课后上机 任务:
1、安装开发工具 vscode。(见群文档《VS Code 安装文档》)
2、练习教材(p8页作者所述,本册书学习只需一周即可。所以本册书内容非常简单容易入门)
内容:第3章至第8章都可练习,尽量每天练习一章,大概半小时。可以继续往后学。
3、尝试用教材所介绍的知识,完成以下页面。(只需要把内容显示,显示效果越接近越好。相关素材见群文件《素材》)
ff f焦点访谈:中国底气 新思想夯实大国粮仓_新浪新闻

作业提交提示:一次的课后作业,提交成一个博客文件。这个博客可以每天发布,然后第二天再修改再提交。每天将自己的练习情况如实截图反馈,证明自己练习过即可,不一定要求美观。重点是知识点的掌握。
作业提交博客的样本大概如下:
******************************
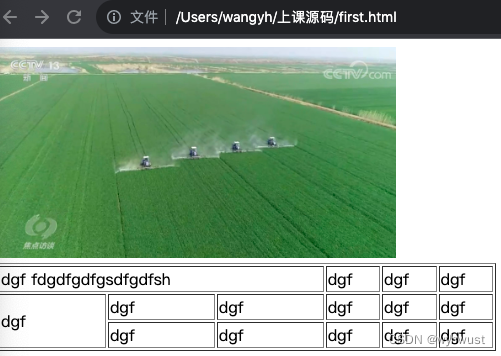
2023.11.3。今天主要练习了html的图片和表格
<table border="1px solid red" width="500px">
<tr>
<td colspan="3">dgf fdgdfgdfgsdfgdfsh</td>
<td>dgf</td>
<td>dgf</td>
<td>dgf</td>
</tr>
<tr>
<td rowspan="2">dgf</td>
<td>dgf</td>
<td>dgf</td>
<td>dgf</td>
<td>dgf</td>
<td>dgf</td>
</tr>
<tr>
<td><>dgf</td>
<td>dgf</td>
<td>dgf</td>
<td>dgf</td>
<td>dgf</td>
</tr>
<img src="e:/audio/img/1.jpg" width="400px">
</table>
知识点:1、表格的表示,table,tr,td标签,表格合并colspan和rowspan
2、图片标签 img,属性src,alt。
2023.10.4 今天练习了列表
。。。
。。。。






















 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








