//typeof() 对于基本数据类型没问题,遇到引用数据类型不管用
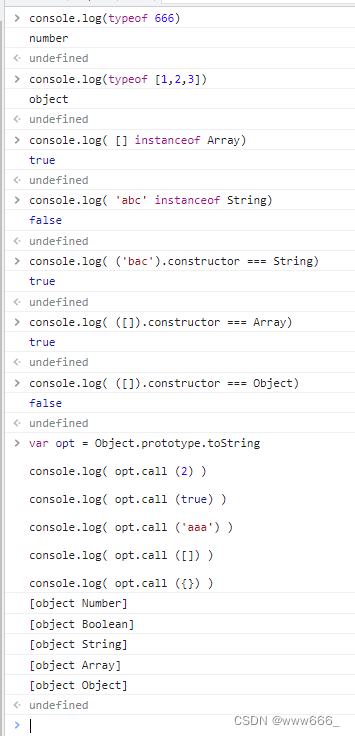
console.log(typeof 666) //number
console.log(typeof [1,2,3]) //object
//instanceof() 只能判断引用数据类型,不能判断基本数据类型
console.log( [] instanceof Array) //true
console.log( 'abc' instanceof String) //false
//constructor 几乎可以判断基本数据类型和引用数据类型;如果声明了一个构造函数,并把它的原型指向了Array
console.log( ('bac').constructor === String) //true
var opt = Object.prototype.toString
console.log( opt.call (2) )
console.log( opt.call (true) )
console.log( opt.call ('aaa') )
console.log( opt.call ([]) )
console.log( opt.call ({}) )
检验结果:






















 205
205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








