前台:easyui,jquery1.3,html
后台:thinkphp,php
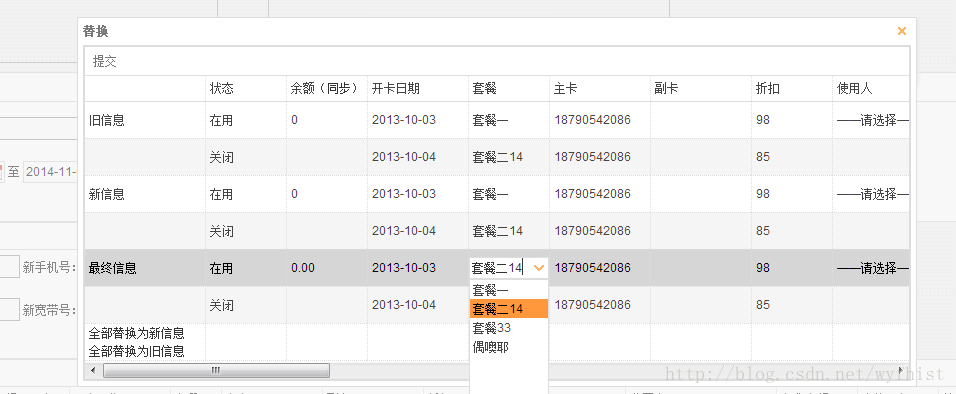
最终效果:
这次做项目的时候突然遇到一个非常棘手的问题,好好的使用的easyui的datagrid控件突然出现异常,特别是在对某些单元格进行编辑时并且编辑是使用combobox控件,此时会出现异常情况,选择过选项后本来该出现的是textValue的值,结果却总是出现valueField的值。查阅资料的过程中发现处理这个问题的非常少,一下是自己的一些解决方案。
datagrid 的部分代码如下:
{field:'s_id',title:'套餐',width:80,
formatter:function(value,rowData,rowIndex){
if(rowData.info!='-4'){
for(var i=0; i<suit_id.length; i++){
if(suit_id[i].s_id==value){
return suit_id[i].s_name;
}
}
}else{
return value;
}
},
editor:{
type:'combobox',
options:{
//url:APP+'/Broadband/suitComboInfo', //传统的写法
valueField:'s_id',
textField:'s_name',
data:suit_id //更改之后的写法
//value:1,
//validType:"comboOnlySelectId['suit_id','s_name',0]"
},
required:true
}
},
获取数据源的代码段:
window.suit_id = synchroAjaxByUrl(APP+'/Broadband/suitComboInfo');
//这是一段使用ajax同步获得数据的代码获取
function synchroAjaxByUrl(url){
var temp;$.ajax({
url:url,
type:"get",
async:false,
dataType:"json",
success:function(data){
temp = data;
}
});
return temp;
}
通过提前获取到数据源然后在datagrid 要编辑的字段中将传统url:url获取数据源的方法变为data:data这种方式。就可以这种错误的发生。这种方式倒是有点类似与Extjs的那种写法,先得到数据源,哪里用到就在那里引用数据源,不知道问题是否表述的清除,希望可以帮得到大家。






















 4488
4488

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








