最近作微信的开发因为前台和后台不再一个地方办公,前台也不会写php和ajax所以就造成了一种我写后台服务,她写前台调用的模式,让她的ajax直接访问我的服务端口,我提供给她数据,类似于写接口一样,于是问题出来了.前台ajax访问请求总是执行error.事例代码如下
前台测试代码index.html:
<!DOCOMENT html>
<html>
<head>
<title>测试</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<meta charset="UTF-8"/>
</head>
<body>
<input type="button" οnclick="test();" value="ajax"/>
<script type="text/javascript">
function test(){
$.ajax({
type:'get',
url:"http://localhost/php5.5/test.php",
success:function(data){
alert(data);
},
error:function(data){
alert("error");
}
})
}
</script>
</body>
</html>后台模拟数据:
<?php
echo "hello";
?>后台显示:
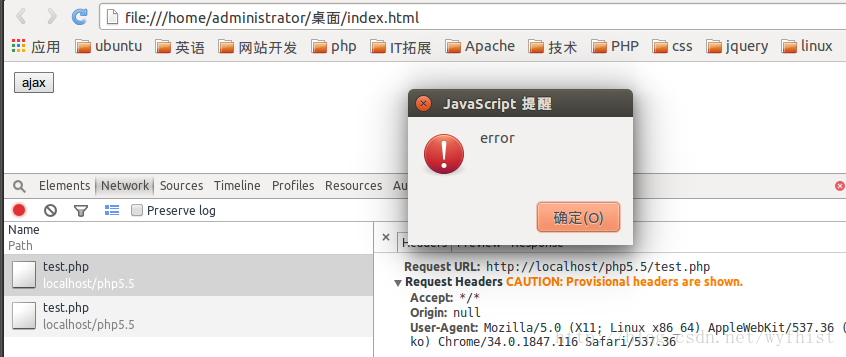
前台在chrome中单击ajax按钮之后的显示(明显执行了error 注意chrome中的黄色提示):
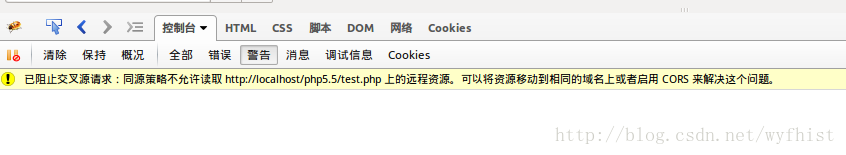
在firefox中的提示:
原来以为项目中的错误是因为前台不擅长ajax造成的,但是自己也写了一个,放在了桌面,没有和apache解析php的目录放在一起,结果也是出现上边的错误,大家可以从firefox中看到提示,我们可以从firefox提示发现原因,因为js跨域访问的问题,我们要允许js的跨域请求,不知道这个说法是不是正确,总之我们要让数据能够正确的被ajax调用.经过修改php程序如下:
<?php
echo header("Access-Control-Allow-Origin:*");
echo "hello";
?>此时我们再看前台:
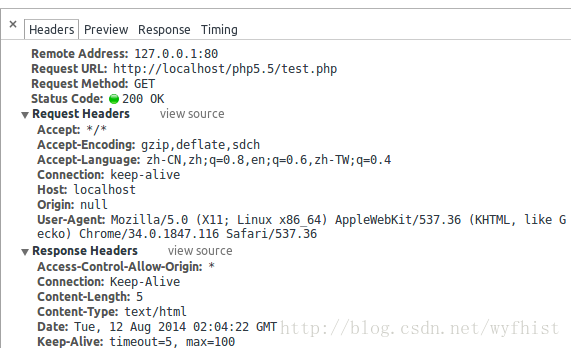
很明显,已经得到了数据,我们看看他们头信息
返回值:
至此我们的数据可以通过ajax获取到了,关键代码
echo header("Access-Control-Allow-Origin:*");2015-05-31
最近在优化一个之前的erp同样的提示出现,但是并不是跨域问题,项目使用的extjs,在访问的后台数据量比较大的时候会出现此种情况重新查找资料(http://segmentfault.com/q/1010000000364871)后来对后台数据库查询做了优化,问题解决。主要原因是因为在extjs发出请求的时候,后台因为数据量太庞大,没有及时向应而提示此错误,对查询进行优化后自然就没有啦问题!此为实际遇到的问题,记录一下作为参考。































 1022
1022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








