获取URL参数
关键知识点:
- location对象
- location.search
- substr

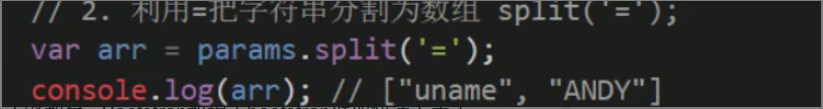
- split

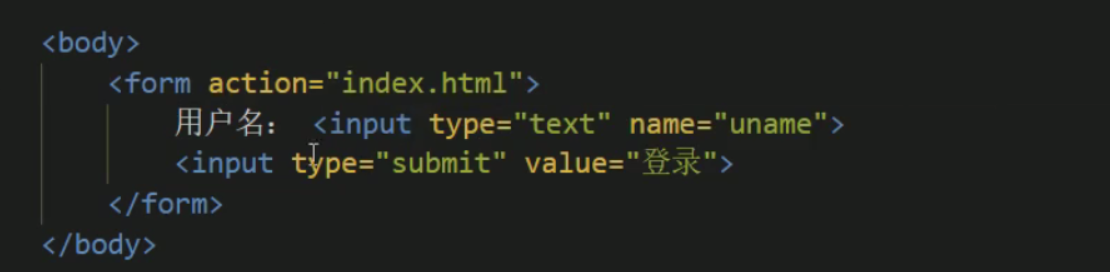
login.html


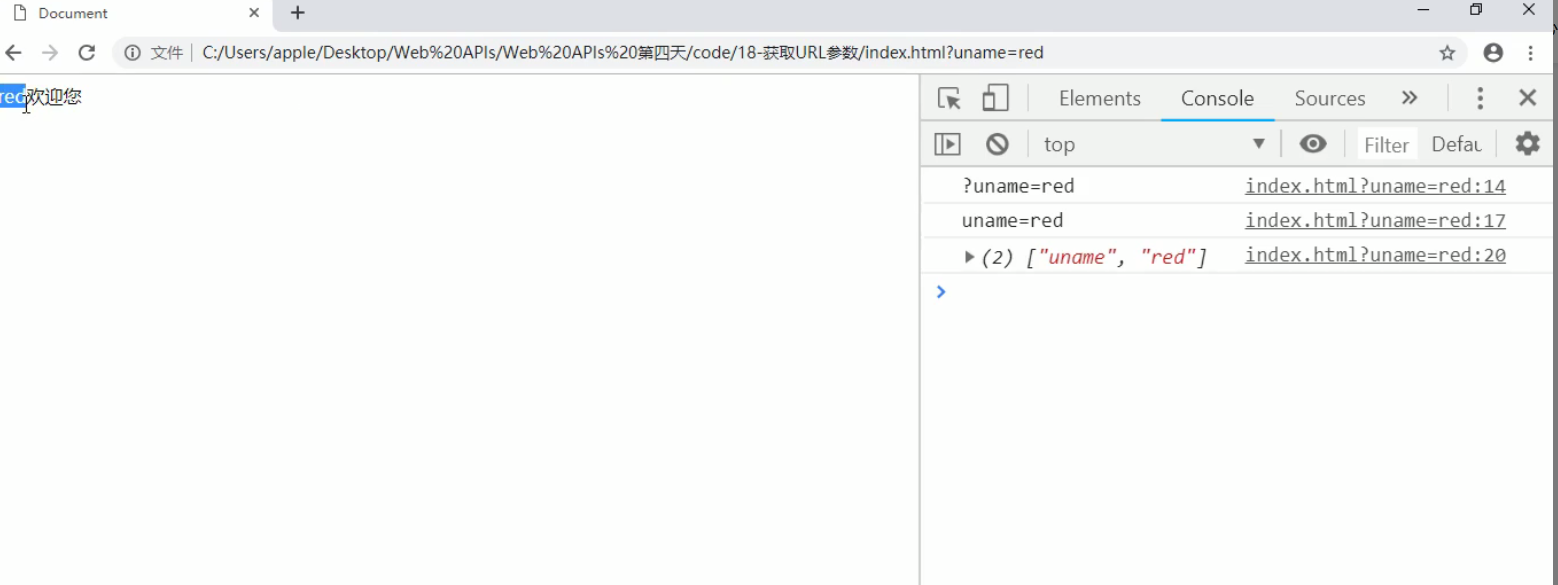
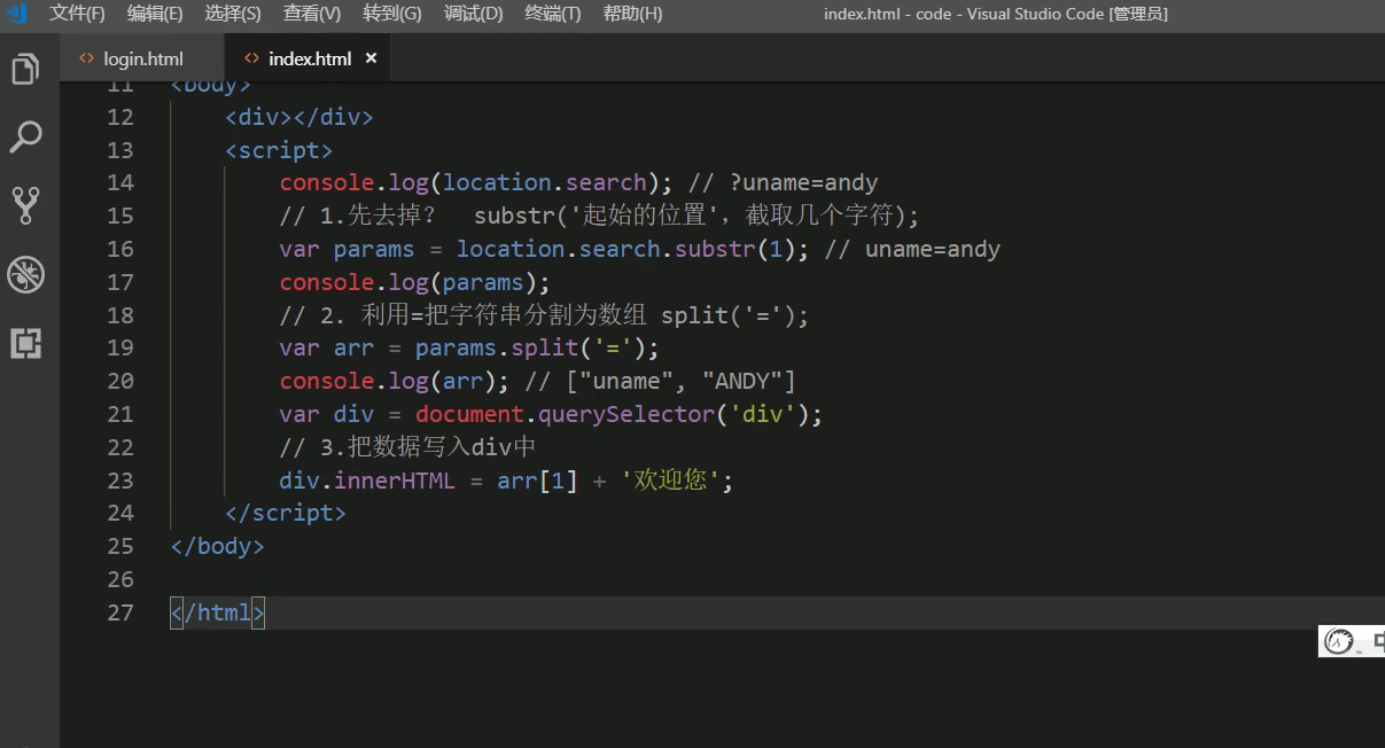
index.html
学习链接:https://www.bilibili.com/video/BV11t4y1i7ht?p=283








 本文详细介绍了如何使用JavaScript中的location对象、search属性、substr方法以及split函数来获取URL参数。通过实例展示了从URL中解析参数的过程,适用于前端开发者理解和操作网页URL参数。
本文详细介绍了如何使用JavaScript中的location对象、search属性、substr方法以及split函数来获取URL参数。通过实例展示了从URL中解析参数的过程,适用于前端开发者理解和操作网页URL参数。














 1659
1659

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








