目录
一、伪元素
CSS 伪元素是用来添加一些选择器的特殊效果。
CSS 伪元素控制的内容和元素是没有差别的,但是它本身只是基于元素的抽象,并不存在于文档中,所以称为伪元素。
二、语法
伪元素的语法:
selector:pseudo-element {property:value;}CSS类也可以使用伪元素:
selector.class:pseudo-element {property:value;}
在CSS1和CSS2中,伪元素和伪类都采用单冒号进行表示,在CSS3中为了区分伪元素和伪类,规定使用双冒号代表伪元素,单冒号代表伪类,即CSS3标准中应该这么写:
selector.class::pseudo-element {property:value;}虽然CSS3规定了必须使用双冒号,但实际上使用单冒号也可以工作,这是由于CSS的兼容性带来的,但这并不意味着可以无所忌惮的使用单冒号,因为单双冒号的区分,可以给CSS代码带来更高的可读性。
三、:first-line伪元素
"first-line" 伪元素用于向文本的首行设置特殊样式。
在下面的例子中,浏览器会根据 "first-line" 伪元素中的样式对 p 元素的第一行文本进行格式化:
<!DOCTYPE html>
<html>
<head>
<style>
p:first-line {
color: #ff0000;
font-variant: small-caps;
}
</style>
</head>
<body>
<p>可以使用:first line伪元素向文本的第一行添加特殊效果。</p>
</body>
</html>运行效果如下:

注意:"first-line" 伪元素只能用于块级元素。
注意: 下面的属性可应用于 "first-line" 伪元素:
- font properties
- color properties
- background properties
- word-spacing
- letter-spacing
- text-decoration
- vertical-align
- text-transform
- line-height
- clear
四、:first-letter
"first-letter" 伪元素用于向文本的首字母设置特殊样式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS伪元素学习记录(二)</title>
<style>
p:first-letter {
color: #ff0000;
font-size: xx-large;
}
</style>
</head>
<body>
<p>You can use the :first-letter pseudo-element to add a special effect to the first character of a text!</p>
</body>
</html>运行效果如下:

注意: "first-letter" 伪元素只能用于块级元素。
注意: 下面的属性可应用于 "first-letter" 伪元素:
- font properties
- color properties
- background properties
- margin properties
- padding properties
- border properties
- text-decoration
- vertical-align (only if "float" is "none")
- text-transform
- line-height
- float
- clear
提示:有关 first-letter 伪元素的相关描述,你可以参考本站的 CSS :first-letter 伪元素 一节。
五、伪元素和伪类
伪元素可以结合 CSS 类:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS伪元素学习记录(二)</title>
<style>
p.article:first-letter {
color: #ff0000;
}
</style>
</head>
<body>
<p class="article">文章中的段落</p>
</body>
</html>运行效果如下:

六、Multiple Pseudo-elements
可以结合多个伪元素来使用。
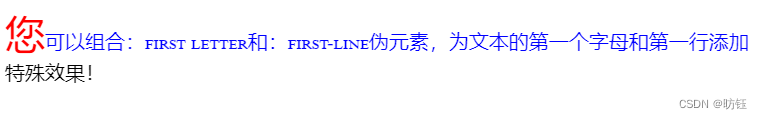
在下面的例子中,段落的第一个字母将显示为红色,其字体大小为 xx-large。第一行中的其余文本将为蓝色,并以小型大写字母显示。
段落中的其余文本将以默认字体大小和颜色来显示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS伪元素学习记录(二)</title>
<style>
p:first-letter {
color: #ff0000;
font-size: xx-large;
}
p:first-line {
color: #0000ff;
font-variant: small-caps;
}
</style>
</head>
<body>
<p>您可以组合:first letter和:first-line伪元素,为文本的第一个字母和第一行添加特殊效果!</p>
</body>
</html>运行效果如下:

七、CSS - :before 伪元素
":before" 伪元素可以在元素的内容前面插入新内容。
下面的例子在每个 <h1>元素前面插入一幅图片:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS伪元素学习记录(二)</title>
<style>
h1:before {
content: url(/statics/images/course/smiley.gif);
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个标题:before伪元素在元素之前插入内容。</p>
<h1>这是一个标题</h1>
<p><b>注意:</b>仅当 !DOCTYPE 已经声明 IE8 支持这个内容属性</p>
</body>
</html>运行效果如下:
八、CSS - :after 伪元素
":after" 伪元素可以在元素的内容之后插入新内容。
下面的例子在每个 <h1> 元素后面插入一幅图片:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS伪元素学习记录(二)</title>
<style>
h1:after {
content: url(http://www.w3cschool.cn/statics/images/course/smiley.gif);
}
</style>
</head>
<body>
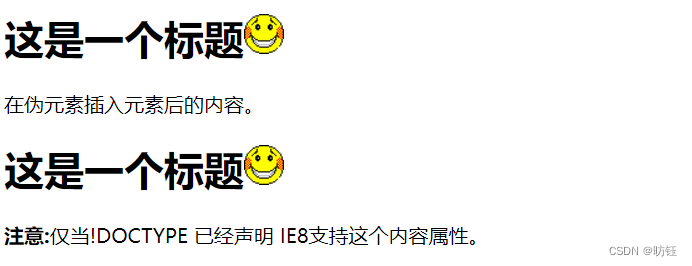
<h1>这是一个标题</h1>
<p>在伪元素插入元素后的内容。</p>
<h1>这是一个标题</h1>
<p><b>注意:</b>仅当!DOCTYPE 已经声明 IE8支持这个内容属性。</p>
</body>
</html>运行效果如下:

九、所有CSS伪类/元素
| 选择器 | 示例 | 示例说明 |
|---|---|---|
| :link | a:link | 选择所有未访问链接 |
| :visited | a:visited | 选择所有访问过的链接 |
| :active | a:active | 选择正在活动链接 |
| :hover | a:hover | 把鼠标放在链接上的状态 |
| :focus | input:focus | 选择元素输入后具有焦点 |
| :first-letter | p:first-letter | 选择每个<p> 元素的第一个字母 |
| :first-line | p:first-line | 选择每个<p> 元素的第一行 |
| :first-child | p:first-child | 选择器匹配属于任意元素的第一个子元素的 <]p> 元素 |
| :before | p:before | 在每个<p>元素之前插入内容 |
| :after | p:after | 在每个<p>元素之后插入内容 |
| :lang(language) | p:lang(it) | 为<p>元素的lang属性选择一个开始值 |






















 593
593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








