一、基于Springboot+MybatisPlus+Vue前后端分离的中华文华学习平台
1.1 项目概述
开发语言:Java8
数据库:Mysql5
前端框架:Vue,ElementUI组件
后端框架:Springboot【内嵌】 MybatisPlus 【ORM javabean – 数据库表实体 】
数据库连接池:Durid【当一堆连接】
服务器:Tomcat,SSM SHH【自己部署】
开发工具:IDEA VScode Navicat Maven
代码设计:MVC HTTP-----> Controlller----->service------>dao【Model】
完全前后端分离:http: json ----
1.2 项目详解
1.登录【正则表达式】
用户名:
密码:
验证码:
1.HTTP地址:post[form] ----Controller
2.首先验证码对不对?
3.通过之后查库
4.查询数据库有没有该用户?
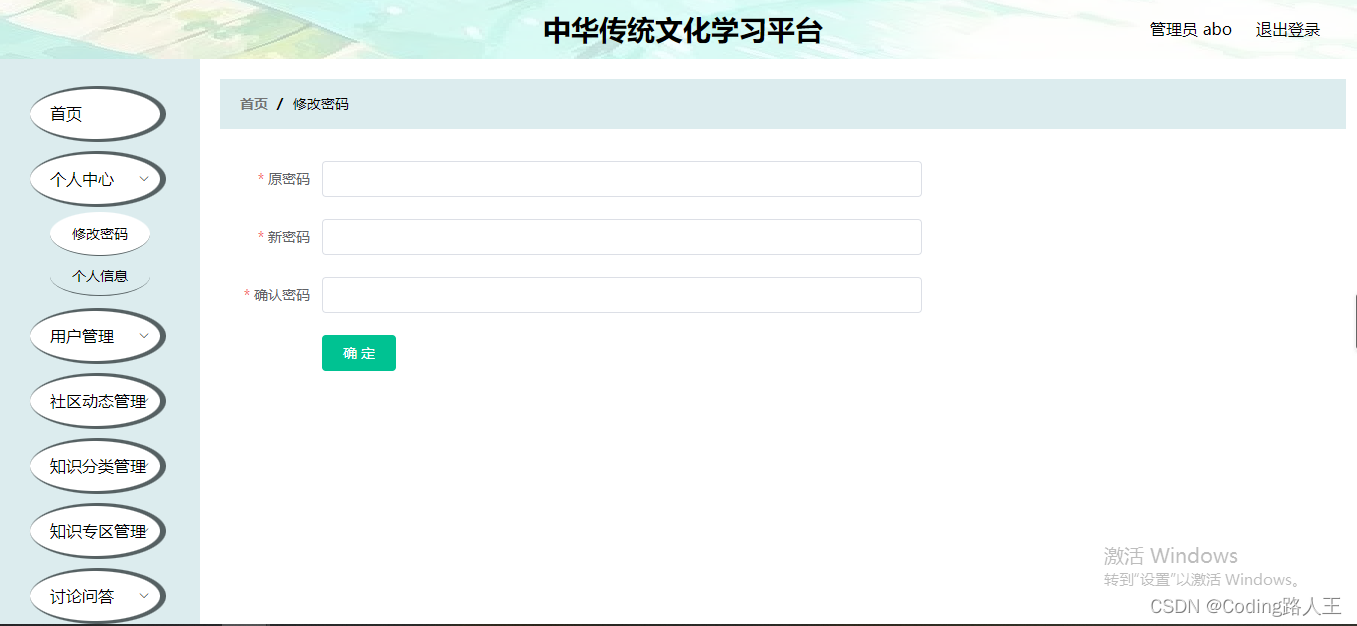
2.注册
1.检验数据格式
2.判断两次密码是否一致
3.form 提交到后台Controller
4.插入数据库
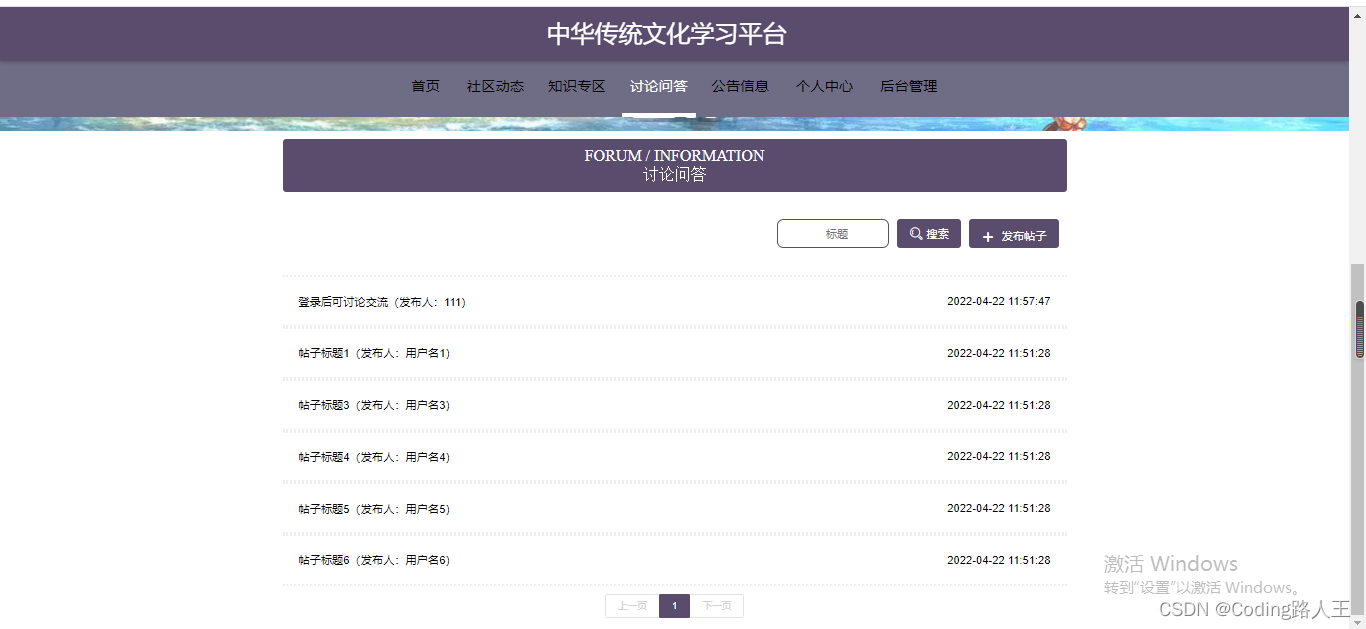
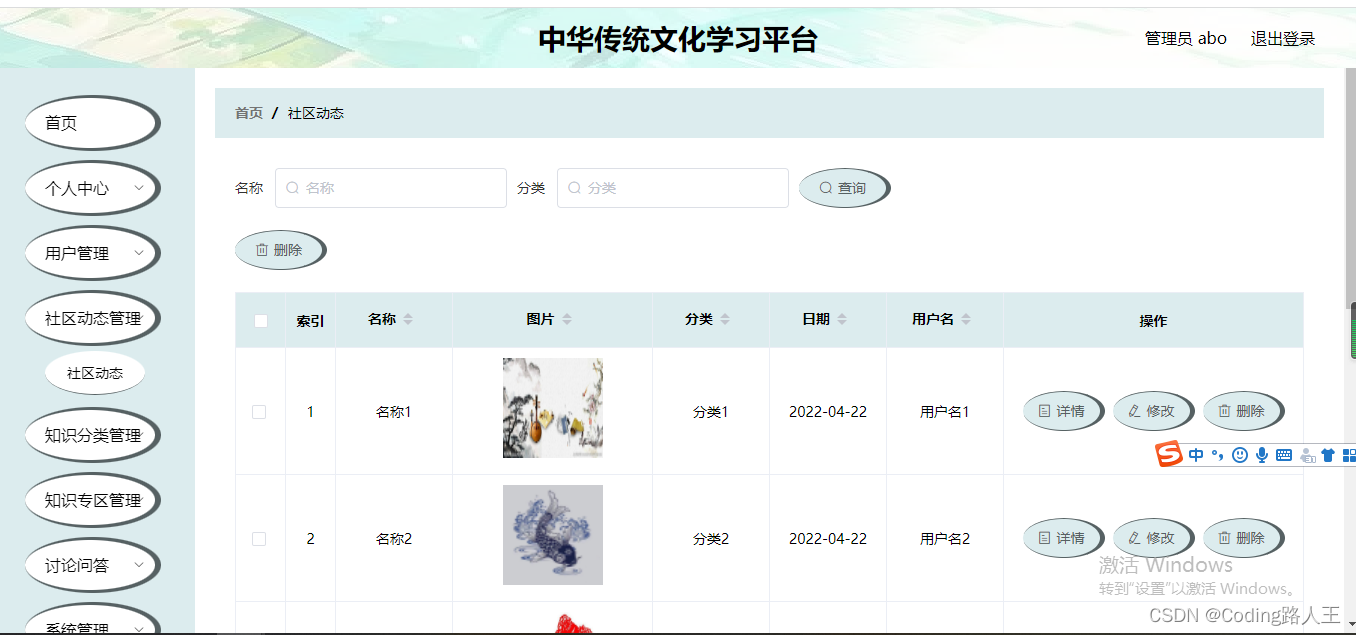
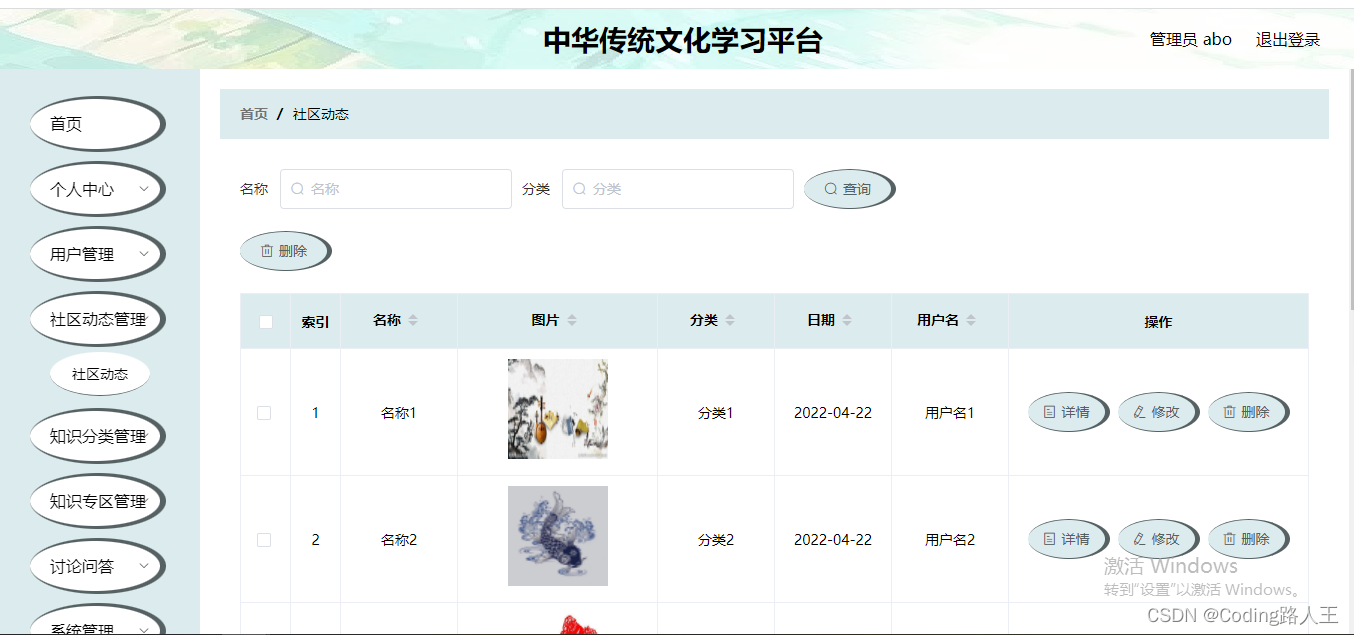
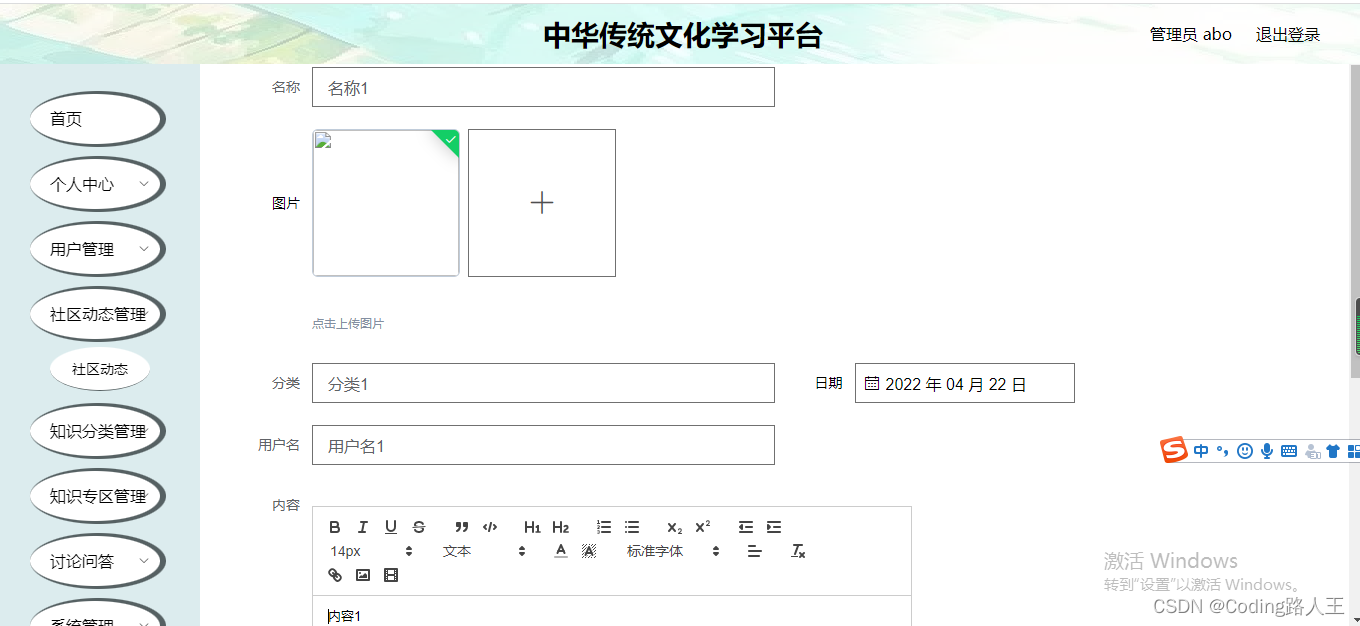
3.CRUD
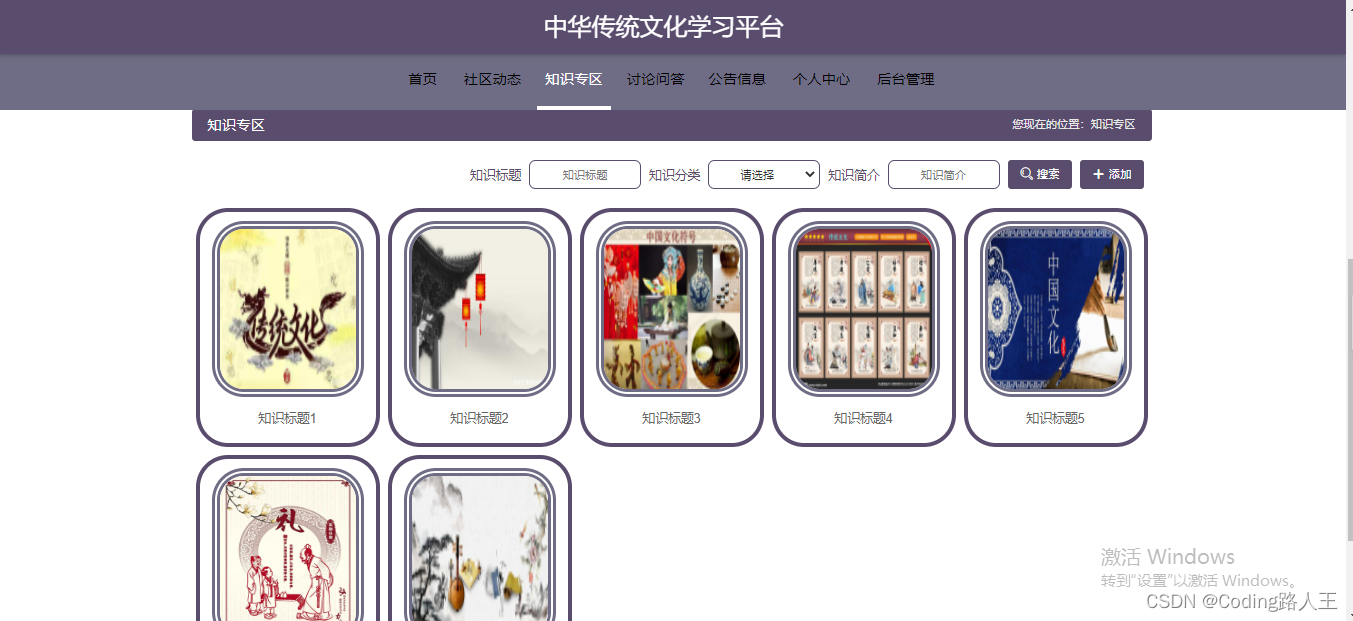
查询所有
this.$http({
url: “zhishizhuanqu/page”,
method: “get”,
params: params
}).
this.$http({
url: “zhishizhuanqu/delete”,
method: “post”,
data: ids
}).
this.$http({
url: zhishizhuanqu/info/${id},
method: “get”
})
this.$http({
url: ${table}/update,
method: “post”,
data: obj
})
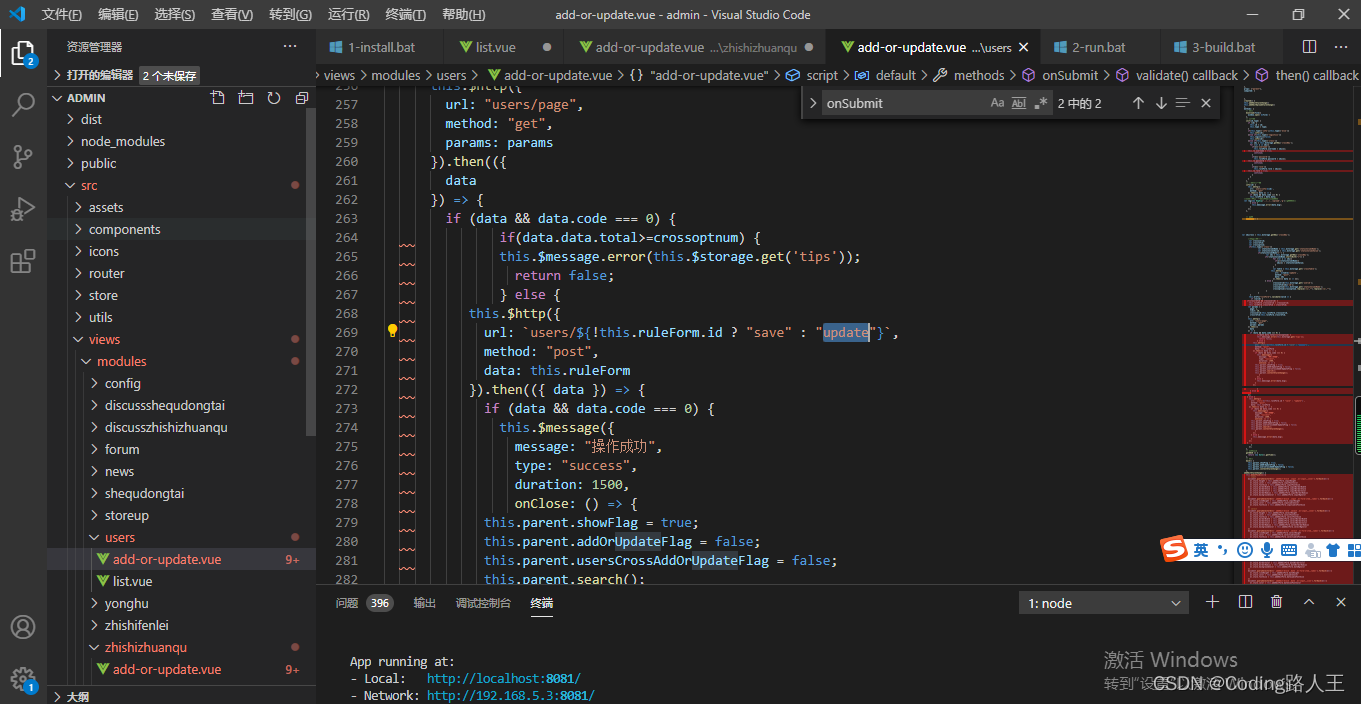
this.$http({
url: users/${!this.ruleForm.id ? "save" : "update"},
method: “post”,
data: this.ruleForm
}).
save : insert into user values();
update: update user set name = ‘ssss’ where id = 1;
1.3 项目总结
mybatisplus CRUD 0SQL 通过调用方法 就鞥对数据库的操作【框架】
前后分离:后 前
HTTP ----- URL 【参数】 post–from get put delete
Controller @RequestMapping(“/sssss”)
**UserEntity:**ORM映射【javaentity ---- table数据库表】
**UserVO:**数据展示实体 page=1,limit = 10;
**UserView:**数据展示实体
**UserDTO:**数据传输实体 定义的方法 实体的判断 验证
















































 3423
3423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










