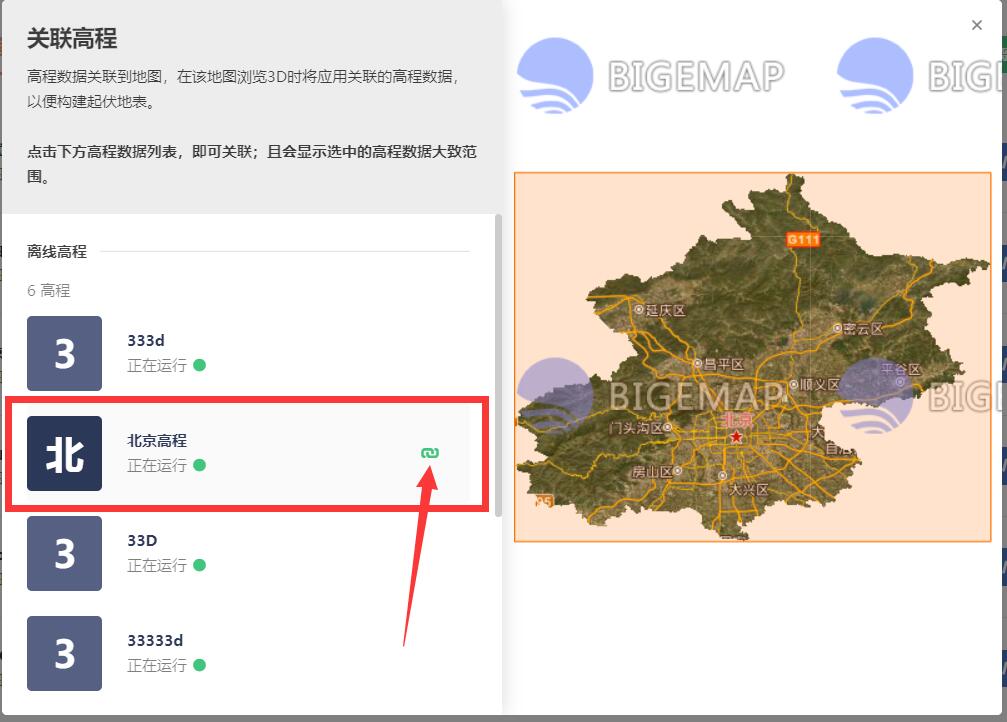
第四步:关联高程到离线地图服务
在第二步中添加的离线地图后面有个【关联高程】按钮,选择第三步中添加的高程关联,如下图:

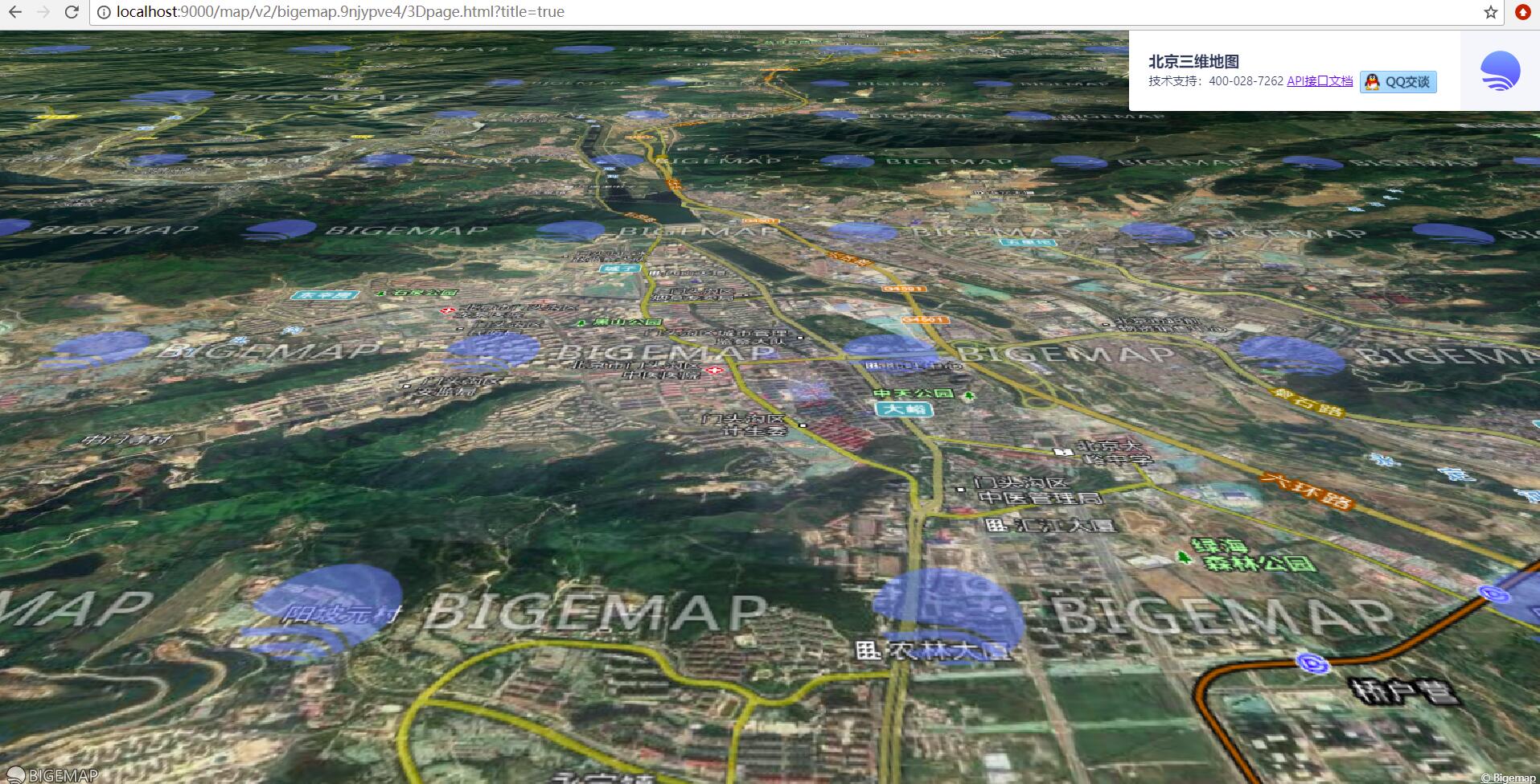
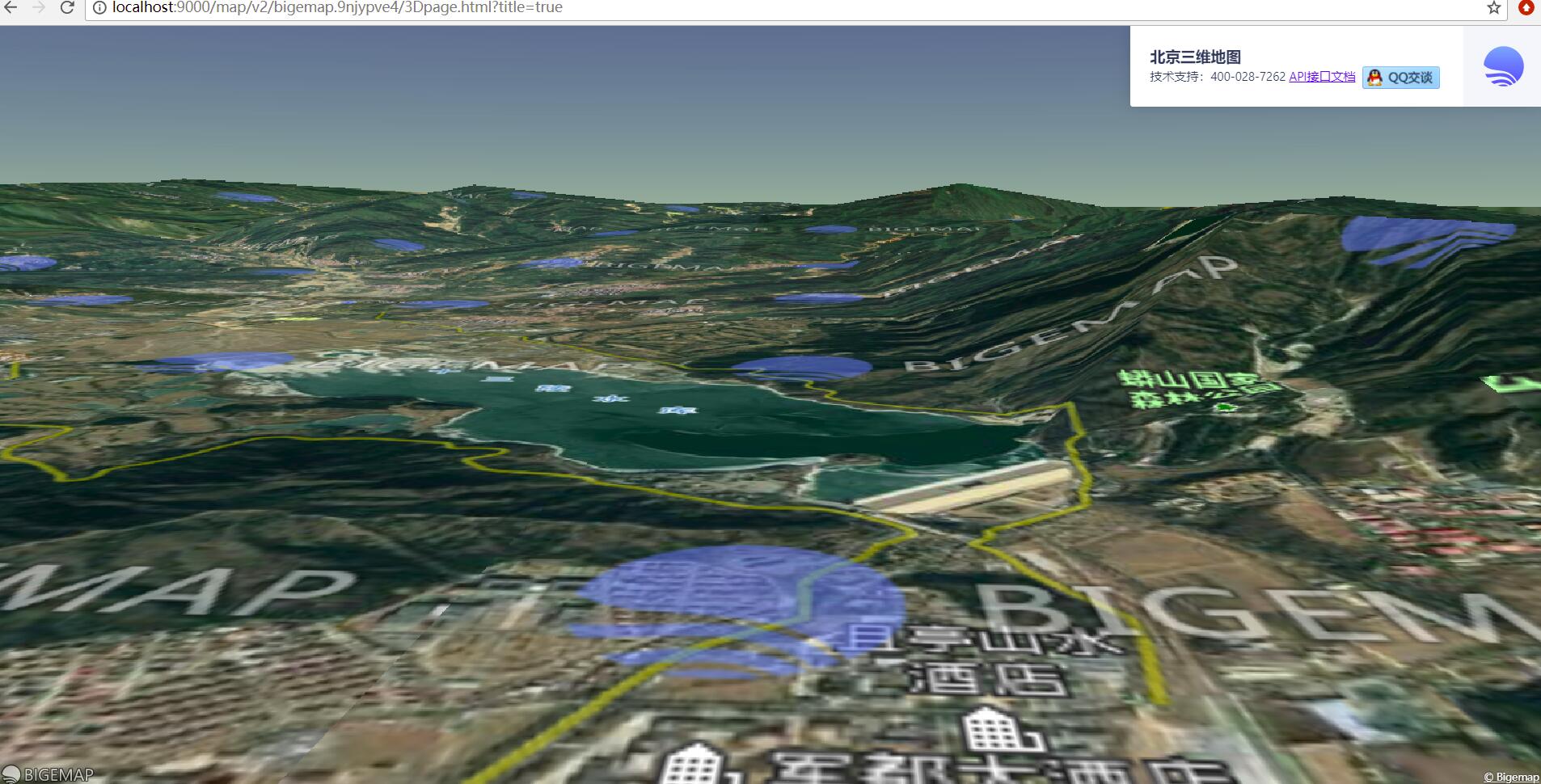
关联之后,关闭窗口。然后点击刚才添加的北京地图后面的【3D浏览】,如下图:

加入高程后的地图出现了起伏状态。
这个浏览就是本地部署的离线地图,可以断网浏览地图,也可以放大缩小等等。
点击“开发使用”,就可以进入离线地图二次开发模式,里面有代码示例,已经技术支持。
下一节: 三维地图开发三维地图服务器




















 531
531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








