-
background-color
【设置背景颜色】
【颜色取值:单词表示法、rgb三原色表示法、十六进制表示法】div { background-color: red; // 单词 background-color: rgb(0, 0, 0); // rgb background-color: #FFFFFF; //十六进制 } -
background-image
【设置背景图片】div { background-image: url('图片路径'); } -
background-repeat
【设置背景图片的平铺方式】
【若背景图片比容器大,则只会显示图片的局部】
【若图片比容器小,则默认会x、y轴平铺】
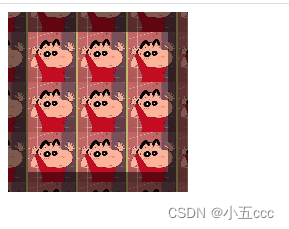
① repeat:x、y轴都平铺,默认值
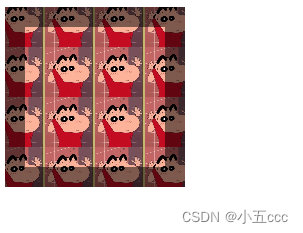
② repeat-x:x轴平铺
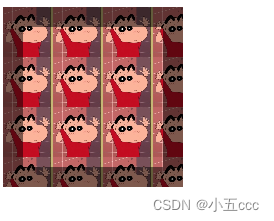
③ repeat-y:y轴平铺
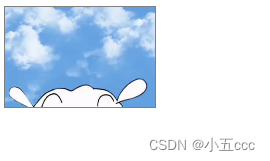
④ no-repeat:x、y轴都不平铺div { background-repeat: no-repeat; } -
background-position:left top;
【背景图片的位置,默认位于容器左上角】
【位置取值】
① 单词
水平方向:left、center、right
垂直方向:top、center、bottom
② 像素:px
③ 百分比:%div { background-position: center 200px; } -
background-attachment
【背景图随滚动条移动的方式】
【取值】
① scroll:滚动,默认值,参照当前容器进行偏移(滚动浏览器时,背景图向上移动)
② fixed:固定,参照浏览器进行偏移(滚动浏览器时,背景图位置保持不动)div { background-attachment: fixed; } -
background-size
【设置背景图宽高】
【取值】
① 像素
① cover:覆盖(图片的最后一条边到达容器边上就不再放大)

② contain:包含(图片的某一条边到达容器边上就不再放大)

-
background-origin
【图片的填充位置】
【取值】
① padding-box:默认,图片以内填充区域左上角为基点展示图片

② border-box:图片以边框区域左上角为基点展示图片

③ content-box:图片以内容区域左上角为基点展示图片

-
background-clip
【背景图的裁切方式】
【取值】
① border-box:默认,效果同background-origin
② padding-box

③ content-box

-
渐变
① linear-gradient:线性渐变background-image: linear-gradient(to right bottom, yellow 25%, orange 75%);② radial-gradient:径向渐变
background-image: radial-gradient(yellow 25%, orange 75%);
CSS中background的属性说明
于 2022-10-02 14:59:48 首次发布






















 710
710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








