一、导读
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时服务器就会频繁的接受和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度,因此,为了有效地减少服务器接受和发送请求的次数,提高网页的加载速度,出现了CSS精灵技术(也称CSS sprites、CSS雪碧)。
二、精灵图的使用
1、核心:精灵技术主要针对于背景图片使用,将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了。这个大图片也称为sprites 、精灵图、雪碧图。当我们移动背景图片位置时可以使用 background-position
注:图片移动的距离就是这个目标图片的x和y坐标,网页中的坐标有所不同,其为横坐标越向右数值越大,纵坐标越向下越数值大,故往上往左移动数值都是负值
2、精灵图的缺点
图片文件还是较大
图片本身放大和缩小会失真
一旦图片制作完毕想更换会很复杂
三、字体图标:解决精灵图所带来的缺点,但是不能替代精灵技术,这只是对工作中图标部分技术的提升和优化。故当遇到一些结构和样式比较简单的小图标,就用字体图标
展示的是图标,但本质是字体
1、使用步骤
- 字体图标的下载
相关下载网站:
①icomoon字库 http://icomoon.io(国外服务器)
②阿里iconfont字库 http://www.iconfont.cn(免费)
- 字体图标的引入(引入到我们HTML页面中)
①把下载包里面的fonts文件夹放入页面根目录下
②在CSS样式中全局声明字体(简单理解就是把这些字体文件通过CSS引入到我们页面中,但是一定要注意字体文件路径的问题)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>字体图标的使用</title>
<style>
/* 字体声明 ,可以在下载的压缩包里面的style.css里面复制粘贴*/
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?p4ssmb');
src: url('fonts/icomoon.eot?p4ssmb#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?p4ssmb') format('truetype'),
url('fonts/icomoon.woff?p4ssmb') format('woff'),
url('fonts/icomoon.svg?p4ssmb#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
span {
font-family: 'icomoon';
font-size: 100px;
color:pink;
}
</style>
</head>
<body>
<span></span>/*来历:打开压缩包点击demo.html后在每一个小图标后面有一个方框然后复制粘贴*/
<span></span>
</body>
</html>- 字体图标的追加(原来的字体图标不够用以后添加新的小图标)
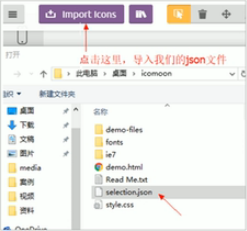
把压缩包里面的selection.json从新上传,然后选中自己想要的新图标,从新下载压缩包,并替换原来的文件即可(点进APP后再点击左上角的紫色按钮Import Icons,后会弹出对话框)






















 157
157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








