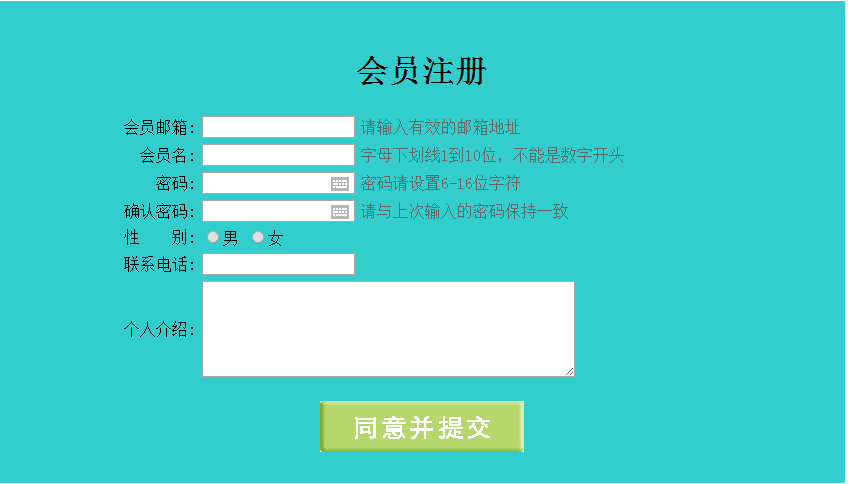
基于javaweb的学习以及为后面做项目做基础,其次参考资料做了些琢磨来实现这个登录界面的注册的验证,下面是效果图(顺便附加素材)
下面是代码展示
1.注册界面register.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<script type="text/javascript" src="C:\form.js"></script>
<body>
<form name="register" action="registersuccess.html" method="post" οnsubmit=" checkForm()">
<table width="850px" border="0" cellpadding="0" align="center">
<tr>
<td style="padding:30px" bgcolor="#33CCCC" valign="middle" align="center"><h1>会员注册</h1>
<table width="70%" border="0" cellpadding="2" class="upline">
<tr>
<td style="text-align:right; width="20%">会员邮箱: </td>
<td ><input type="text" name="email" id="email" οnkeyup="checkEmail(email.value,'emailMsg')" οnfοcus="clearWarn('emailMsg')"/></td>
<td width="338" ><span id="emailMsg"><font color="#666666">请输入有效的邮箱地址</font></span></td>
</tr>
<tr>
<td style="text-align:right">会员名:</td>
<td><input type="text" name="username" id="username" οnkeyup="checkUserName(username.value,'usernameMsg')" οnfοcus="clearWarn('usernameMsg')"/></td>
<td><span id="usernameMsg"><font color="#666666">字母下划线1到10位,不能是数字开头</font></span></td>
</tr>
<tr>
<td style="text-align:right">密码:</td>
<td><input type="password" name="password" id="password" οnkeyup="checkPassword(password.value,'passwordMsg')" οnfοcus="clearWarn('passwordMsg')"/></td>
<td><span id="passwordMsg"><font color="#666666">密码请设置6-16位字符</font></span></td>
</tr>
<tr>
<td style="text-align:right">确认密码:</td>
<td><input type="password" name="repassword" id="repassword" οnkeyup="checkRePassword(repassword.value,'confirmMsg')" οnfοcus="clearWarn('confirmMsg')"/></td>
<td><span id="confirmMsg"><font color="#666666">请与上次输入的密码保持一致</font></span></td>
</tr>
<tr>
<td style="text-align:right">性 别:</td>
<td colspan="2"><input type="radio" name="chk_sex" value="0"/>男
<input type="radio" name="chk_sex" value="1"/>女
<td><span id="sex_warn"></span></td>
</td>
</tr>
<tr>
<td style="text-align:right">联系电话:</td>
<td><input type="text" name="telephone" id="telephone" οnkeyup="isMobileNO(telephone.value,'telMsg')" οnfοcus="clearWarn('telMsg')"/></td>
<td><span id="telMsg"></span></td>
</tr>
<tr>
<td style="text-align:right">个人介绍:</td>
<td colspan="2"><textarea name="introduce"rows="6" cols="50"></textarea></td>
<td> </td>
</tr>
</table>
<table width="70%" border="0" cellspacing="0" >
<tr>
<td style="padding-top:20px" align="center"><input type="image" name="submit" src="C:\client\images\signup.gif" border="0" /></td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</body>
</html><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<center><font size="8" color="#00FF33">登陆成功</font></center>
</body>
</html>//声明变量
var emailobj;
var eamilMsg;
var usernameobj;
var usernameMsg;
var passwordobj;
var passwordMsg;
var repasswordobj;
var confirmMsg;
var telephone;
//获取页面的对象
window.onload = function(){
emailobj = document.getElementById("email");
emailMsg = document.getElementById("emailMsg");
usernameobj = document.getElementById("username");
usernameMsg = document.getElementById("usernameMsg");
passwordobj = document.getElementById("password");
passwordMsg = document.getElementById("passwordMsg");
repasswordobj = document.getElementById("repassword");
confirmMsg = document.getElementById("confirmMsg");
telephoneobj = document.getElementById("telephone");
telMsg = document.getElementById("telMsg");
};
//校检整个表单
/*function checkForm(){
var bEmail = checkEmail();
var busername = checkUserName();
return bEmail && busername;
}*/
//判断表单参数
function checkForm(){
var form = document.register;
if(checkUserName(form.username.value,"usernameMsg")&&checkPassword(form.password.value,"passwordMsg")&&checkRePassword(form.repassword.value,"confirmMsg")&&checkEmail(form.email.value,"emailMsg")&&checkSex(form,"sex_warn")){
alert("恭喜,注册成功!");
form.submit();
}else if(!checkSex(form,"sex_warn")){
alert("请选择性别!");
}else{
alert("注册失败,请按提示输入信息!");
}
}
//此处为验证必选选项
/*function checkForm(){
var form = document.register;
if(!checkEmail(form.email.value,"emailMsg")){
alert("请输入邮箱!");
}else if(!checkUserName(form.username.value,"usernameMsg")){
alert("请输入会员名!");
}else if(!checkPassword(form.password.value,"passwordMsg")){
alert("请输入密码!");
}else if(!checkRePassword(form.repassword.value,"confirmMsg")){
alert("请再次确认密码!");
}else if(!checkSex(form,"sex_warn")){
alert("请选择性别!");
}else if(!(checkUserName(form.username.value,"usernameMsg")&&checkPassword(form.password.value,"passwordMsg")&&checkRePassword(form.repassword.value,"confirmMsg")&&checkEmail(form.email.value,"emailMsg")&&checkSex(form,"sex_warn"))){
alert("注册失败,请按提示输入信息!");
}else{
alert("恭喜,注册成功!");
form.submit();
}
}*/
//剔除空格
function trim(){
return this.replace(/(^s*)|(s*$)/g, "");
}
//显示错误提示
function showWarn(uid,msg){
document.getElementById(uid).innerHTML=msg;
document.getElementById(uid).style.display="";
}
//清空错误提示
function clearWarn(uid){
document.getElementById(uid).style.display="none";
}
//邮箱的验证
function checkEmail(emailobj,uid){
var em = emailobj.trim();
var reg3 = /^[a-zA-Z0-9_-]{5,}@([a-zA-Z0-9_-]{2,})+.+(com|gov|net|com.cn|edu.cn)$/;
if(reg3.test(em)==true){
var msg="<font color='#0F0'>√√√√√</font>";
showWarn(uid,msg);
return (true);
}else{
msg="<font color='#F00'>邮箱地址输入不规范!</font>";
showWarn(uid,msg);
return (false);
}
}
//用户名的验证
function checkUserName(usernameobj,uid){
var um = usernameobj.trim();
var reg1 = /^[\u4E00-\u9FA5a-zA-Z0-9_]{3,20}$/;
if(reg1.test(um)==true){
var msg="<font color='#0F0'>√√√√√</font>";
showWarn(uid,msg);
return (true);
}else{
msg="<font color='#F00'>用户名输入不规范!</font>";
showWarn(uid,msg);
return (false);
}
}
//验证密码
function checkPassword(passwordobj,uid){
var pwd = passwordobj.trim();
var reg2 = /^[a-zA-Z0-9]{6,20}$/;
if(reg2.test(pwd)==true){
var msg="<font color='#0F0'>√√√√√</font>";
showWarn(uid,msg);
return (true);
}else{
msg="<font color='#F00'>密码输入不规范!</font>";
showWarn(uid,msg);
return (false);
}
}
//验证确认密码
function checkRePassword(repwd,uid){
//var pwd = repasswordobj.trim();
//var repas = passwordobj.trim();
var pwd = repwd.trim();
var repas = document.getElementById("password").value.trim();
if(repas==pwd){
var msg="<font color='#0F0'>√√√√√</font>";
showWarn(uid,msg);
return (true);
}else{
msg="<font color='#F00'>密码与上次输入不一致!</font>";
showWarn(uid,msg);
return (false);
}
}
//判断是否选择性别
function checkSex(form,uid){
if(form.chk_sex[0].checked||form.chk_sex[1].checked){
return(true);
}else{
msg="<font color='#F00'>请选择性别!</font>";
showWarn(uid,msg);
return(false);
}
}
//验证手机号是否正确ֻ
function isMobileNO(telephoneobj,uid) {
var tel = telephoneobj.trim();
var reg5 = /^(13[0-9]|14[57]|15[0-35-9]|17[6-8]|18[0-9])[0-9]{8}$/;
if(reg5.test(tel)==true){
var msg="<font color='#0F0'>√√√√√</font>";
showWarn(uid,msg);
return (true);
}else{
msg="<font color='#F00'>手机号码输入不规范!</font>";
showWarn(uid,msg);
return false;
}
}
好了以上就是本人这个界面的代码,有什么不足之处请大家指正。
























 9383
9383

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








