一.精灵图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>精灵图</title>
<style>
ul{
flex-wrap: wrap;
height: 120px;
display: flex;
width: 120px;
}
li{
list-style: none;
background-color: antiquewhite;
height: 48px;
width: 48px;
margin: 0 auto;
background: url('icon/精灵图.png') no-repeat;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script>
var lis=document.querySelectorAll('li');
for(var i =0;i<lis.length;i++){
var index = i*44;
lis[i].style.backgroundPosition='0 -'+index+'px'
}
</script>
</body>
</html>
二.显示隐藏文本框内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本框显示与隐藏</title>
</head>
<body>
<input type="text" placeholder="手机">
<script>
var text=document.querySelector('input');
text.onfocus=function(){
if(text.placeholder==='手机'){
text.placeholder='';
this.style.color='#333';
}
}
text.onblur=function(){
if(text.placeholder==='')
text.placeholder='手机';
this.style.color='#999';
}
</script>
</body>
</html>

三.通过修改类名添加样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>修改类名添加样式</title>
<style>
p{
background-color: antiquewhite;
height: 120px;
width: 120px;
text-align: center;
line-height: 120px;
}
.update{
background-color: aqua;
transform: scale(1.1) rotate(45deg) translateX(44px);
font-size: 18px;
}
</style>
</head>
<body>
<div class="box">
<p>wohenghao</p>
</div>
<script>
var oP=document.querySelector('p');
oP.onmouseover=function(){
this.className='update';
}
oP.onmouseout=function(){
this.className='';
}
</script>
</body>
</html>

五.密码框格式提示信息


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>密码框提示</title>
<style>
div{
width: 600px;
margin: 100px auto;
}
.message{
display: inline-block;
font-size: 12px;
background:url('icon/密码.png')no-repeat left center;
background-size: contain;
color: #999;
padding-left:20px;
}
.wrong{
color: red;
background:url('icon/错误.png')no-repeat left center;
background-size: contain;
}
.right{
color: aquamarine;
background: url('icon/对勾小.png')no-repeat left center;
background-size: contain;
}
</style>
</head>
<body>
<div class="register">
<input type="password" class="ipt">
<p class="message">请输入6-16位密码</p>
</div>
<script>
var oInput=document.querySelector('input');
var oMessage=document.querySelector('.message')
oInput.onblur=function(){
if(this.value.length<6||this.value.length>16){
oMessage.className='message wrong'
oMessage.innerHTML='输入的位数不对'
}else{
oMessage.className='message right'
oMessage.innerHTML='密码设置成功'
}
}
</script>
</body>
</html>六.对多个元素设置效果


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js多个元素设置样式</title>
<style>
ul{
height: 5px;width: 650px;
}
li{
list-style: none;height: 25px;width: 85px;background-color: aquamarine;margin: 5px 5px;float: left;text-align: center;line-height: 25px;
}
.danji{
background-color: coral;
transform: scale(1.1);
box-shadow: 0 0 4px #ccc;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>菜单一</li>
<li>菜单二</li>
<li>菜单三</li>
<li>菜单四</li>
<li>菜单五</li>
<li>菜单六</li>
</ul>
</div>
<script>
var btn=document.getElementsByTagName('li');
for(var i=0;i<btn.length;i++){
btn[i].onclick=function(){
for(var i=0;i<btn.length;i++){
btn[i].className='';
}
this.className="danji";
}
}
</script>
</body>
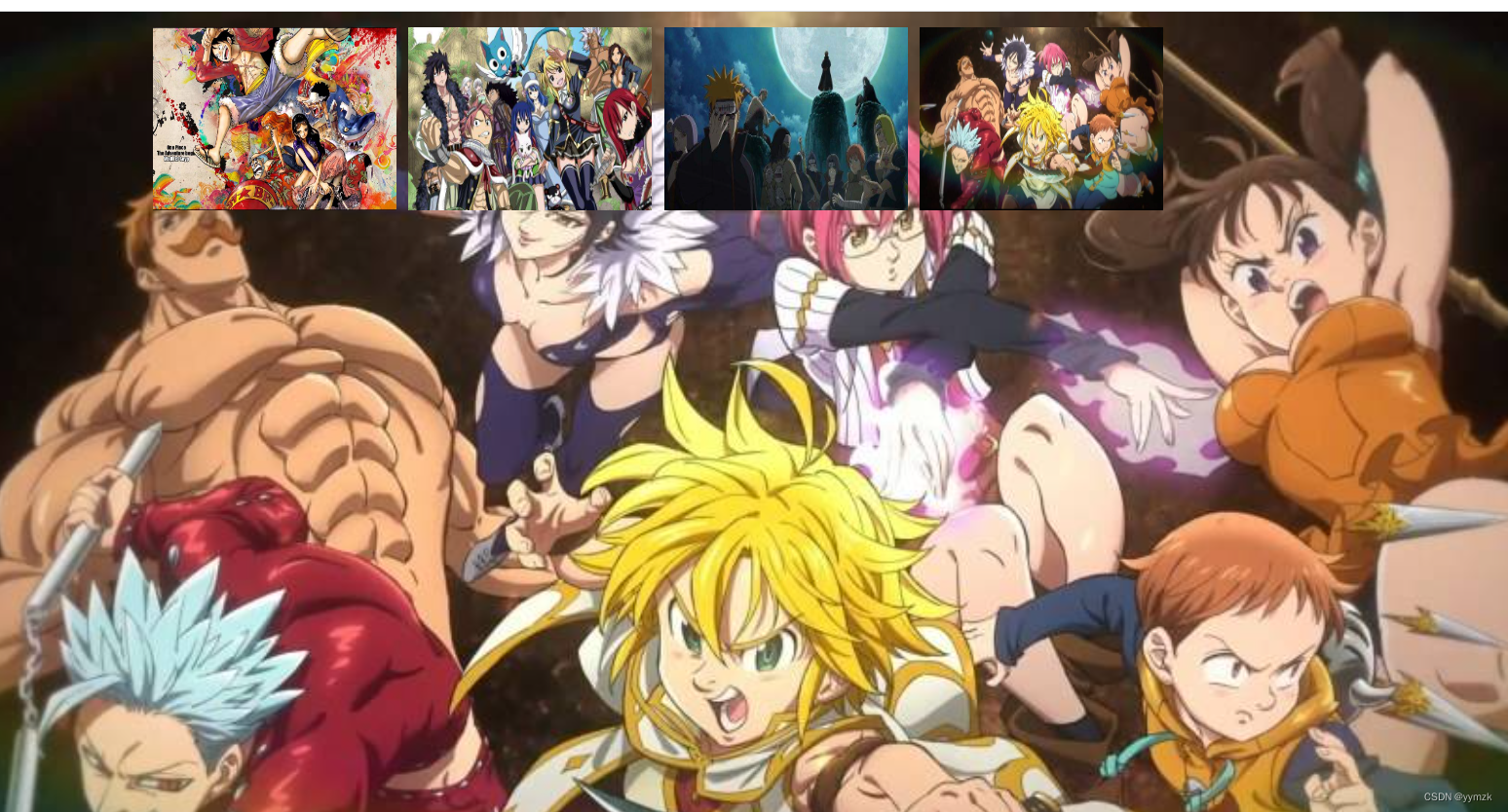
</html>七.背景换肤

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景换肤</title>
<style>
body{
background: url('img/1.jpeg')no-repeat;
background-size:100%;
}
ul{
padding-left: 250px;
margin: 0 auto;
}
li{
list-style: none;
float: left;
margin: 5px;
}
.skin_change img{
height: 150px;
width: 200px;
}
</style>
</head>
<body>
<div class="header">
<ul class="skin_change">
<li><img src="img/1.jpeg" alt="" title="海贼王"></li>
<li><img src="img/3.jpeg" alt="" title="妖尾"></li>
<li><img src="img/5.jpeg" alt="" title="火影"></li>
<li><img src="img/6.jpeg" alt="" title="七大罪"></li>
</ul>
</div>
<script>
var oImg=document.getElementsByTagName('img');
var body=document.body;
for(var i = 0 ;i<oImg.length;i++){
oImg[i].onclick=function(){
body.style.backgroundImage='url('+this.src+')'
}
}
</script>
</body>
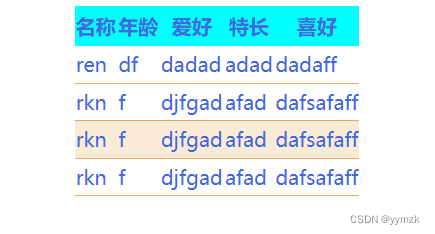
</html>八.表格隔行换色

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格隔行换色</title>
<style>
table tr{
height: 30px;
}
table{
border: 0;
color: royalblue;
}
table tbody td{
border-bottom: 1px solid sandybrown;
}
thead th{
height: 30px;
background-color:aqua;
}
td:hover{
cursor: pointer;
}
.kk{
background-color: antiquewhite;
}
</style>
</head>
<body>
<table align="center" cellspacing='0'>
<thead>
<tr>
<th>名称</th>
<th>年龄</th>
<th>爱好</th>
<th>特长</th>
<th>喜好</th>
</tr>
</thead>
<tbody>
<tr>
<td >ren</td>
<td>df</td>
<td>dadad</td>
<td>adad</td>
<td>dadaff</td>
</tr>
<tr>
<td>rkn</td>
<td>f</td>
<td>djfgad</td>
<td>afad</td>
<td>dafsafaff</td>
</tr>
<tr>
<td>rkn</td>
<td>f</td>
<td>djfgad</td>
<td>afad</td>
<td>dafsafaff</td>
</tr>
<tr>
<td>rkn</td>
<td>f</td>
<td>djfgad</td>
<td>afad</td>
<td>dafsafaff</td>
</tr>
</tbody>
</table>
<script>
var trs=document.querySelector('table').querySelectorAll('tr');
for(var i=0;i<trs.length;i++){
trs[i].onmouseover=function(){
this.className="kk";
}
trs[i].onmouseout=function(){
this.className='';
}
}
</script>
</body>
</html>九.表单全选取消全选案例

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>全选全不选</title>
<style>
table{
text-align: center;
width: 345px;
height: 100px;
border: 1px solid #ccc;
border-collapse: collapse;
}
table thead tr{
background-color: aquamarine;
}
table tbody{
background-color: antiquewhite;
}
</style>
</head>
<body>
<div class="wrap">
<table border="1" align="center">
<thead>
<tr>
<th>
<input type="checkbox" id="j_cbAll"/>
</th>
<th>商品</th>
<th>价钱</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td>
<input type="checkbox"/>
</td>
<td>ipone8</td>
<td>80000</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>ipone5</td>
<td>40000</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>ipone5</td>
<td>40000</td>
</tr>
</tbody>
</table>
</div>
<script>
window.onload=function(){
var oJ_cball=document.getElementById('j_cbAll');
var oJ_tbs=document.getElementById('j_tb').getElementsByTagName('input');
oJ_cball.onclick=function(){
for(var i =0;i<oJ_tbs.length;i++){
oJ_tbs[i].checked=this.checked;
}
}
for(var i =0;i<oJ_tbs.length;i++){
oJ_tbs[i].onclick=function(){
for(var i =0;i<oJ_tbs.length;i++){
flag=true;
if(!oJ_tbs[i].checked){
flag=false;
}
}
oJ_cball.checked=flag;
}
}
}
</script>
</body>
</html>





















 2737
2737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










