对于学习网页这一块我相信大家有时候需要获取当地时间,因此小编自己参考资料自己制作了个怎么获取时间以及判断哪个时间段
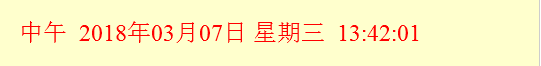
请看效果图:
附上代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>获取系统时间</title>
</head>
<script type="text/javascript">
function getTime(){
var date = new Date();
var YY = date.getFullYear();
var MM = date.getMonth()+1;//系统默认月份从0开始所以需要加1
var DD = date.getDate();
var hh = date.getHours();
var mm = date.getMinutes();
var ss = date.getSeconds();
var WW = date.getDay();
switch(WW){
case 1:
WW = "星期一";
break;
case 2:
WW = "星期二";
break;
case 3:
WW = "星期三";
break;
case 4:
WW = "星期四";
break;
case 5:
WW = "星期五";
break;
case 6:
WW = "星期六";
break;
case 0:
WW = "星期日";
break;
}
var temp;
if(hh>'0'&& hh <='6'){
temp = "凌晨";
}else if(hh<='11'){
temp = "上午";
}else if (hh<='13'){
temp = "中午";
}else if(hh <='16'){
trmp = "下午";
}else if(hh<='18'){
temp = "傍晚";
}else{
temp = "晚上";
}
MM = extra(MM);
DD = extra(DD);
hh = extra(hh);
mm = extra(mm);
ss = extra(ss);
//构建要输出的字符串
var str = temp+" "+YY+"年"+MM+"月"+DD+"日"+" "+WW+" "+hh+":"+mm+":"+ss;
//获取id=time的对象,将str的内容写入到id=time的<div>中去
document.getElementById("time").innerHTML = str;
//延时器
setTimeout("getTime()",1000);
}
//补位函数
function extra(x){
if(x<10){//如果x小于10在前面补0
return "0"+x;
}else{
return x;
}
}
</script>
<style type="text/css">
#time{
width:500px; border:1px solid #CCCCCC; background:#FFFFCC; margin:50px auto; font-size:24px; color:#FF0000; padding:20px; }
</style>
<body οnlοad="getTime()">
<div id="time"></div>
</body>
</html>























 180
180

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








