**
我们开发vue的项目首先要先安装node
**
1.node.js
为了更好的管理node.js的版本,我们可以使用nvm来安装node
如果已经安装了node,可以先卸载了避免麻烦
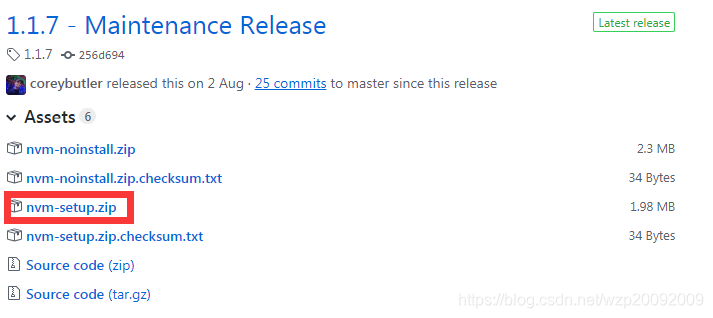
安装包地址https://github.com/coreybutler/nvm-windows/releases ,选择 nvm-setup.zip 下载后安装

当然,也可以安装最新版的nvm
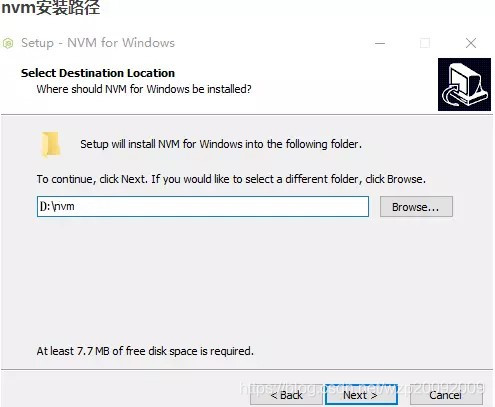
安装的时候去d盘安装吧

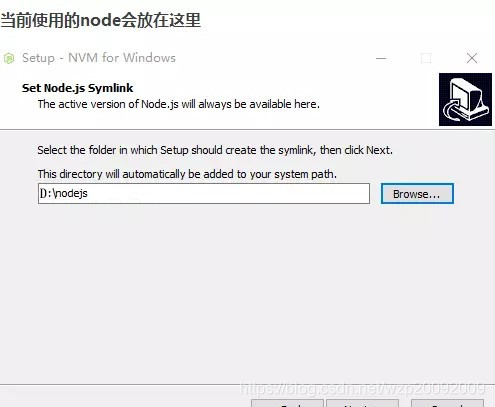
Node的地址放这里

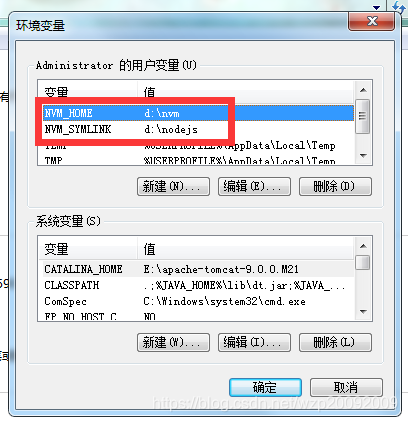
装完之后要查看 环境变量 是否已装好,如果没有需要自己手动添加
下图是用户变量

同样还需要确认系统变量 path 中是否已添加,如果没有就自己手动添加

安装完成之后通过命令nvm –v来验证是否安装成功

后面还有许多nvm的命令
我们一般常用的是nvm node_mirror [url]、nvm npm_mirror [url]、nvm list [available]、nvm install <version> [arch]、nvm uninstall <version> [arch]、nvm use <version> [arch]、nvm arch这些命令
nvm node_mirror [url]、nvm npm_mirror [url]
由于国外镜像不是很稳定、有时候还需要翻墙可以通过国内淘宝镜像地址来优化下载
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
如果设置不成功可以打开nvm安装目录下的setting.txt
在后面加上上面两个地址和名称
至于设不设置看个人需求吧
nvm list [available]
可以列出所安装的node版本列表,如果在后面加上available会列出所有可以安装的node版本
nvm install \<version\> [arch]
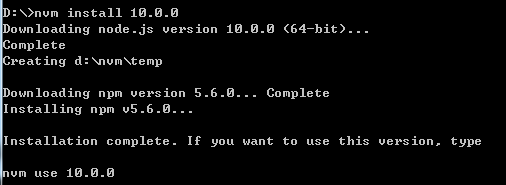
这个命令用来安装node的版本,选择项目所需版本,用命令行输入后即可安装.
[arch]一般不需要带

如果需要安装32或者64位的版本可以加上它对应的版本号,例如nvm install 8.0.0 64
nvm uninstall \<version\> [arch]
删除所安装的node版本,如果指定系统版本号,也会删除对应node
nvm use \<version\> [arch]
当安装完一个node版本,需要切换为该版本的时候就可以用use命令
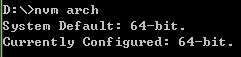
nvm arch
该命令可查看系统默认的系统版本,以及当前的配置,一般不需要调

还有一些其他命令用的少就不介绍了
PS:参考该站点 https://www.jianshu.com/p/d0e0935b150a
2.git
继续去官网安装 https://git-scm.com/download/win,下载系统所需版本,安装继续d盘
按照默认的选项一路到底,安装之后一定要看看path,变量后面没有 ”;” 要加上
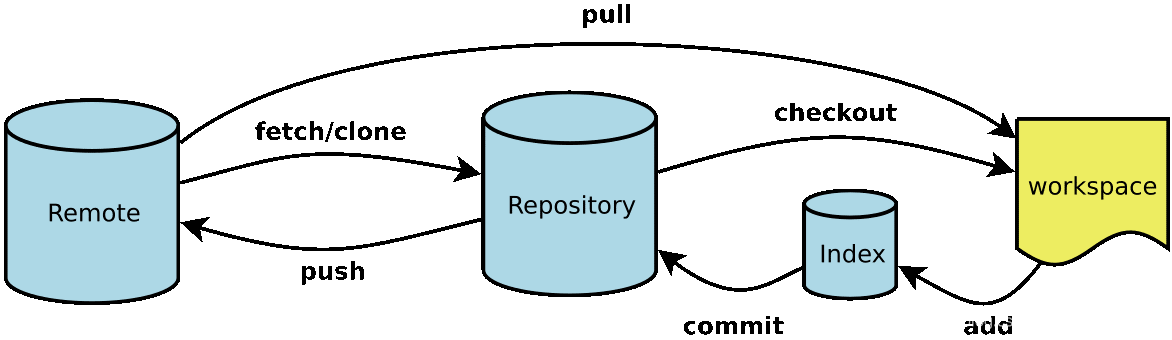
这是git使用流程

安装完成之后打开Git Bash,如果没有从开始菜单的Git中找它,会有一个git专门的命令行工具,运行它(git是分布式版本控制系统)
输入你的姓名和邮箱
git config --global user.name “Your Name”
git config --global user.email “email@example.com”
这里用git config命令设置的–global是全局的,表示你当前所有设备上的git都将使用该名称和邮箱,当然有时候为了开发方便也可以设置局部的名称和邮箱
在开发public项目的时候可以这样去做
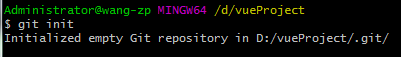
git init
我们选择d盘的vueProject文件夹使用 git init 命令初始化git仓库
如果没有就创建一个vueProject,命令行可以直接d:切换到D盘,通过dir可以查看是d盘里的文件列表,如果没有vueProject就通过mkdir创建它,然后在cd到所工作目录里使用 git init 来初始化git仓库

git remote add orgin <address>
添加远程的仓库地址,地址就是如图所示位置

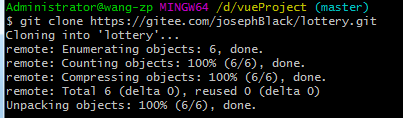
git clone <address>
用来克隆项目到当前目录

克隆完成之后会看到对应目录下已经将文件从远程仓库克隆下来了
接下来的操作需要dir看文件夹内容,cd进去
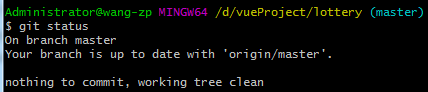
git status
用来显示有变化文件

git pull [remote] [branch]
取回远程仓库的变化,并与本地分支合并

以上两个命令在准备去开发的时候先去使用它,避免与其它开发者提交发生冲突
git add .
git add [dir]
git add [file1] [file2] …
第一个命令是添加当前目录所有文件到暂存区,第二个命令是添加指定文件夹到暂存区,第三个命令是添加指定文件到暂存区

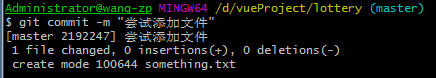
git commit –m “push message”
git commit [file1] [file2] … -m [message]
提交暂存区的文件到仓库区,第二个命令也提交暂存区的指定文件到仓库区

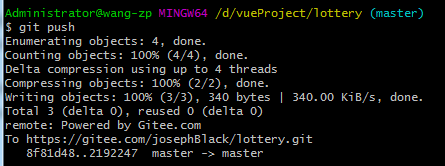
git push [remote] [branch]
上传本地制定分支到远程仓库

完成之后到目标地址查看是否提交成功
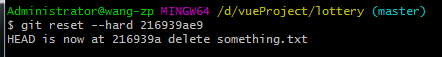
git reset --hard <code number>
将重置暂存区与工作区,与上一次commit保持一致

git config --list
查询用户信息
git config --system --unset credential.helper
重置用户凭据信息,运行该命令之后pull或者push会弹框要求输入账号密码
PS:git命令参考 http://www.cnblogs.com/chenwolong/p/GIT.html
3.vue
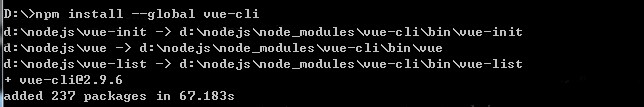
我们使用vue框架来开发项目,首先需要安装一个全局的vue-cli脚手架,用于自动生成Vue.js项目相关文件
npm install --global vue-cli

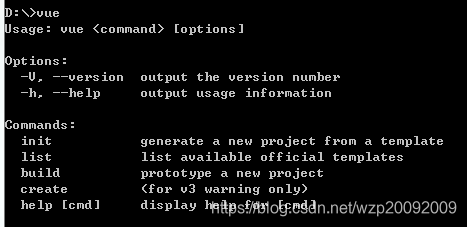
安装之后可以查看vue的命令

vue –V
查看vue的版本

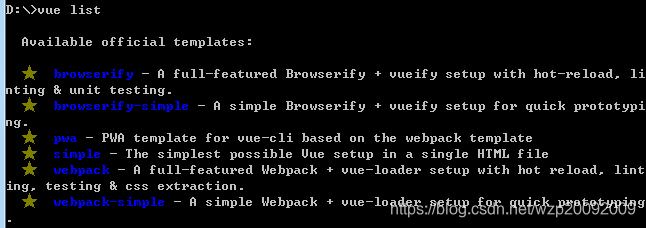
vue list
可以查看哪些vue的模板可以用

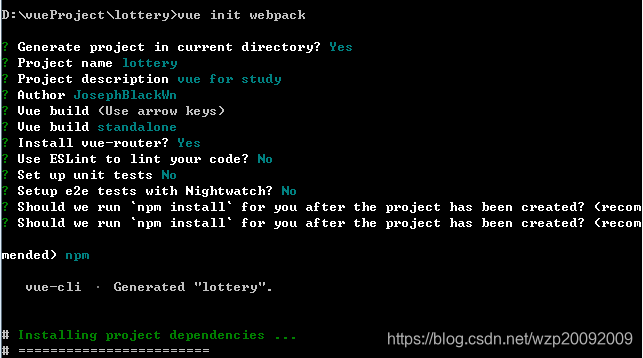
vue init webpack [projectName]
用模版来初始化一个项目,如果带projectName就会以projectName命名新建文件夹,如果不带会询问是否在当前目录初始化,我直接yes,按照实际需求填写描述

npm install
安装依赖

npm run dev
当一切准备完毕了,可以通过该命令来运行项目,所作修改为热更新

在浏览器中输入提供的地址就可以看到项目运行了

其它的命令暂时还没有用到,等用到了再更新
附webpack模板项目结构
├── build/ # webpack配置文件
│ └── …
├── config/
│ ├── index.js # 主要项目配置
│ └── …
├── src/
│ ├── main.js # 应用入口文件
│ ├── App.vue # 主应用程序组件
│ ├── components/ # ui组件
│ │ └── …
│ └── assets/ # 模块资源(由webpack处理)
│ └── …
├── static/ # 纯静态资源(直接复制)
├── test/
│ └── unit/ # 单元测试
│ │ ├── specs/ # 测试spec文件
│ │ ├── index.js # 测试构建条目文件
│ │ └── karma.conf.js # 测试跑步者配置文件
│ └── e2e/ # e2e测试
│ │ ├── specs/ # 测试spec文件
│ │ ├── custom-assertions/ # e2e测试的自定义断言
│ │ ├── runner.js # 测试跑步脚本
│ │ └── nightwatch.conf.js # 测试跑步者配置文件
├── .babelrc # babel 配置
├── .postcssrc.js # postcss 配置
├── .eslintrc.js # eslint 配置
├── .editorconfig # editor 配置
├── index.html # index.html模板
└── package.json # 构建脚本和依赖关系
























 991
991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








