转: android CoordinatorLayout使用
一、CoordinatorLayout有什么作用
CoordinatorLayout作为“super-powered FrameLayout”基本实现两个功能:
1、作为顶层布局
2、调度协调子布局
CoordinatorLayout使用新的思路通过协调调度子布局的形式实现触摸影响布局的形式产生动画效果。CoordinatorLayout通过设置子View的 Behaviors来调度子View。系统(Support V7)提供了AppBarLayout.Behavior, AppBarLayout.ScrollingViewBehavior, FloatingActionButton.Behavior, SwipeDismissBehavior<V extends View> 等。
使用CoordinatorLayout需要在Gradle加入Support Design Library:
<code class="language-java hljs has-numbering" data-evernote-id="1351" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;">compile <span class="hljs-string" data-evernote-id="1440" style="color: rgb(0, 136, 0); box-sizing: border-box;">'com.android.support:design:22.2.1'</span></code><ul class="pre-numbering" data-evernote-id="1717" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="1718" style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" data-evernote-id="1720" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="1721" style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
二、CoordinatorLayout与FloatingActionButton
定义布局文件:
<code class="language-xml hljs has-numbering" data-evernote-id="1352" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-pi" data-evernote-id="1552" style="color: rgb(0, 102, 102); box-sizing: border-box;"><?xml version="1.0" encoding="utf-8"?></span>
<span class="hljs-tag" data-evernote-id="1553" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1362" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.design.widget.CoordinatorLayout
</span> <span class="hljs-attribute" data-evernote-id="1590" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:android</span>=<span class="hljs-value" data-evernote-id="1441" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://schemas.android.com/apk/res/android"</span>
<span class="hljs-attribute" data-evernote-id="1591" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:app</span>=<span class="hljs-value" data-evernote-id="1442" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://schemas.android.com/apk/res-auto"</span>
<span class="hljs-attribute" data-evernote-id="1592" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1443" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1593" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1444" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>></span>
<span class="hljs-tag" data-evernote-id="1554" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1363" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.design.widget.FloatingActionButton
</span> <span class="hljs-attribute" data-evernote-id="1594" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:id</span>=<span class="hljs-value" data-evernote-id="1445" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@+id/fab"</span>
<span class="hljs-attribute" data-evernote-id="1595" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1446" style="box-sizing: border-box; color: rgb(0, 136, 0);">"wrap_content"</span>
<span class="hljs-attribute" data-evernote-id="1596" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1447" style="box-sizing: border-box; color: rgb(0, 136, 0);">"wrap_content"</span>
<span class="hljs-attribute" data-evernote-id="1597" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_gravity</span>=<span class="hljs-value" data-evernote-id="1448" style="box-sizing: border-box; color: rgb(0, 136, 0);">"end|bottom"</span>
<span class="hljs-attribute" data-evernote-id="1598" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_margin</span>=<span class="hljs-value" data-evernote-id="1449" style="box-sizing: border-box; color: rgb(0, 136, 0);">"16dp"</span>
<span class="hljs-attribute" data-evernote-id="1599" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:src</span>=<span class="hljs-value" data-evernote-id="1450" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@drawable/ic_done"</span> /></span>
<span class="hljs-tag" data-evernote-id="1555" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" data-evernote-id="1364" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.design.widget.CoordinatorLayout</span>></span></code><ul class="pre-numbering" data-evernote-id="1724" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="1725" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="1726" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="1727" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="1728" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="1729" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="1730" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="1731" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="1732" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="1733" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="1734" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="1735" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="1736" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="1737" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="1738" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="1739" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="1740" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="1741" style="box-sizing: border-box; padding: 0px 5px;">17</li></ul><ul class="pre-numbering" data-evernote-id="1743" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="1744" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="1745" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="1746" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="1747" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="1748" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="1749" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="1750" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="1751" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="1752" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="1753" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="1754" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="1755" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="1756" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="1757" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="1758" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="1759" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="1760" style="box-sizing: border-box; padding: 0px 5px;">17</li></ul>
CoordinatorLayout作为“super-powered FrameLayout”,设置子视图的Android:layout_gravity属性控制位置。
Activity:
<code class="language-java hljs has-numbering" data-evernote-id="1353" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-keyword" data-evernote-id="1365" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" data-evernote-id="1762" style="box-sizing: border-box;"><span class="hljs-keyword" data-evernote-id="1366" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" data-evernote-id="1600" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" data-evernote-id="1367" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" data-evernote-id="1601" style="box-sizing: border-box; color: rgb(102, 0, 102);">AppCompatActivity</span> {</span>
<span class="hljs-annotation" data-evernote-id="1705" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" data-evernote-id="1368" style="color: rgb(0, 0, 136); box-sizing: border-box;">protected</span> <span class="hljs-keyword" data-evernote-id="1369" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" data-evernote-id="1763" style="box-sizing: border-box;">onCreate</span>(Bundle savedInstanceState) {
<span class="hljs-keyword" data-evernote-id="1370" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.fab).setOnClickListener(<span class="hljs-keyword" data-evernote-id="1371" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> View.OnClickListener() {
<span class="hljs-annotation" data-evernote-id="1706" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" data-evernote-id="1372" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1373" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" data-evernote-id="1764" style="box-sizing: border-box;">onClick</span>(View view) {
Snackbar.make(view,<span class="hljs-string" data-evernote-id="1451" style="color: rgb(0, 136, 0); box-sizing: border-box;">"FAB"</span>,Snackbar.LENGTH_LONG)
.setAction(<span class="hljs-string" data-evernote-id="1452" style="color: rgb(0, 136, 0); box-sizing: border-box;">"cancel"</span>, <span class="hljs-keyword" data-evernote-id="1374" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> View.OnClickListener() {
<span class="hljs-annotation" data-evernote-id="1707" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" data-evernote-id="1375" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1376" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" data-evernote-id="1765" style="box-sizing: border-box;">onClick</span>(View v) {
<span class="hljs-comment" data-evernote-id="1361" style="color: rgb(136, 0, 0); box-sizing: border-box;">//这里的单击事件代表点击消除Action后的响应事件</span>
}
})
.show();
}
});
}
}</code><ul class="pre-numbering" data-evernote-id="1766" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="1767" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="1768" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="1769" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="1770" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="1771" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="1772" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="1773" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="1774" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="1775" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="1776" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="1777" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="1778" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="1779" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="1780" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="1781" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="1782" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="1783" style="box-sizing: border-box; padding: 0px 5px;">17</li><li data-evernote-id="1784" style="box-sizing: border-box; padding: 0px 5px;">18</li><li data-evernote-id="1785" style="box-sizing: border-box; padding: 0px 5px;">19</li><li data-evernote-id="1786" style="box-sizing: border-box; padding: 0px 5px;">20</li><li data-evernote-id="1787" style="box-sizing: border-box; padding: 0px 5px;">21</li><li data-evernote-id="1788" style="box-sizing: border-box; padding: 0px 5px;">22</li><li data-evernote-id="1789" style="box-sizing: border-box; padding: 0px 5px;">23</li></ul><ul class="pre-numbering" data-evernote-id="1791" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="1792" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="1793" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="1794" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="1795" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="1796" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="1797" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="1798" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="1799" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="1800" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="1801" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="1802" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="1803" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="1804" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="1805" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="1806" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="1807" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="1808" style="box-sizing: border-box; padding: 0px 5px;">17</li><li data-evernote-id="1809" style="box-sizing: border-box; padding: 0px 5px;">18</li><li data-evernote-id="1810" style="box-sizing: border-box; padding: 0px 5px;">19</li><li data-evernote-id="1811" style="box-sizing: border-box; padding: 0px 5px;">20</li><li data-evernote-id="1812" style="box-sizing: border-box; padding: 0px 5px;">21</li><li data-evernote-id="1813" style="box-sizing: border-box; padding: 0px 5px;">22</li><li data-evernote-id="1814" style="box-sizing: border-box; padding: 0px 5px;">23</li></ul>
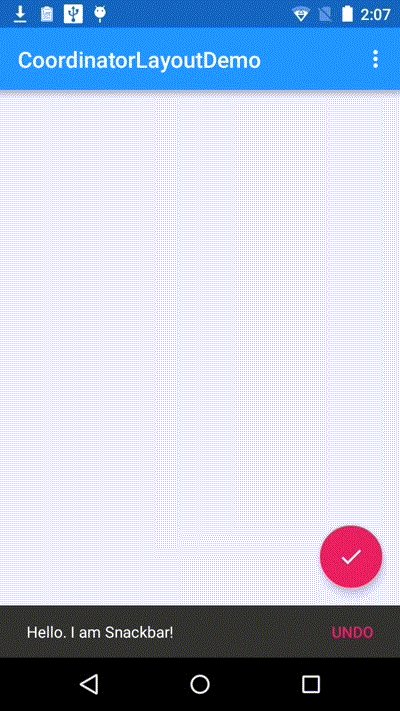
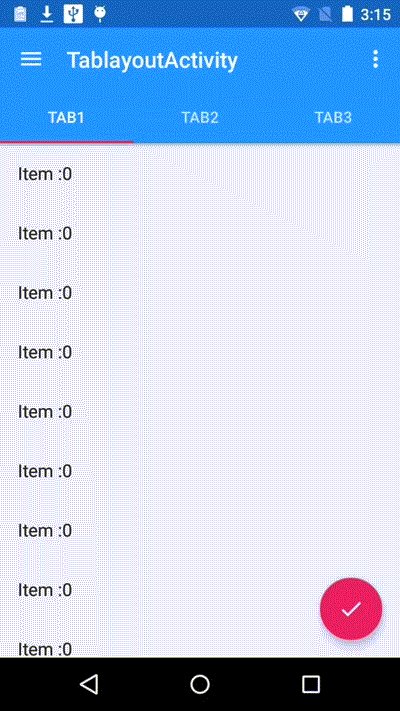
效果:

FloatingActionButton是最简单的使用CoordinatorLayout的例子,FloatingActionButton默认使用FloatingActionButton.Behavior。
三、CoordinatorLayout与AppBarLayout
3.1 AppBarLayout嵌套TabLayout
布局文件代码:
<code class="language-xml hljs has-numbering" data-evernote-id="1354" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;">
<span class="hljs-tag" data-evernote-id="1556" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1377" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.design.widget.CoordinatorLayout</span> <span class="hljs-attribute" data-evernote-id="1602" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:android</span>=<span class="hljs-value" data-evernote-id="1453" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://schemas.android.com/apk/res/android"</span>
<span class="hljs-attribute" data-evernote-id="1603" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:app</span>=<span class="hljs-value" data-evernote-id="1454" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://schemas.android.com/apk/res-auto"</span>
<span class="hljs-attribute" data-evernote-id="1604" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:id</span>=<span class="hljs-value" data-evernote-id="1455" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@+id/main_content"</span>
<span class="hljs-attribute" data-evernote-id="1605" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1456" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1606" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1457" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>></span>
<span class="hljs-tag" data-evernote-id="1557" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1378" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.design.widget.AppBarLayout
</span> <span class="hljs-attribute" data-evernote-id="1607" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:id</span>=<span class="hljs-value" data-evernote-id="1458" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@+id/appbar"</span>
<span class="hljs-attribute" data-evernote-id="1608" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1459" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1609" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1460" style="box-sizing: border-box; color: rgb(0, 136, 0);">"wrap_content"</span>
<span class="hljs-attribute" data-evernote-id="1610" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:theme</span>=<span class="hljs-value" data-evernote-id="1461" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@style/ThemeOverlay.AppCompat.Dark.ActionBar"</span>></span>
<span class="hljs-tag" data-evernote-id="1558" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1379" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.v7.widget.Toolbar
</span> <span class="hljs-attribute" data-evernote-id="1611" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:id</span>=<span class="hljs-value" data-evernote-id="1462" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@+id/toolbar"</span>
<span class="hljs-attribute" data-evernote-id="1612" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1463" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1613" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1464" style="box-sizing: border-box; color: rgb(0, 136, 0);">"?attr/actionBarSize"</span>
<span class="hljs-attribute" data-evernote-id="1614" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:background</span>=<span class="hljs-value" data-evernote-id="1465" style="box-sizing: border-box; color: rgb(0, 136, 0);">"?attr/colorPrimary"</span>
<span class="hljs-attribute" data-evernote-id="1615" style="box-sizing: border-box; color: rgb(102, 0, 102);">app:popupTheme</span>=<span class="hljs-value" data-evernote-id="1466" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@style/ThemeOverlay.AppCompat.Light"</span>
<span class="hljs-attribute" data-evernote-id="1616" style="box-sizing: border-box; color: rgb(102, 0, 102);">app:layout_scrollFlags</span>=<span class="hljs-value" data-evernote-id="1467" style="box-sizing: border-box; color: rgb(0, 136, 0);">"scroll|enterAlways"</span> /></span>
<span class="hljs-tag" data-evernote-id="1559" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1380" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.design.widget.TabLayout
</span> <span class="hljs-attribute" data-evernote-id="1617" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:id</span>=<span class="hljs-value" data-evernote-id="1468" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@+id/tabs"</span>
<span class="hljs-attribute" data-evernote-id="1618" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1469" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1619" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1470" style="box-sizing: border-box; color: rgb(0, 136, 0);">"wrap_content"</span> /></span>
<span class="hljs-tag" data-evernote-id="1560" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" data-evernote-id="1381" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.design.widget.AppBarLayout</span>></span>
<span class="hljs-tag" data-evernote-id="1561" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1382" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.v4.view.ViewPager
</span> <span class="hljs-attribute" data-evernote-id="1620" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:id</span>=<span class="hljs-value" data-evernote-id="1471" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@+id/viewpager"</span>
<span class="hljs-attribute" data-evernote-id="1621" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1472" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1622" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1473" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1623" style="box-sizing: border-box; color: rgb(102, 0, 102);">app:layout_behavior</span>=<span class="hljs-value" data-evernote-id="1474" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@string/appbar_scrolling_view_behavior"</span> /></span>
<span class="hljs-tag" data-evernote-id="1562" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1383" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.design.widget.FloatingActionButton
</span> <span class="hljs-attribute" data-evernote-id="1624" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:id</span>=<span class="hljs-value" data-evernote-id="1475" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@+id/fab"</span>
<span class="hljs-attribute" data-evernote-id="1625" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1476" style="box-sizing: border-box; color: rgb(0, 136, 0);">"wrap_content"</span>
<span class="hljs-attribute" data-evernote-id="1626" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1477" style="box-sizing: border-box; color: rgb(0, 136, 0);">"wrap_content"</span>
<span class="hljs-attribute" data-evernote-id="1627" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_gravity</span>=<span class="hljs-value" data-evernote-id="1478" style="box-sizing: border-box; color: rgb(0, 136, 0);">"end|bottom"</span>
<span class="hljs-attribute" data-evernote-id="1628" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_margin</span>=<span class="hljs-value" data-evernote-id="1479" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@dimen/fab_margin"</span>
<span class="hljs-attribute" data-evernote-id="1629" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:src</span>=<span class="hljs-value" data-evernote-id="1480" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@drawable/ic_done"</span> /></span>
<span class="hljs-tag" data-evernote-id="1563" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" data-evernote-id="1384" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.design.widget.CoordinatorLayout</span>></span></code><ul class="pre-numbering" data-evernote-id="1821" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="1822" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="1823" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="1824" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="1825" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="1826" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="1827" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="1828" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="1829" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="1830" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="1831" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="1832" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="1833" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="1834" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="1835" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="1836" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="1837" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="1838" style="box-sizing: border-box; padding: 0px 5px;">17</li><li data-evernote-id="1839" style="box-sizing: border-box; padding: 0px 5px;">18</li><li data-evernote-id="1840" style="box-sizing: border-box; padding: 0px 5px;">19</li><li data-evernote-id="1841" style="box-sizing: border-box; padding: 0px 5px;">20</li><li data-evernote-id="1842" style="box-sizing: border-box; padding: 0px 5px;">21</li><li data-evernote-id="1843" style="box-sizing: border-box; padding: 0px 5px;">22</li><li data-evernote-id="1844" style="box-sizing: border-box; padding: 0px 5px;">23</li><li data-evernote-id="1845" style="box-sizing: border-box; padding: 0px 5px;">24</li><li data-evernote-id="1846" style="box-sizing: border-box; padding: 0px 5px;">25</li><li data-evernote-id="1847" style="box-sizing: border-box; padding: 0px 5px;">26</li><li data-evernote-id="1848" style="box-sizing: border-box; padding: 0px 5px;">27</li><li data-evernote-id="1849" style="box-sizing: border-box; padding: 0px 5px;">28</li><li data-evernote-id="1850" style="box-sizing: border-box; padding: 0px 5px;">29</li><li data-evernote-id="1851" style="box-sizing: border-box; padding: 0px 5px;">30</li><li data-evernote-id="1852" style="box-sizing: border-box; padding: 0px 5px;">31</li><li data-evernote-id="1853" style="box-sizing: border-box; padding: 0px 5px;">32</li><li data-evernote-id="1854" style="box-sizing: border-box; padding: 0px 5px;">33</li><li data-evernote-id="1855" style="box-sizing: border-box; padding: 0px 5px;">34</li><li data-evernote-id="1856" style="box-sizing: border-box; padding: 0px 5px;">35</li><li data-evernote-id="1857" style="box-sizing: border-box; padding: 0px 5px;">36</li><li data-evernote-id="1858" style="box-sizing: border-box; padding: 0px 5px;">37</li><li data-evernote-id="1859" style="box-sizing: border-box; padding: 0px 5px;">38</li><li data-evernote-id="1860" style="box-sizing: border-box; padding: 0px 5px;">39</li><li data-evernote-id="1861" style="box-sizing: border-box; padding: 0px 5px;">40</li><li data-evernote-id="1862" style="box-sizing: border-box; padding: 0px 5px;">41</li><li data-evernote-id="1863" style="box-sizing: border-box; padding: 0px 5px;">42</li><li data-evernote-id="1864" style="box-sizing: border-box; padding: 0px 5px;">43</li></ul><ul class="pre-numbering" data-evernote-id="1866" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="1867" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="1868" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="1869" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="1870" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="1871" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="1872" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="1873" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="1874" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="1875" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="1876" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="1877" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="1878" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="1879" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="1880" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="1881" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="1882" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="1883" style="box-sizing: border-box; padding: 0px 5px;">17</li><li data-evernote-id="1884" style="box-sizing: border-box; padding: 0px 5px;">18</li><li data-evernote-id="1885" style="box-sizing: border-box; padding: 0px 5px;">19</li><li data-evernote-id="1886" style="box-sizing: border-box; padding: 0px 5px;">20</li><li data-evernote-id="1887" style="box-sizing: border-box; padding: 0px 5px;">21</li><li data-evernote-id="1888" style="box-sizing: border-box; padding: 0px 5px;">22</li><li data-evernote-id="1889" style="box-sizing: border-box; padding: 0px 5px;">23</li><li data-evernote-id="1890" style="box-sizing: border-box; padding: 0px 5px;">24</li><li data-evernote-id="1891" style="box-sizing: border-box; padding: 0px 5px;">25</li><li data-evernote-id="1892" style="box-sizing: border-box; padding: 0px 5px;">26</li><li data-evernote-id="1893" style="box-sizing: border-box; padding: 0px 5px;">27</li><li data-evernote-id="1894" style="box-sizing: border-box; padding: 0px 5px;">28</li><li data-evernote-id="1895" style="box-sizing: border-box; padding: 0px 5px;">29</li><li data-evernote-id="1896" style="box-sizing: border-box; padding: 0px 5px;">30</li><li data-evernote-id="1897" style="box-sizing: border-box; padding: 0px 5px;">31</li><li data-evernote-id="1898" style="box-sizing: border-box; padding: 0px 5px;">32</li><li data-evernote-id="1899" style="box-sizing: border-box; padding: 0px 5px;">33</li><li data-evernote-id="1900" style="box-sizing: border-box; padding: 0px 5px;">34</li><li data-evernote-id="1901" style="box-sizing: border-box; padding: 0px 5px;">35</li><li data-evernote-id="1902" style="box-sizing: border-box; padding: 0px 5px;">36</li><li data-evernote-id="1903" style="box-sizing: border-box; padding: 0px 5px;">37</li><li data-evernote-id="1904" style="box-sizing: border-box; padding: 0px 5px;">38</li><li data-evernote-id="1905" style="box-sizing: border-box; padding: 0px 5px;">39</li><li data-evernote-id="1906" style="box-sizing: border-box; padding: 0px 5px;">40</li><li data-evernote-id="1907" style="box-sizing: border-box; padding: 0px 5px;">41</li><li data-evernote-id="1908" style="box-sizing: border-box; padding: 0px 5px;">42</li><li data-evernote-id="1909" style="box-sizing: border-box; padding: 0px 5px;">43</li></ul>
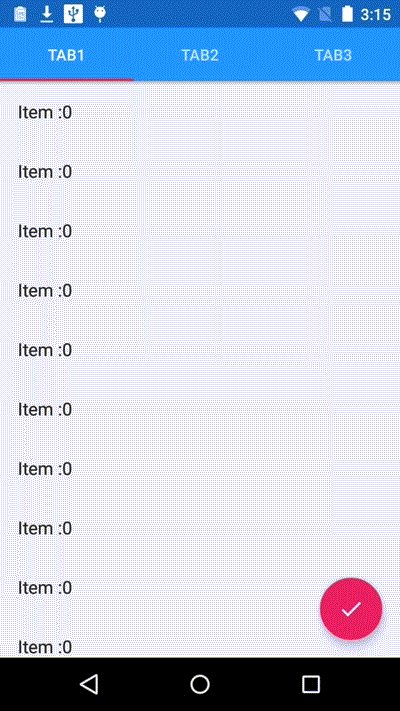
效果:

效果显示,视图滚动时,Toolbar会隐藏,这个效果是Android Support Library里面,新增的CoordinatorLayout, AppBarLayout实现的。通过AppBarLayout的子视图的属性控制。观察AppBarLayout的子布局,Toobar有app:layout_scrollFlags属性,这就是控制滑动时视图效果的属性。app:layout_scrollFlags有四个值:
- scroll: 所有想滚动出屏幕的view都需要设置这个flag, 没有设置这个flag的view将被固定在屏幕顶部。例如,TabLayout 没有设置这个值,将会停留在屏幕顶部。
- enterAlways: 设置这个flag时,向下的滚动都会导致该view变为可见,启用快速“返回模式”。
- enterAlwaysCollapsed: 当你的视图已经设置minHeight属性又使用此标志时,你的视图只能已最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度。
- exitUntilCollapsed: 滚动退出屏幕,最后折叠在顶端。
为了ToolBar可以滚动,CoordinatorLayout里面,放一个带有可滚动的View.如上的例子,放的是ViewPager,而ViewPager里面是放了RecylerView的,即是可以滚动的View。CoordinatorLayout包含的子视图中带有滚动属性的View需要设置app:layout_behavior属性。例如,示例中Viewpager设置了此属性。
<code class="language-xml hljs has-numbering" data-evernote-id="1355" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;">app:layout_behavior="@string/appbar_scrolling_view_behavior"</code><ul class="pre-numbering" data-evernote-id="1919" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="1920" style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" data-evernote-id="1922" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="1923" style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
为了使得Toolbar有滑动效果,必须做到如下三点:
1. CoordinatorLayout作为布局的父布局容器。
2. 给需要滑动的组件设置 app:layout_scrollFlags=”scroll|enterAlways” 属性。
3. 给滑动的组件设置app:layout_behavior属性
3.2 AppBarLayout嵌套CollapsingToolbarLayout
<code class="language-xml hljs has-numbering" data-evernote-id="1356" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-pi" data-evernote-id="1564" style="color: rgb(0, 102, 102); box-sizing: border-box;"><?xml version="1.0" encoding="utf-8"?></span>
<span class="hljs-tag" data-evernote-id="1565" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1385" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.design.widget.CoordinatorLayout</span> <span class="hljs-attribute" data-evernote-id="1630" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:android</span>=<span class="hljs-value" data-evernote-id="1481" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://schemas.android.com/apk/res/android"</span>
<span class="hljs-attribute" data-evernote-id="1631" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:app</span>=<span class="hljs-value" data-evernote-id="1482" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://schemas.android.com/apk/res-auto"</span>
<span class="hljs-attribute" data-evernote-id="1632" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:id</span>=<span class="hljs-value" data-evernote-id="1483" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@+id/main_content"</span>
<span class="hljs-attribute" data-evernote-id="1633" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1484" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1634" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1485" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1635" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:fitsSystemWindows</span>=<span class="hljs-value" data-evernote-id="1486" style="box-sizing: border-box; color: rgb(0, 136, 0);">"true"</span>></span>
<span class="hljs-tag" data-evernote-id="1566" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1386" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.design.widget.AppBarLayout
</span> <span class="hljs-attribute" data-evernote-id="1636" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:id</span>=<span class="hljs-value" data-evernote-id="1487" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@+id/appbar"</span>
<span class="hljs-attribute" data-evernote-id="1637" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1488" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1638" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1489" style="box-sizing: border-box; color: rgb(0, 136, 0);">"256dp"</span>
<span class="hljs-attribute" data-evernote-id="1639" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:theme</span>=<span class="hljs-value" data-evernote-id="1490" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@style/ThemeOverlay.AppCompat.Dark.ActionBar"</span>
<span class="hljs-attribute" data-evernote-id="1640" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:fitsSystemWindows</span>=<span class="hljs-value" data-evernote-id="1491" style="box-sizing: border-box; color: rgb(0, 136, 0);">"true"</span>></span>
<span class="hljs-tag" data-evernote-id="1567" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1387" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.design.widget.CollapsingToolbarLayout
</span> <span class="hljs-attribute" data-evernote-id="1641" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:id</span>=<span class="hljs-value" data-evernote-id="1492" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@+id/collapsing_toolbar"</span>
<span class="hljs-attribute" data-evernote-id="1642" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1493" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1643" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1494" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1644" style="box-sizing: border-box; color: rgb(102, 0, 102);">app:layout_scrollFlags</span>=<span class="hljs-value" data-evernote-id="1495" style="box-sizing: border-box; color: rgb(0, 136, 0);">"scroll|exitUntilCollapsed"</span>
<span class="hljs-attribute" data-evernote-id="1645" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:fitsSystemWindows</span>=<span class="hljs-value" data-evernote-id="1496" style="box-sizing: border-box; color: rgb(0, 136, 0);">"true"</span>
<span class="hljs-attribute" data-evernote-id="1646" style="box-sizing: border-box; color: rgb(102, 0, 102);">app:contentScrim</span>=<span class="hljs-value" data-evernote-id="1497" style="box-sizing: border-box; color: rgb(0, 136, 0);">"?attr/colorPrimary"</span>
<span class="hljs-attribute" data-evernote-id="1647" style="box-sizing: border-box; color: rgb(102, 0, 102);">app:expandedTitleMarginStart</span>=<span class="hljs-value" data-evernote-id="1498" style="box-sizing: border-box; color: rgb(0, 136, 0);">"48dp"</span>
<span class="hljs-attribute" data-evernote-id="1648" style="box-sizing: border-box; color: rgb(102, 0, 102);">app:expandedTitleMarginEnd</span>=<span class="hljs-value" data-evernote-id="1499" style="box-sizing: border-box; color: rgb(0, 136, 0);">"64dp"</span>></span>
<span class="hljs-tag" data-evernote-id="1568" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1388" style="box-sizing: border-box; color: rgb(0, 0, 136);">ImageView
</span> <span class="hljs-attribute" data-evernote-id="1649" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:id</span>=<span class="hljs-value" data-evernote-id="1500" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@+id/backdrop"</span>
<span class="hljs-attribute" data-evernote-id="1650" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1501" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1651" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1502" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1652" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:scaleType</span>=<span class="hljs-value" data-evernote-id="1503" style="box-sizing: border-box; color: rgb(0, 136, 0);">"centerCrop"</span>
<span class="hljs-attribute" data-evernote-id="1653" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:fitsSystemWindows</span>=<span class="hljs-value" data-evernote-id="1504" style="box-sizing: border-box; color: rgb(0, 136, 0);">"true"</span>
<span class="hljs-attribute" data-evernote-id="1654" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:src</span>=<span class="hljs-value" data-evernote-id="1505" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@drawable/header"</span>
<span class="hljs-attribute" data-evernote-id="1655" style="box-sizing: border-box; color: rgb(102, 0, 102);">app:layout_collapseMode</span>=<span class="hljs-value" data-evernote-id="1506" style="box-sizing: border-box; color: rgb(0, 136, 0);">"parallax"</span>
/></span>
<span class="hljs-tag" data-evernote-id="1569" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1389" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.v7.widget.Toolbar
</span> <span class="hljs-attribute" data-evernote-id="1656" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:id</span>=<span class="hljs-value" data-evernote-id="1507" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@+id/toolbar"</span>
<span class="hljs-attribute" data-evernote-id="1657" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1508" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1658" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1509" style="box-sizing: border-box; color: rgb(0, 136, 0);">"?attr/actionBarSize"</span>
<span class="hljs-attribute" data-evernote-id="1659" style="box-sizing: border-box; color: rgb(102, 0, 102);">app:popupTheme</span>=<span class="hljs-value" data-evernote-id="1510" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@style/ThemeOverlay.AppCompat.Light"</span>
<span class="hljs-attribute" data-evernote-id="1660" style="box-sizing: border-box; color: rgb(102, 0, 102);">app:layout_collapseMode</span>=<span class="hljs-value" data-evernote-id="1511" style="box-sizing: border-box; color: rgb(0, 136, 0);">"pin"</span> /></span>
<span class="hljs-tag" data-evernote-id="1570" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" data-evernote-id="1390" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.design.widget.CollapsingToolbarLayout</span>></span>
<span class="hljs-tag" data-evernote-id="1571" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" data-evernote-id="1391" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.design.widget.AppBarLayout</span>></span>
<span class="hljs-tag" data-evernote-id="1572" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1392" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.v4.widget.NestedScrollView
</span> <span class="hljs-attribute" data-evernote-id="1661" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1512" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1662" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1513" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1663" style="box-sizing: border-box; color: rgb(102, 0, 102);">app:layout_behavior</span>=<span class="hljs-value" data-evernote-id="1514" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@string/appbar_scrolling_view_behavior"</span>></span>
<span class="hljs-tag" data-evernote-id="1573" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1393" style="box-sizing: border-box; color: rgb(0, 0, 136);">LinearLayout
</span> <span class="hljs-attribute" data-evernote-id="1664" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1515" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1665" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1516" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1666" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:orientation</span>=<span class="hljs-value" data-evernote-id="1517" style="box-sizing: border-box; color: rgb(0, 136, 0);">"vertical"</span>
<span class="hljs-attribute" data-evernote-id="1667" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:paddingTop</span>=<span class="hljs-value" data-evernote-id="1518" style="box-sizing: border-box; color: rgb(0, 136, 0);">"24dp"</span>></span>
<span class="hljs-tag" data-evernote-id="1574" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1394" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.v7.widget.CardView
</span> <span class="hljs-attribute" data-evernote-id="1668" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1519" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1669" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1520" style="box-sizing: border-box; color: rgb(0, 136, 0);">"wrap_content"</span>
<span class="hljs-attribute" data-evernote-id="1670" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_margin</span>=<span class="hljs-value" data-evernote-id="1521" style="box-sizing: border-box; color: rgb(0, 136, 0);">"16dp"</span>></span>
<span class="hljs-tag" data-evernote-id="1575" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1395" style="box-sizing: border-box; color: rgb(0, 0, 136);">LinearLayout
</span> <span class="hljs-attribute" data-evernote-id="1671" style="box-sizing: border-box; color: rgb(102, 0, 102);">style</span>=<span class="hljs-value" data-evernote-id="1522" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@style/Widget.CardContent"</span>
<span class="hljs-attribute" data-evernote-id="1672" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1523" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1673" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1524" style="box-sizing: border-box; color: rgb(0, 136, 0);">"wrap_content"</span>></span>
<span class="hljs-tag" data-evernote-id="1576" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1396" style="box-sizing: border-box; color: rgb(0, 0, 136);">TextView
</span> <span class="hljs-attribute" data-evernote-id="1674" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1525" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1675" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1526" style="box-sizing: border-box; color: rgb(0, 136, 0);">"wrap_content"</span>
<span class="hljs-attribute" data-evernote-id="1676" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:text</span>=<span class="hljs-value" data-evernote-id="1527" style="box-sizing: border-box; color: rgb(0, 136, 0);">"CardView"</span>
<span class="hljs-attribute" data-evernote-id="1677" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:textAppearance</span>=<span class="hljs-value" data-evernote-id="1528" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@style/TextAppearance.AppCompat.Title"</span> /></span>
<span class="hljs-tag" data-evernote-id="1577" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1397" style="box-sizing: border-box; color: rgb(0, 0, 136);">TextView
</span> <span class="hljs-attribute" data-evernote-id="1678" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1529" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1679" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1530" style="box-sizing: border-box; color: rgb(0, 136, 0);">"wrap_content"</span>
<span class="hljs-attribute" data-evernote-id="1680" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:text</span>=<span class="hljs-value" data-evernote-id="1531" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@string/card_string"</span> /></span>
<span class="hljs-tag" data-evernote-id="1578" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" data-evernote-id="1398" style="box-sizing: border-box; color: rgb(0, 0, 136);">LinearLayout</span>></span>
<span class="hljs-tag" data-evernote-id="1579" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" data-evernote-id="1399" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.v7.widget.CardView</span>></span>
……
<span class="hljs-tag" data-evernote-id="1580" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" data-evernote-id="1400" style="box-sizing: border-box; color: rgb(0, 0, 136);">LinearLayout</span>></span>
<span class="hljs-tag" data-evernote-id="1581" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" data-evernote-id="1401" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.v4.widget.NestedScrollView</span>></span>
<span class="hljs-tag" data-evernote-id="1582" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1402" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.design.widget.FloatingActionButton
</span> <span class="hljs-attribute" data-evernote-id="1681" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1532" style="box-sizing: border-box; color: rgb(0, 136, 0);">"wrap_content"</span>
<span class="hljs-attribute" data-evernote-id="1682" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1533" style="box-sizing: border-box; color: rgb(0, 136, 0);">"wrap_content"</span>
<span class="hljs-attribute" data-evernote-id="1683" style="box-sizing: border-box; color: rgb(102, 0, 102);">app:layout_anchor</span>=<span class="hljs-value" data-evernote-id="1534" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@id/appbar"</span>
<span class="hljs-attribute" data-evernote-id="1684" style="box-sizing: border-box; color: rgb(102, 0, 102);">app:layout_anchorGravity</span>=<span class="hljs-value" data-evernote-id="1535" style="box-sizing: border-box; color: rgb(0, 136, 0);">"bottom|right|end"</span>
<span class="hljs-attribute" data-evernote-id="1685" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:src</span>=<span class="hljs-value" data-evernote-id="1536" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@drawable/ic_done"</span>
<span class="hljs-attribute" data-evernote-id="1686" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_margin</span>=<span class="hljs-value" data-evernote-id="1537" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@dimen/fab_margin"</span>
<span class="hljs-attribute" data-evernote-id="1687" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:clickable</span>=<span class="hljs-value" data-evernote-id="1538" style="box-sizing: border-box; color: rgb(0, 136, 0);">"true"</span>/></span>
<span class="hljs-tag" data-evernote-id="1583" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" data-evernote-id="1403" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.design.widget.CoordinatorLayout</span>></span>
</code><ul class="pre-numbering" data-evernote-id="1930" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="1931" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="1932" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="1933" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="1934" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="1935" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="1936" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="1937" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="1938" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="1939" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="1940" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="1941" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="1942" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="1943" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="1944" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="1945" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="1946" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="1947" style="box-sizing: border-box; padding: 0px 5px;">17</li><li data-evernote-id="1948" style="box-sizing: border-box; padding: 0px 5px;">18</li><li data-evernote-id="1949" style="box-sizing: border-box; padding: 0px 5px;">19</li><li data-evernote-id="1950" style="box-sizing: border-box; padding: 0px 5px;">20</li><li data-evernote-id="1951" style="box-sizing: border-box; padding: 0px 5px;">21</li><li data-evernote-id="1952" style="box-sizing: border-box; padding: 0px 5px;">22</li><li data-evernote-id="1953" style="box-sizing: border-box; padding: 0px 5px;">23</li><li data-evernote-id="1954" style="box-sizing: border-box; padding: 0px 5px;">24</li><li data-evernote-id="1955" style="box-sizing: border-box; padding: 0px 5px;">25</li><li data-evernote-id="1956" style="box-sizing: border-box; padding: 0px 5px;">26</li><li data-evernote-id="1957" style="box-sizing: border-box; padding: 0px 5px;">27</li><li data-evernote-id="1958" style="box-sizing: border-box; padding: 0px 5px;">28</li><li data-evernote-id="1959" style="box-sizing: border-box; padding: 0px 5px;">29</li><li data-evernote-id="1960" style="box-sizing: border-box; padding: 0px 5px;">30</li><li data-evernote-id="1961" style="box-sizing: border-box; padding: 0px 5px;">31</li><li data-evernote-id="1962" style="box-sizing: border-box; padding: 0px 5px;">32</li><li data-evernote-id="1963" style="box-sizing: border-box; padding: 0px 5px;">33</li><li data-evernote-id="1964" style="box-sizing: border-box; padding: 0px 5px;">34</li><li data-evernote-id="1965" style="box-sizing: border-box; padding: 0px 5px;">35</li><li data-evernote-id="1966" style="box-sizing: border-box; padding: 0px 5px;">36</li><li data-evernote-id="1967" style="box-sizing: border-box; padding: 0px 5px;">37</li><li data-evernote-id="1968" style="box-sizing: border-box; padding: 0px 5px;">38</li><li data-evernote-id="1969" style="box-sizing: border-box; padding: 0px 5px;">39</li><li data-evernote-id="1970" style="box-sizing: border-box; padding: 0px 5px;">40</li><li data-evernote-id="1971" style="box-sizing: border-box; padding: 0px 5px;">41</li><li data-evernote-id="1972" style="box-sizing: border-box; padding: 0px 5px;">42</li><li data-evernote-id="1973" style="box-sizing: border-box; padding: 0px 5px;">43</li><li data-evernote-id="1974" style="box-sizing: border-box; padding: 0px 5px;">44</li><li data-evernote-id="1975" style="box-sizing: border-box; padding: 0px 5px;">45</li><li data-evernote-id="1976" style="box-sizing: border-box; padding: 0px 5px;">46</li><li data-evernote-id="1977" style="box-sizing: border-box; padding: 0px 5px;">47</li><li data-evernote-id="1978" style="box-sizing: border-box; padding: 0px 5px;">48</li><li data-evernote-id="1979" style="box-sizing: border-box; padding: 0px 5px;">49</li><li data-evernote-id="1980" style="box-sizing: border-box; padding: 0px 5px;">50</li><li data-evernote-id="1981" style="box-sizing: border-box; padding: 0px 5px;">51</li><li data-evernote-id="1982" style="box-sizing: border-box; padding: 0px 5px;">52</li><li data-evernote-id="1983" style="box-sizing: border-box; padding: 0px 5px;">53</li><li data-evernote-id="1984" style="box-sizing: border-box; padding: 0px 5px;">54</li><li data-evernote-id="1985" style="box-sizing: border-box; padding: 0px 5px;">55</li><li data-evernote-id="1986" style="box-sizing: border-box; padding: 0px 5px;">56</li><li data-evernote-id="1987" style="box-sizing: border-box; padding: 0px 5px;">57</li><li data-evernote-id="1988" style="box-sizing: border-box; padding: 0px 5px;">58</li><li data-evernote-id="1989" style="box-sizing: border-box; padding: 0px 5px;">59</li><li data-evernote-id="1990" style="box-sizing: border-box; padding: 0px 5px;">60</li><li data-evernote-id="1991" style="box-sizing: border-box; padding: 0px 5px;">61</li><li data-evernote-id="1992" style="box-sizing: border-box; padding: 0px 5px;">62</li><li data-evernote-id="1993" style="box-sizing: border-box; padding: 0px 5px;">63</li><li data-evernote-id="1994" style="box-sizing: border-box; padding: 0px 5px;">64</li><li data-evernote-id="1995" style="box-sizing: border-box; padding: 0px 5px;">65</li><li data-evernote-id="1996" style="box-sizing: border-box; padding: 0px 5px;">66</li><li data-evernote-id="1997" style="box-sizing: border-box; padding: 0px 5px;">67</li><li data-evernote-id="1998" style="box-sizing: border-box; padding: 0px 5px;">68</li><li data-evernote-id="1999" style="box-sizing: border-box; padding: 0px 5px;">69</li><li data-evernote-id="2000" style="box-sizing: border-box; padding: 0px 5px;">70</li><li data-evernote-id="2001" style="box-sizing: border-box; padding: 0px 5px;">71</li><li data-evernote-id="2002" style="box-sizing: border-box; padding: 0px 5px;">72</li><li data-evernote-id="2003" style="box-sizing: border-box; padding: 0px 5px;">73</li><li data-evernote-id="2004" style="box-sizing: border-box; padding: 0px 5px;">74</li><li data-evernote-id="2005" style="box-sizing: border-box; padding: 0px 5px;">75</li><li data-evernote-id="2006" style="box-sizing: border-box; padding: 0px 5px;">76</li><li data-evernote-id="2007" style="box-sizing: border-box; padding: 0px 5px;">77</li><li data-evernote-id="2008" style="box-sizing: border-box; padding: 0px 5px;">78</li><li data-evernote-id="2009" style="box-sizing: border-box; padding: 0px 5px;">79</li><li data-evernote-id="2010" style="box-sizing: border-box; padding: 0px 5px;">80</li><li data-evernote-id="2011" style="box-sizing: border-box; padding: 0px 5px;">81</li><li data-evernote-id="2012" style="box-sizing: border-box; padding: 0px 5px;">82</li><li data-evernote-id="2013" style="box-sizing: border-box; padding: 0px 5px;">83</li><li data-evernote-id="2014" style="box-sizing: border-box; padding: 0px 5px;">84</li><li data-evernote-id="2015" style="box-sizing: border-box; padding: 0px 5px;">85</li><li data-evernote-id="2016" style="box-sizing: border-box; padding: 0px 5px;">86</li><li data-evernote-id="2017" style="box-sizing: border-box; padding: 0px 5px;">87</li><li data-evernote-id="2018" style="box-sizing: border-box; padding: 0px 5px;">88</li><li data-evernote-id="2019" style="box-sizing: border-box; padding: 0px 5px;">89</li><li data-evernote-id="2020" style="box-sizing: border-box; padding: 0px 5px;">90</li><li data-evernote-id="2021" style="box-sizing: border-box; padding: 0px 5px;">91</li><li data-evernote-id="2022" style="box-sizing: border-box; padding: 0px 5px;">92</li><li data-evernote-id="2023" style="box-sizing: border-box; padding: 0px 5px;">93</li><li data-evernote-id="2024" style="box-sizing: border-box; padding: 0px 5px;">94</li><li data-evernote-id="2025" style="box-sizing: border-box; padding: 0px 5px;">95</li><li data-evernote-id="2026" style="box-sizing: border-box; padding: 0px 5px;">96</li><li data-evernote-id="2027" style="box-sizing: border-box; padding: 0px 5px;">97</li></ul><ul class="pre-numbering" data-evernote-id="2029" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="2030" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="2031" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="2032" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="2033" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="2034" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="2035" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="2036" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="2037" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="2038" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="2039" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="2040" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="2041" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="2042" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="2043" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="2044" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="2045" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="2046" style="box-sizing: border-box; padding: 0px 5px;">17</li><li data-evernote-id="2047" style="box-sizing: border-box; padding: 0px 5px;">18</li><li data-evernote-id="2048" style="box-sizing: border-box; padding: 0px 5px;">19</li><li data-evernote-id="2049" style="box-sizing: border-box; padding: 0px 5px;">20</li><li data-evernote-id="2050" style="box-sizing: border-box; padding: 0px 5px;">21</li><li data-evernote-id="2051" style="box-sizing: border-box; padding: 0px 5px;">22</li><li data-evernote-id="2052" style="box-sizing: border-box; padding: 0px 5px;">23</li><li data-evernote-id="2053" style="box-sizing: border-box; padding: 0px 5px;">24</li><li data-evernote-id="2054" style="box-sizing: border-box; padding: 0px 5px;">25</li><li data-evernote-id="2055" style="box-sizing: border-box; padding: 0px 5px;">26</li><li data-evernote-id="2056" style="box-sizing: border-box; padding: 0px 5px;">27</li><li data-evernote-id="2057" style="box-sizing: border-box; padding: 0px 5px;">28</li><li data-evernote-id="2058" style="box-sizing: border-box; padding: 0px 5px;">29</li><li data-evernote-id="2059" style="box-sizing: border-box; padding: 0px 5px;">30</li><li data-evernote-id="2060" style="box-sizing: border-box; padding: 0px 5px;">31</li><li data-evernote-id="2061" style="box-sizing: border-box; padding: 0px 5px;">32</li><li data-evernote-id="2062" style="box-sizing: border-box; padding: 0px 5px;">33</li><li data-evernote-id="2063" style="box-sizing: border-box; padding: 0px 5px;">34</li><li data-evernote-id="2064" style="box-sizing: border-box; padding: 0px 5px;">35</li><li data-evernote-id="2065" style="box-sizing: border-box; padding: 0px 5px;">36</li><li data-evernote-id="2066" style="box-sizing: border-box; padding: 0px 5px;">37</li><li data-evernote-id="2067" style="box-sizing: border-box; padding: 0px 5px;">38</li><li data-evernote-id="2068" style="box-sizing: border-box; padding: 0px 5px;">39</li><li data-evernote-id="2069" style="box-sizing: border-box; padding: 0px 5px;">40</li><li data-evernote-id="2070" style="box-sizing: border-box; padding: 0px 5px;">41</li><li data-evernote-id="2071" style="box-sizing: border-box; padding: 0px 5px;">42</li><li data-evernote-id="2072" style="box-sizing: border-box; padding: 0px 5px;">43</li><li data-evernote-id="2073" style="box-sizing: border-box; padding: 0px 5px;">44</li><li data-evernote-id="2074" style="box-sizing: border-box; padding: 0px 5px;">45</li><li data-evernote-id="2075" style="box-sizing: border-box; padding: 0px 5px;">46</li><li data-evernote-id="2076" style="box-sizing: border-box; padding: 0px 5px;">47</li><li data-evernote-id="2077" style="box-sizing: border-box; padding: 0px 5px;">48</li><li data-evernote-id="2078" style="box-sizing: border-box; padding: 0px 5px;">49</li><li data-evernote-id="2079" style="box-sizing: border-box; padding: 0px 5px;">50</li><li data-evernote-id="2080" style="box-sizing: border-box; padding: 0px 5px;">51</li><li data-evernote-id="2081" style="box-sizing: border-box; padding: 0px 5px;">52</li><li data-evernote-id="2082" style="box-sizing: border-box; padding: 0px 5px;">53</li><li data-evernote-id="2083" style="box-sizing: border-box; padding: 0px 5px;">54</li><li data-evernote-id="2084" style="box-sizing: border-box; padding: 0px 5px;">55</li><li data-evernote-id="2085" style="box-sizing: border-box; padding: 0px 5px;">56</li><li data-evernote-id="2086" style="box-sizing: border-box; padding: 0px 5px;">57</li><li data-evernote-id="2087" style="box-sizing: border-box; padding: 0px 5px;">58</li><li data-evernote-id="2088" style="box-sizing: border-box; padding: 0px 5px;">59</li><li data-evernote-id="2089" style="box-sizing: border-box; padding: 0px 5px;">60</li><li data-evernote-id="2090" style="box-sizing: border-box; padding: 0px 5px;">61</li><li data-evernote-id="2091" style="box-sizing: border-box; padding: 0px 5px;">62</li><li data-evernote-id="2092" style="box-sizing: border-box; padding: 0px 5px;">63</li><li data-evernote-id="2093" style="box-sizing: border-box; padding: 0px 5px;">64</li><li data-evernote-id="2094" style="box-sizing: border-box; padding: 0px 5px;">65</li><li data-evernote-id="2095" style="box-sizing: border-box; padding: 0px 5px;">66</li><li data-evernote-id="2096" style="box-sizing: border-box; padding: 0px 5px;">67</li><li data-evernote-id="2097" style="box-sizing: border-box; padding: 0px 5px;">68</li><li data-evernote-id="2098" style="box-sizing: border-box; padding: 0px 5px;">69</li><li data-evernote-id="2099" style="box-sizing: border-box; padding: 0px 5px;">70</li><li data-evernote-id="2100" style="box-sizing: border-box; padding: 0px 5px;">71</li><li data-evernote-id="2101" style="box-sizing: border-box; padding: 0px 5px;">72</li><li data-evernote-id="2102" style="box-sizing: border-box; padding: 0px 5px;">73</li><li data-evernote-id="2103" style="box-sizing: border-box; padding: 0px 5px;">74</li><li data-evernote-id="2104" style="box-sizing: border-box; padding: 0px 5px;">75</li><li data-evernote-id="2105" style="box-sizing: border-box; padding: 0px 5px;">76</li><li data-evernote-id="2106" style="box-sizing: border-box; padding: 0px 5px;">77</li><li data-evernote-id="2107" style="box-sizing: border-box; padding: 0px 5px;">78</li><li data-evernote-id="2108" style="box-sizing: border-box; padding: 0px 5px;">79</li><li data-evernote-id="2109" style="box-sizing: border-box; padding: 0px 5px;">80</li><li data-evernote-id="2110" style="box-sizing: border-box; padding: 0px 5px;">81</li><li data-evernote-id="2111" style="box-sizing: border-box; padding: 0px 5px;">82</li><li data-evernote-id="2112" style="box-sizing: border-box; padding: 0px 5px;">83</li><li data-evernote-id="2113" style="box-sizing: border-box; padding: 0px 5px;">84</li><li data-evernote-id="2114" style="box-sizing: border-box; padding: 0px 5px;">85</li><li data-evernote-id="2115" style="box-sizing: border-box; padding: 0px 5px;">86</li><li data-evernote-id="2116" style="box-sizing: border-box; padding: 0px 5px;">87</li><li data-evernote-id="2117" style="box-sizing: border-box; padding: 0px 5px;">88</li><li data-evernote-id="2118" style="box-sizing: border-box; padding: 0px 5px;">89</li><li data-evernote-id="2119" style="box-sizing: border-box; padding: 0px 5px;">90</li><li data-evernote-id="2120" style="box-sizing: border-box; padding: 0px 5px;">91</li><li data-evernote-id="2121" style="box-sizing: border-box; padding: 0px 5px;">92</li><li data-evernote-id="2122" style="box-sizing: border-box; padding: 0px 5px;">93</li><li data-evernote-id="2123" style="box-sizing: border-box; padding: 0px 5px;">94</li><li data-evernote-id="2124" style="box-sizing: border-box; padding: 0px 5px;">95</li><li data-evernote-id="2125" style="box-sizing: border-box; padding: 0px 5px;">96</li><li data-evernote-id="2126" style="box-sizing: border-box; padding: 0px 5px;">97</li></ul>
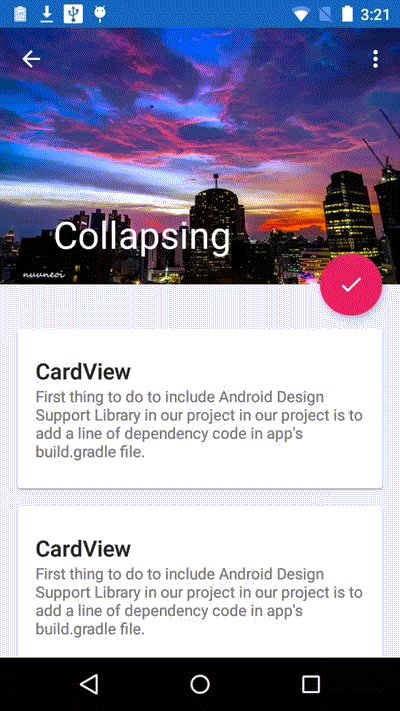
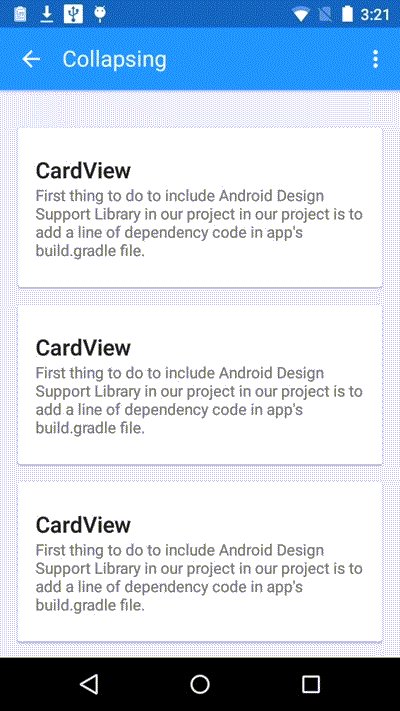
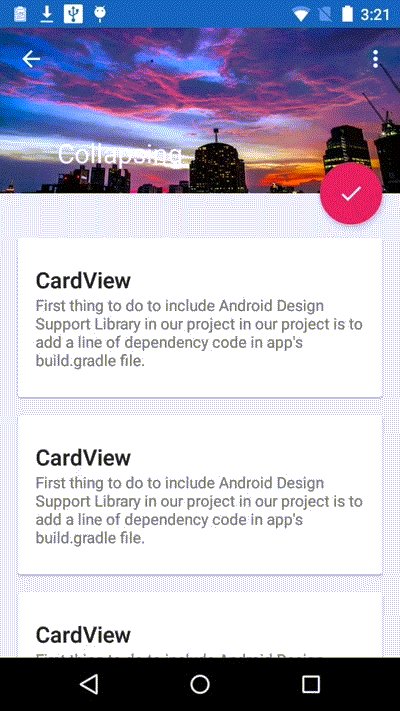
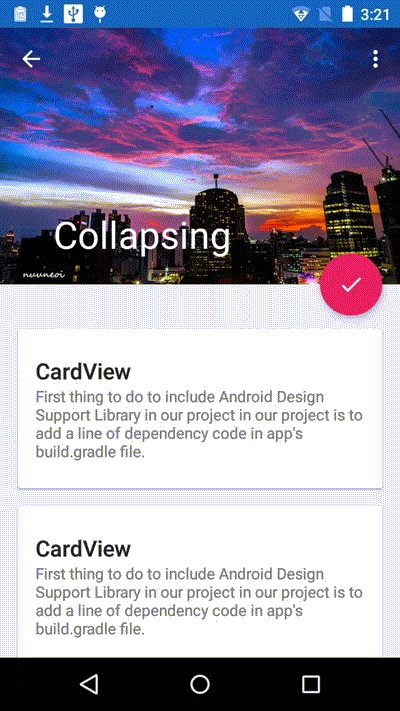
效果:

这种效果在详情页面用的较多,展示个性化内容,图像有强烈的吸引力。这个效果重点使用了CollapsingToolbarLayout 。
CollapsingToolbarLayout可实现Toolbar的折叠效果。CollapsingToolbarLayout的子视图类似与LinearLayout垂直方向排放。
CollapsingToolbarLayout 提供以下属性和方法是用:
1. Collapsing title:ToolBar的标题,当CollapsingToolbarLayout全屏没有折叠时,title显示的是大字体,在折叠的过程中,title不断变小到一定大小的效果。你可以调用setTitle(CharSequence)方法设置title。
2. Content scrim:ToolBar被折叠到顶部固定时候的背景,你可以调用setContentScrim(Drawable)方法改变背景或者 在属性中使用 app:contentScrim=”?attr/colorPrimary”来改变背景。
3. Status bar scrim:状态栏的背景,调用方法setStatusBarScrim(Drawable)。还没研究明白,不过这个只能在Android5.0以上系统有效果。
4. Parallax scrolling children:CollapsingToolbarLayout滑动时,子视图的视觉差,可以通过属性app:layout_collapseParallaxMultiplier=”0.6”改变。值de的范围[0.0,1.0],值越大视察越大。
5. CollapseMode :子视图的折叠模式,在子视图设置,有两种“pin”:固定模式,在折叠的时候最后固定在顶端;“parallax”:视差模式,在折叠的时候会有个视差折叠的效果。我们可以在布局中使用属性app:layout_collapseMode=”parallax”来改变。
CoordinatorLayout 还提供了一个 layout_anchor 的属性,连同 layout_anchorGravity 一起,可以用来放置与其他视图关联在一起的悬浮视图(如 FloatingActionButton)。本例中使用FloatingActionButton。
通过下面的参数设置了FloatingActionButton的位置,两个属性共同作用使得FAB 浮动按钮也能折叠消失,展现。
<code class="language-xml hljs has-numbering" data-evernote-id="1357" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;">app:layout_anchor="@id/appbar" app:layout_anchorGravity="bottom|right|end"</code><ul class="pre-numbering" data-evernote-id="2135" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="2136" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="2137" style="box-sizing: border-box; padding: 0px 5px;">2</li></ul><ul class="pre-numbering" data-evernote-id="2139" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="2140" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="2141" style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
使用CollapsingToolbarLayout实现折叠效果,需要注意3点
1. AppBarLayout的高度固定
2. CollapsingToolbarLayout的子视图设置layout_collapseMode属性
3. 关联悬浮视图设置app:layout_anchor,app:layout_anchorGravity属性
四、自定义behavior
CoordinatorLayout功能如此强大,而他的神奇之处在于Behavior对象,CoordinatorLayout自己并不控制View,所有的控制权都在Behavior。前面写到了FloatingActionButton.Behavior,AppBarLayout.Behavior, AppBarLayout.ScrollingViewBehavior。 AppBarLayout中有两个Behavior,一个是拿来给它自己用的,另一个是拿来给它的兄弟结点用的。这些Behavior实现了复杂的控制功能。系统的Behavior毕竟有限,我们可以通过自定义的方式来实现自己的Behavior。
通过 CoordinatorLayout.Behavior(YourView.Behavior.class) 来定义自己的Behavior,并在layout 文件中设置 app:layout_behavior=”com.example.app.YourView$Behavior” 来达到效果。
自定义Behavior 需要重写两个方法:
<code class="language-java hljs has-numbering" data-evernote-id="1358" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"> <span class="hljs-keyword" data-evernote-id="1404" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1405" style="color: rgb(0, 0, 136); box-sizing: border-box;">boolean</span> <span class="hljs-title" data-evernote-id="2148" style="box-sizing: border-box;">layoutDependsOn</span>(CoordinatorLayout parent, View child, View dependency) <span class="hljs-keyword" data-evernote-id="1406" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1407" style="color: rgb(0, 0, 136); box-sizing: border-box;">boolean</span> <span class="hljs-title" data-evernote-id="2149" style="box-sizing: border-box;">onDependentViewChanged</span>(CoordinatorLayout parent, View child, View dependency)</code><ul class="pre-numbering" data-evernote-id="2150" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="2151" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="2152" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="2153" style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" data-evernote-id="2155" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="2156" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="2157" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="2158" style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
如下面的例子,实现了点击FloatingActionButton点击旋转90度,并适配Snackbar。
<code class="language-java hljs has-numbering" data-evernote-id="1359" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-keyword" data-evernote-id="1408" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" data-evernote-id="2160" style="box-sizing: border-box;"><span class="hljs-keyword" data-evernote-id="1409" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" data-evernote-id="1688" style="box-sizing: border-box; color: rgb(102, 0, 102);">RotateBehavior</span> <span class="hljs-keyword" data-evernote-id="1410" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" data-evernote-id="1689" style="box-sizing: border-box; color: rgb(102, 0, 102);">CoordinatorLayout</span>.<span class="hljs-title" data-evernote-id="1690" style="box-sizing: border-box; color: rgb(102, 0, 102);">Behavior</span><<span class="hljs-title" data-evernote-id="1691" style="box-sizing: border-box; color: rgb(102, 0, 102);">FloatingActionButton</span>> {</span>
<span class="hljs-keyword" data-evernote-id="1411" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" data-evernote-id="1412" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" data-evernote-id="1413" style="color: rgb(0, 0, 136); box-sizing: border-box;">final</span> String TAG = RotateBehavior.class.getSimpleName();
<span class="hljs-keyword" data-evernote-id="1414" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-title" data-evernote-id="2161" style="box-sizing: border-box;">RotateBehavior</span>() {
}
<span class="hljs-keyword" data-evernote-id="1415" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-title" data-evernote-id="2162" style="box-sizing: border-box;">RotateBehavior</span>(Context context, AttributeSet attrs) {
<span class="hljs-keyword" data-evernote-id="1416" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>(context, attrs);
}
<span class="hljs-annotation" data-evernote-id="1708" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" data-evernote-id="1417" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1418" style="color: rgb(0, 0, 136); box-sizing: border-box;">boolean</span> <span class="hljs-title" data-evernote-id="2163" style="box-sizing: border-box;">layoutDependsOn</span>(CoordinatorLayout parent, FloatingActionButton child, View dependency) {
<span class="hljs-keyword" data-evernote-id="1419" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> dependency <span class="hljs-keyword" data-evernote-id="1420" style="color: rgb(0, 0, 136); box-sizing: border-box;">instanceof</span> Snackbar.SnackbarLayout;
}
<span class="hljs-annotation" data-evernote-id="1709" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" data-evernote-id="1421" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1422" style="color: rgb(0, 0, 136); box-sizing: border-box;">boolean</span> <span class="hljs-title" data-evernote-id="2164" style="box-sizing: border-box;">onDependentViewChanged</span>(CoordinatorLayout parent, FloatingActionButton child, View dependency) {
<span class="hljs-keyword" data-evernote-id="1423" style="color: rgb(0, 0, 136); box-sizing: border-box;">float</span> translationY = getFabTranslationYForSnackbar(parent, child);
<span class="hljs-keyword" data-evernote-id="1424" style="color: rgb(0, 0, 136); box-sizing: border-box;">float</span> percentComplete = -translationY / dependency.getHeight();
child.setRotation(-<span class="hljs-number" data-evernote-id="1584" style="color: rgb(0, 102, 102); box-sizing: border-box;">90</span> * percentComplete);
child.setTranslationY(translationY);
<span class="hljs-keyword" data-evernote-id="1425" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-keyword" data-evernote-id="1426" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span>;
}
<span class="hljs-keyword" data-evernote-id="1427" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" data-evernote-id="1428" style="color: rgb(0, 0, 136); box-sizing: border-box;">float</span> <span class="hljs-title" data-evernote-id="2165" style="box-sizing: border-box;">getFabTranslationYForSnackbar</span>(CoordinatorLayout parent,
FloatingActionButton fab) {
<span class="hljs-keyword" data-evernote-id="1429" style="color: rgb(0, 0, 136); box-sizing: border-box;">float</span> minOffset = <span class="hljs-number" data-evernote-id="1585" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;
<span class="hljs-keyword" data-evernote-id="1430" style="color: rgb(0, 0, 136); box-sizing: border-box;">final</span> List<View> dependencies = parent.getDependencies(fab);
<span class="hljs-keyword" data-evernote-id="1431" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" data-evernote-id="1432" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i = <span class="hljs-number" data-evernote-id="1586" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, z = dependencies.size(); i < z; i++) {
<span class="hljs-keyword" data-evernote-id="1433" style="color: rgb(0, 0, 136); box-sizing: border-box;">final</span> View view = dependencies.get(i);
<span class="hljs-keyword" data-evernote-id="1434" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (view <span class="hljs-keyword" data-evernote-id="1435" style="color: rgb(0, 0, 136); box-sizing: border-box;">instanceof</span> Snackbar.SnackbarLayout && parent.doViewsOverlap(fab, view)) {
minOffset = Math.min(minOffset,
ViewCompat.getTranslationY(view) - view.getHeight());
}
}
<span class="hljs-keyword" data-evernote-id="1436" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> minOffset;
}
}</code><ul class="pre-numbering" data-evernote-id="2166" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="2167" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="2168" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="2169" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="2170" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="2171" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="2172" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="2173" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="2174" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="2175" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="2176" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="2177" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="2178" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="2179" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="2180" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="2181" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="2182" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="2183" style="box-sizing: border-box; padding: 0px 5px;">17</li><li data-evernote-id="2184" style="box-sizing: border-box; padding: 0px 5px;">18</li><li data-evernote-id="2185" style="box-sizing: border-box; padding: 0px 5px;">19</li><li data-evernote-id="2186" style="box-sizing: border-box; padding: 0px 5px;">20</li><li data-evernote-id="2187" style="box-sizing: border-box; padding: 0px 5px;">21</li><li data-evernote-id="2188" style="box-sizing: border-box; padding: 0px 5px;">22</li><li data-evernote-id="2189" style="box-sizing: border-box; padding: 0px 5px;">23</li><li data-evernote-id="2190" style="box-sizing: border-box; padding: 0px 5px;">24</li><li data-evernote-id="2191" style="box-sizing: border-box; padding: 0px 5px;">25</li><li data-evernote-id="2192" style="box-sizing: border-box; padding: 0px 5px;">26</li><li data-evernote-id="2193" style="box-sizing: border-box; padding: 0px 5px;">27</li><li data-evernote-id="2194" style="box-sizing: border-box; padding: 0px 5px;">28</li><li data-evernote-id="2195" style="box-sizing: border-box; padding: 0px 5px;">29</li><li data-evernote-id="2196" style="box-sizing: border-box; padding: 0px 5px;">30</li><li data-evernote-id="2197" style="box-sizing: border-box; padding: 0px 5px;">31</li><li data-evernote-id="2198" style="box-sizing: border-box; padding: 0px 5px;">32</li><li data-evernote-id="2199" style="box-sizing: border-box; padding: 0px 5px;">33</li><li data-evernote-id="2200" style="box-sizing: border-box; padding: 0px 5px;">34</li><li data-evernote-id="2201" style="box-sizing: border-box; padding: 0px 5px;">35</li><li data-evernote-id="2202" style="box-sizing: border-box; padding: 0px 5px;">36</li><li data-evernote-id="2203" style="box-sizing: border-box; padding: 0px 5px;">37</li><li data-evernote-id="2204" style="box-sizing: border-box; padding: 0px 5px;">38</li><li data-evernote-id="2205" style="box-sizing: border-box; padding: 0px 5px;">39</li></ul><ul class="pre-numbering" data-evernote-id="2207" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="2208" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="2209" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="2210" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="2211" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="2212" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="2213" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="2214" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="2215" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="2216" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="2217" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="2218" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="2219" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="2220" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="2221" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="2222" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="2223" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="2224" style="box-sizing: border-box; padding: 0px 5px;">17</li><li data-evernote-id="2225" style="box-sizing: border-box; padding: 0px 5px;">18</li><li data-evernote-id="2226" style="box-sizing: border-box; padding: 0px 5px;">19</li><li data-evernote-id="2227" style="box-sizing: border-box; padding: 0px 5px;">20</li><li data-evernote-id="2228" style="box-sizing: border-box; padding: 0px 5px;">21</li><li data-evernote-id="2229" style="box-sizing: border-box; padding: 0px 5px;">22</li><li data-evernote-id="2230" style="box-sizing: border-box; padding: 0px 5px;">23</li><li data-evernote-id="2231" style="box-sizing: border-box; padding: 0px 5px;">24</li><li data-evernote-id="2232" style="box-sizing: border-box; padding: 0px 5px;">25</li><li data-evernote-id="2233" style="box-sizing: border-box; padding: 0px 5px;">26</li><li data-evernote-id="2234" style="box-sizing: border-box; padding: 0px 5px;">27</li><li data-evernote-id="2235" style="box-sizing: border-box; padding: 0px 5px;">28</li><li data-evernote-id="2236" style="box-sizing: border-box; padding: 0px 5px;">29</li><li data-evernote-id="2237" style="box-sizing: border-box; padding: 0px 5px;">30</li><li data-evernote-id="2238" style="box-sizing: border-box; padding: 0px 5px;">31</li><li data-evernote-id="2239" style="box-sizing: border-box; padding: 0px 5px;">32</li><li data-evernote-id="2240" style="box-sizing: border-box; padding: 0px 5px;">33</li><li data-evernote-id="2241" style="box-sizing: border-box; padding: 0px 5px;">34</li><li data-evernote-id="2242" style="box-sizing: border-box; padding: 0px 5px;">35</li><li data-evernote-id="2243" style="box-sizing: border-box; padding: 0px 5px;">36</li><li data-evernote-id="2244" style="box-sizing: border-box; padding: 0px 5px;">37</li><li data-evernote-id="2245" style="box-sizing: border-box; padding: 0px 5px;">38</li><li data-evernote-id="2246" style="box-sizing: border-box; padding: 0px 5px;">39</li></ul>
<code class="language-xml hljs has-numbering" data-evernote-id="1360" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-tag" data-evernote-id="1587" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1437" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.design.widget.CoordinatorLayout</span> <span class="hljs-attribute" data-evernote-id="1692" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:android</span>=<span class="hljs-value" data-evernote-id="1539" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://schemas.android.com/apk/res/android"</span>
<span class="hljs-attribute" data-evernote-id="1693" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:app</span>=<span class="hljs-value" data-evernote-id="1540" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://schemas.android.com/apk/res-auto"</span>
<span class="hljs-attribute" data-evernote-id="1694" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:id</span>=<span class="hljs-value" data-evernote-id="1541" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@+id/main_content"</span>
<span class="hljs-attribute" data-evernote-id="1695" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1542" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1696" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1543" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1697" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:fitsSystemWindows</span>=<span class="hljs-value" data-evernote-id="1544" style="box-sizing: border-box; color: rgb(0, 136, 0);">"true"</span>></span>
<span class="hljs-tag" data-evernote-id="1588" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1438" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.design.widget.FloatingActionButton
</span> <span class="hljs-attribute" data-evernote-id="1698" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:id</span>=<span class="hljs-value" data-evernote-id="1545" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@+id/fab"</span>
<span class="hljs-attribute" data-evernote-id="1699" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1546" style="box-sizing: border-box; color: rgb(0, 136, 0);">"wrap_content"</span>
<span class="hljs-attribute" data-evernote-id="1700" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1547" style="box-sizing: border-box; color: rgb(0, 136, 0);">"wrap_content"</span>
<span class="hljs-attribute" data-evernote-id="1701" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_gravity</span>=<span class="hljs-value" data-evernote-id="1548" style="box-sizing: border-box; color: rgb(0, 136, 0);">"end|bottom"</span>
<span class="hljs-attribute" data-evernote-id="1702" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_margin</span>=<span class="hljs-value" data-evernote-id="1549" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@dimen/fab_margin"</span>
<span class="hljs-attribute" data-evernote-id="1703" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:src</span>=<span class="hljs-value" data-evernote-id="1550" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@drawable/ic_done"</span>
<span class="hljs-attribute" data-evernote-id="1704" style="box-sizing: border-box; color: rgb(102, 0, 102);">app:layout_behavior</span>=<span class="hljs-value" data-evernote-id="1551" style="box-sizing: border-box; color: rgb(0, 136, 0);">"com.meizu.coordinatorlayoutdemo.RotateBehavior"</span>/></span>
<span class="hljs-tag" data-evernote-id="1589" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" data-evernote-id="1439" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.design.widget.CoordinatorLayout</span>></span></code><ul class="pre-numbering" data-evernote-id="2248" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="2249" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="2250" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="2251" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="2252" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="2253" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="2254" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="2255" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="2256" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="2257" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="2258" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="2259" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="2260" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="2261" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="2262" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="2263" style="box-sizing: border-box; padding: 0px 5px;">15</li></ul><ul class="pre-numbering" data-evernote-id="2265" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="2266" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="2267" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="2268" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="2269" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="2270" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="2271" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="2272" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="2273" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="2274" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="2275" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="2276" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="2277" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="2278" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="2279" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="2280" style="box-sizing: border-box; padding: 0px 5px;">15</li></ul>
效果:

综上,基本覆盖了CoordinatorLayout的使用方式。






















 632
632

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








