vue2中,可以在计算属性中,直接使用mapState从vuex中取出多个状态值,Vue3提供了useStore进行取值,但需要分别取值,为了能够同时取值,封装hooks如下
mapGetters的使用和封装
mapState的hooks封装
封装
目录:src/hooks/useState.js
// useState.js
import { useStore, mapState } from "vuex";
import { computed } from "vue";
export default function (mapper) {
// 拿到store
const store = useStore();
// 获取相应的对象 : {name:function,gender:function}
const storeStateFns = mapState(mapper);
// 进行 $store 指向 ,并赋值
const storeState = {};
Object.keys(storeStateFns).forEach((Fnkey) => {
// setup中无this指向
// 在computed中计算state时需要 $store 指向 ,所以使用bind() 绑定 $store
const fn = storeStateFns[Fnkey].bind({ $store: store });
storeState[Fnkey] = computed(fn);
});
//返回
return storeState;
}
使用
传入数组
<script setup>
import useState from '@/hooks/useState'
//传入数组
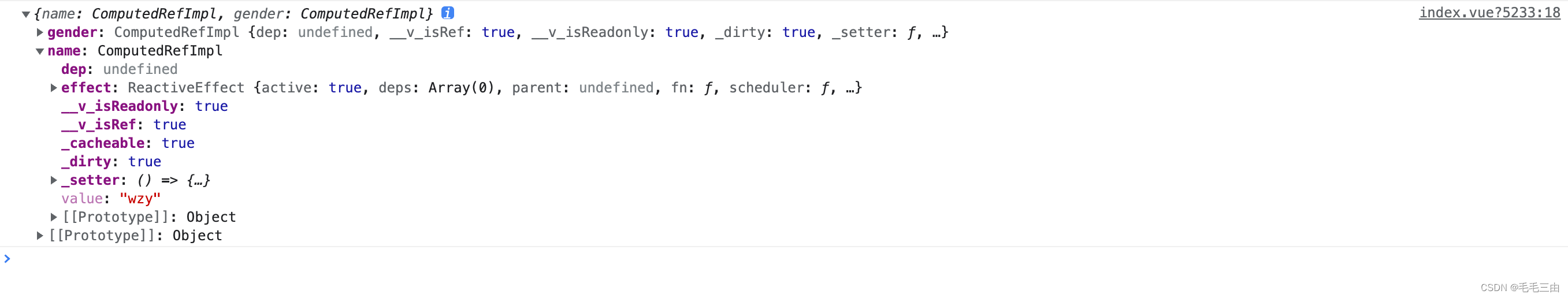
const person = useState(['name', 'gender'])
//返回值是对象
console.log(person.name.value);//yyy
</script>

传入对象
<script setup>
import useState from '@/hooks/useState'
//传入数组
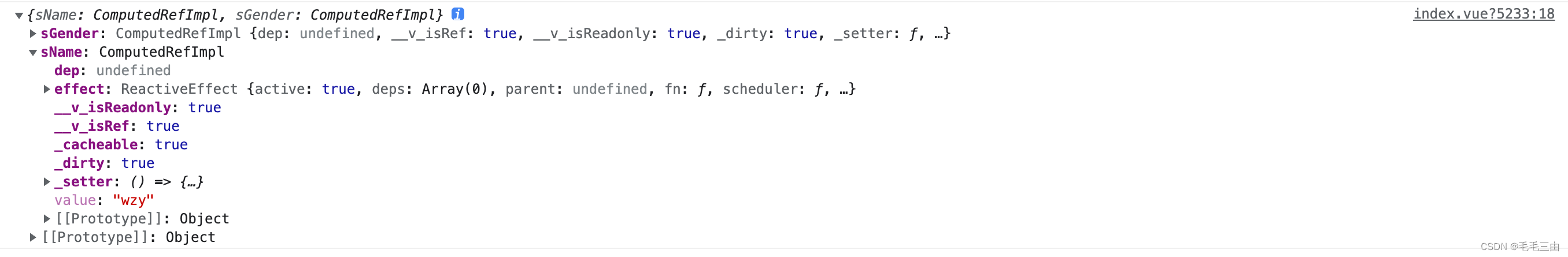
const person = useState(
{ sName: (state) => state.name,
sGender: (state) => state.gender
})
//返回值是对象
console.log(person.name.value);//如下图
</script>

Vue2的用法
<script>
import { mapState } from 'vuex';
export default {
computed: {
...mapState([
'name',
'gender'
])
},
};
</script>























 503
503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








