部分内容来自http://blog.csdn.net/oldmtn/article/details/8804715
http://www.cnblogs.com/error404/archive/2011/08/03/2126682.html
1. 复用ConvertView,效率提高200%
public
View getView(
int
pos, View convertView,
ViewGroup parent){
if
(convertView ==
null
) {
convertView = mInflater.inflate(
R.layout.list_item,
null
);
}
((TextView) convertView.findViewById(R.id.text)).
setText(DATA[pos]);
((ImageView) convertView.findViewButId(R.id.icon)).
setImageBitmap((pos &
1
) ==
1
? mIcon1 : mIcon2);
return
convertView;
}
static
class
ViewHolder {
TextView text;
ImageView icon;
}
public
View getView(
int
pos, View convertView, ViewGroup parent){
ViewHolder holder;
if
(convertView ==
null
) {
convertView = mInflater.inflate(R.layout.list_item,
null
);
holder =
new
ViewHolder();
holder.text = (TextView) convertView.findViewById(
R.id.text));
holder.icon = (ImageView) convertView.findViewButId(
R.id.icon));
convertView.setTag(holder);
}
else
{
holder = (ViewHolder) convertView.getTag();
}
holder.text.setText(DATA[pos]);
holder.icon.setImageBitmap((pos &
1
) ==
1
? mIcon1 : mIcon2);
return
convertView;
}
通常来说,一个应用在展现大量数据时,不会将全部的可用数据都呈现给用户,因为这不管对于服务端还是客户端来说都是不小的压力,因此,很多应用都是采用分批次加载的形式来获取用户所需的数据。比如:微博客户端可能会在用户滑动至列表底端时自动加载下一页数据,也可能在底部放置一个“加载更多”按钮,用户点击后,加载下一页数据。
比如View只能显示10项,当滚动到第10项时,我们才加载后面的N(N根据实际情况判定)项。这就需要监听滚动消息,很好,ListView有这个回调(onScroll和onScrollStateChanged),我们结合这二个重载的函数,检查当滚动状态改变,即滚动到底部时,我们就加载这N项。
我们今天就结合实例来演示一下使用ListView获取数据的过程。
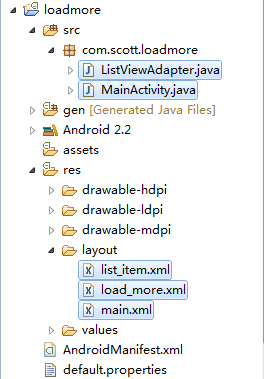
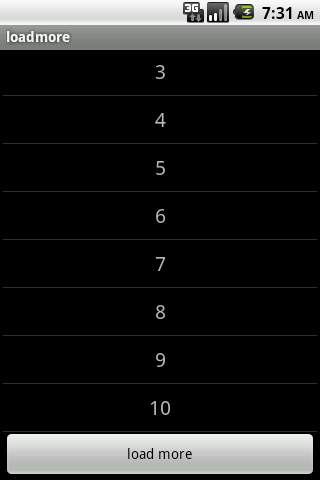
新建一个loadmore项目,我们来看一下结构图和最终效果图:


左图中包含了三个布局文件、一个Adapter和一个Activity,右图是我们运行后的主界面。
其中,main.xml是主界面的布局文件,它包含一个ListView组件,代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:paddingLeft="3dp"
- android:paddingRight="3dp">
- <ListView
- android:id="@id/android:list"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"/>
- </LinearLayout>
然后就是list_item.xml,它是ListView中单个列表项的布局文件,从效果图中可以看到,这里只使用到了一个TextView组件,list_item.xml代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <TextView
- android:id="@+id/list_item_text"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:gravity="center"
- android:textSize="20sp"
- android:paddingTop="10dp"
- android:paddingBottom="10dp"/>
- </LinearLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content">
- <Button
- android:id="@+id/loadMoreButton"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="load more"
- android:onClick="loadMore"/>
- </LinearLayout>
- package com.scott.loadmore;
- import java.util.List;
- import android.content.Context;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.TextView;
- public class ListViewAdapter extends BaseAdapter {
- private List<String> items;
- private LayoutInflater inflater;
- public ListViewAdapter(Context context, List<String> items) {
- this.items = items;
- inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- }
- @Override
- public int getCount() {
- return items.size();
- }
- @Override
- public Object getItem(int position) {
- return items.get(position);
- }
- @Override
- public long getItemId(int position) {
- return position;
- }
- @Override
- public View getView(int position, View view, ViewGroup parent) {
- if (view == null) {
- view = inflater.inflate(R.layout.list_item, null);
- }
- TextView text = (TextView) view.findViewById(R.id.list_item_text);
- text.setText(items.get(position));
- return view;
- }
- /**
- * 添加列表项
- * @param item
- */
- public void addItem(String item) {
- items.add(item);
- }
- }
最后我们来看一下MainActivity:
- package com.scott.loadmore;
- import java.util.ArrayList;
- import android.app.ListActivity;
- import android.os.Bundle;
- import android.os.Handler;
- import android.util.Log;
- import android.view.View;
- import android.widget.AbsListView;
- import android.widget.AbsListView.OnScrollListener;
- import android.widget.Button;
- import android.widget.ListView;
- public class MainActivity extends ListActivity implements OnScrollListener {
- private ListView listView;
- private int visibleLastIndex = 0; //最后的可视项索引
- private int visibleItemCount; // 当前窗口可见项总数
- private ListViewAdapter adapter;
- private View loadMoreView;
- private Button loadMoreButton;
- private Handler handler = new Handler();
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- loadMoreView = getLayoutInflater().inflate(R.layout.load_more, null);
- loadMoreButton = (Button) loadMoreView.findViewById(R.id.loadMoreButton);
- listView = getListView(); //获取id是list的ListView
- listView.addFooterView(loadMoreView); //设置列表底部视图
- initAdapter();
- setListAdapter(adapter); //自动为id是list的ListView设置适配器
- listView.setOnScrollListener(this); //添加滑动监听
- }
- /**
- * 初始化适配器
- */
- private void initAdapter() {
- ArrayList<String> items = new ArrayList<String>();
- for (int i = 0; i < 10; i++) {
- items.add(String.valueOf(i + 1));
- }
- adapter = new ListViewAdapter(this, items);
- }
- /**
- * 滑动时被调用
- */
- @Override
- public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
- this.visibleItemCount = visibleItemCount;
- visibleLastIndex = firstVisibleItem + visibleItemCount - 1;
- }
- /**
- * 滑动状态改变时被调用
- */
- @Override
- public void onScrollStateChanged(AbsListView view, int scrollState) {
- int itemsLastIndex = adapter.getCount() - 1; //数据集最后一项的索引
- int lastIndex = itemsLastIndex + 1; //加上底部的loadMoreView项
- if (scrollState == OnScrollListener.SCROLL_STATE_IDLE && visibleLastIndex == lastIndex) {
- //如果是自动加载,可以在这里放置异步加载数据的代码
- Log.i("LOADMORE", "loading...");
- }
- }
- /**
- * 点击按钮事件
- * @param view
- */
- public void loadMore(View view) {
- loadMoreButton.setText("loading..."); //设置按钮文字loading
- handler.postDelayed(new Runnable() {
- @Override
- public void run() {
- loadData();
- adapter.notifyDataSetChanged(); //数据集变化后,通知adapter
- listView.setSelection(visibleLastIndex - visibleItemCount + 1); //设置选中项
- loadMoreButton.setText("load more"); //恢复按钮文字
- }
- }, 2000);
- }
- /**
- * 模拟加载数据
- */
- private void loadData() {
- int count = adapter.getCount();
- for (int i = count; i < count + 10; i++) {
- adapter.addItem(String.valueOf(i + 1));
- }
- }
- }
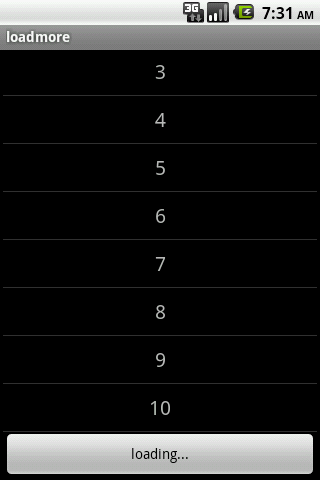
我们来演示一下这个加载过程:


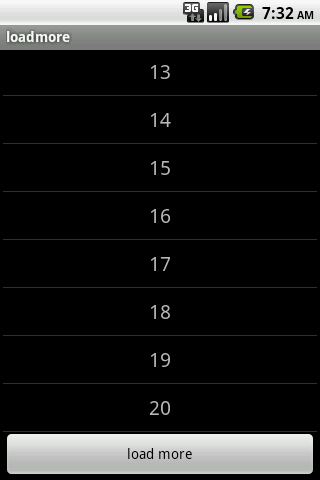
如图,当点击完按钮后,出现加载动作,加载完之后如右图所示,新数据紧接在原数据之后。然后我们滑动到底部,加载按钮仍可工作:

最后,我们测试一下滑动列表到底部,然后松开,控制台打印如下:

我们看到onScrollStateChanged方法里的if语句里代码执行了,所以如果我们希望自动加载的话,可以把加载代码放于此处。
今天先讲到这里,谢谢大家。
参考文章2: 优化ListView的滚动效率
地址:http://blog.csdn.net/z104207/article/details/6667829
如何提高ListView的滚动速度,ListView的滚动速度的提高在于getView方法的实现,通常我们的getView方法会这样写:
- View getView(int position,View convertView,ViewGroup parent){
- //首先构建LayoutInflater
- LayoutInflater factory = LayoutInflater.from(context);
- View view = factory.inflate(R.layout.id,null);
- //然后构建自己需要的组件
- TextView text = (TextView) view.findViewById(R.id.textid);
- .
- .
- return view;
- }
这样ListView的滚动速度其实是最慢的,因为adapter每次加载的时候都要重新构建LayoutInflater和所有你的组件.而下面的方法是相对比较好的:
- View getView(int position,View contertView,ViewGroup parent){
- //如果convertView为空,初始化convertView
- if(convertView == null)
- {
- LayoutInflater factory = LayoutInfater.from(context);
- convertView = factory.inflate(R.layout.id,null);
- }
- //然后定义你的组件
- (TextView) convertView.findViewById(R.id.textid);
- return convertView;
- }
- 这样做的好处就是不用每次都重新构建convertView,基本上只有在加载第一个item时会创建convertView,这样就提高了adapter的加载速度,从而提高了ListView的滚动速度.而下面这种方法则是最好的:
- //首先定义一个你 用到的组件的类:
- static class ViewClass{
- TextView textView;
- .
- .
- }
- View getView(int position,View convertView,ViewGroup parent){
- ViewClass view ;
- if(convertView == null){
- LayoutInflater factory = LayoutInflater.from(context);
- convertView = factory.inflate(R.layout.id,null);
- view = new ViewClass();
- view.textView = (TextView)
- convertView.findViewById(R.id.textViewid);
- .
- .
- convertView.setTag(view);
- }else{
- view =(ViewClass) convertView.getTag();
- }
- //然后做一些自己想要的处理,这样就大大提高了adapter的加载速度,从而大大提高了ListView的滚动速度问题.
- }
5. 图片加载
http://blog.csdn.net/guolin_blog/article/details/9316683 高效加载大图、多图解决方案,有效避免程序OOM
http://blog.csdn.net/guolin_blog/article/details/45586553 Android ListView异步加载图片乱序问题,原因分析及解决方案






















 2233
2233

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








