- 安装nodejs
官网https://nodejs.org下载nodejs安装程序,执行安装程序。
备注:安装程序会把nodejs的安装目录添加到环境变量PATH中,不需要手动设置环境变量。 - 安装express
- 通过npm安装express
npm(node package manage)是nodejs的包管理器和分发工具,主要负责管理node包,包括安装、卸载、更新、查看、搜索、发布等功能。
备注:npm包的安装模式分为:本地安装、全局安装。
本地安装:package下载到当前所在目录并且只能在当前目录下使用,本地安装的命令是npm install xx;
全局安装:package下载到系统特定目录下(比如:C:\Users\Administrator\AppData\Roaming\npm\node_modules),安装的package能够在任何目录下使用,全局安装的命令是npm install -g xx
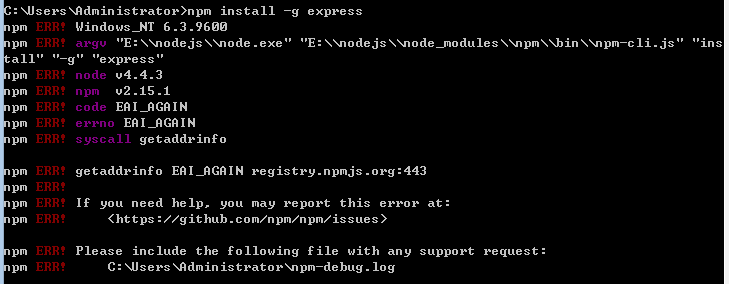
开始安装express,cmd窗口执行:npm install -g express。
安装错误记录: - verbose stack Error:getaddrinfo EAI_AGAIN registry.npmjs.org:443
错误原因:ping registry.npmjs.org 发现无法解析该域名,原因你懂的
解决办法:采用cnpm安装 - 通过cnpm安装express
cnpm(china node package mange)国内私有库,由国内Alibaba团队开发维护。
首先安装cnpm,cmd窗口执行:npm install –registry=http://r.cnpmjs.org -g cnpm
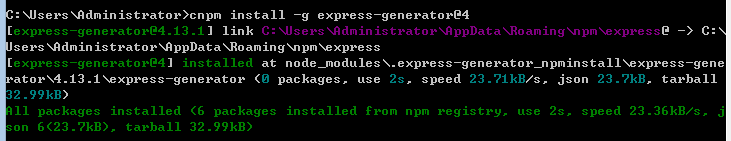
cnpm安装成功后,开始安装express,cmd命令执行:cnpm install -g express-generator
备注:
express4.x版本express 已经把命令行工具分离出来了,只需要安装这个命令行工具就可以了,注意不要采用cnpm install -g express安装,否则会出现express命令无效的问题;
nmp命令中的@字符确定版本,如果需要express 3.x版本,命令:npm install -g express-generator@3;
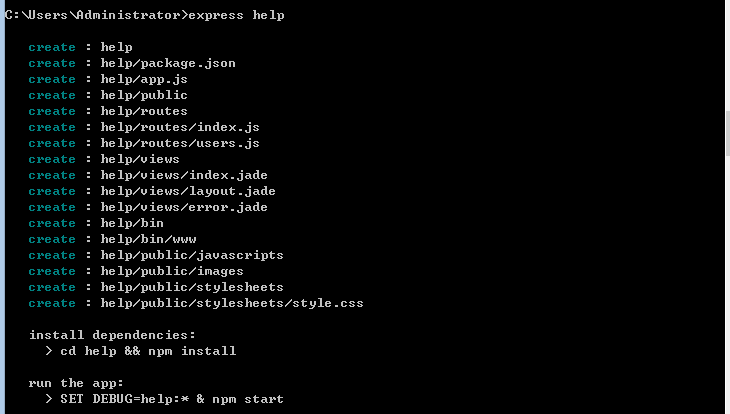
express安装后,可以通过cmd命令express help测试,成功如下图:
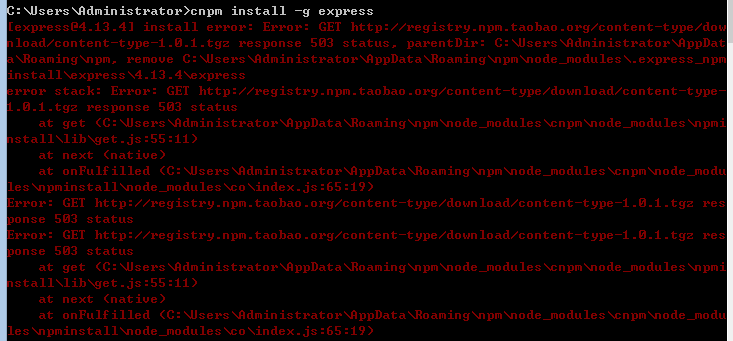
安装错误记录:
安装express,下载文件失败,原因是response 503 status,访问服务器的人太多了,稍后重新再执行一次安装命令就好了
- 通过npm安装express
- 创建应用
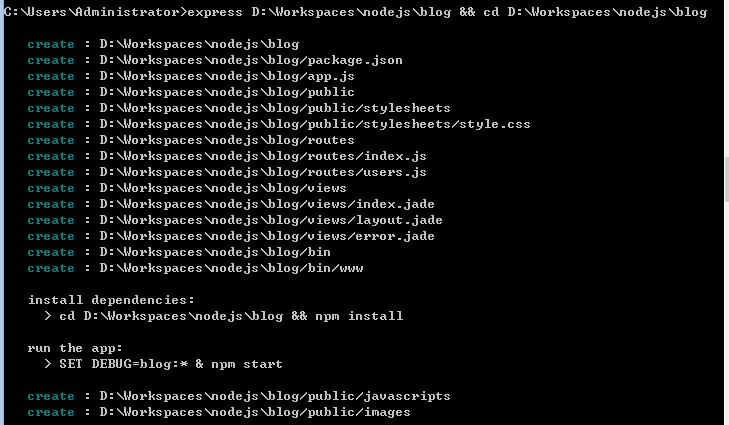
- 创建一个名为blog的nodejs应用,项目路径为D:\Workspaces\nodejs\blog
cmd窗口执行:express D:\Workspaces\nodejs\blog
- 安装依赖
进入到创建的应用目录 D:\Workspaces\nodejs\blog
cmd窗口执行:cd D:\Workspaces\nodejs\blog
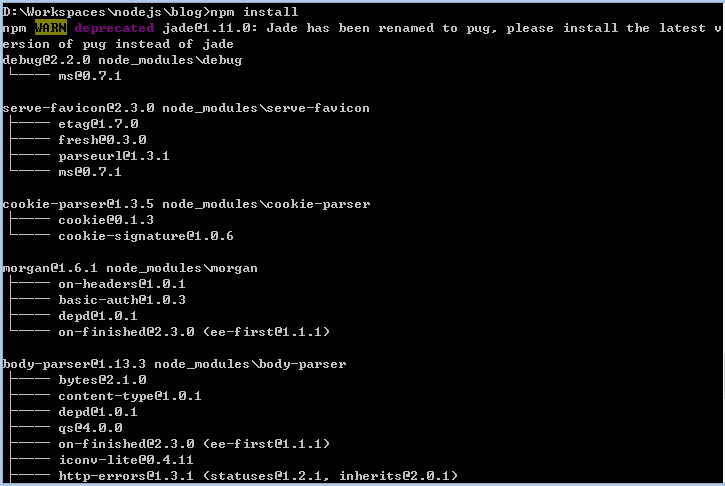
cmd窗口执行:npm install
- 启动服务
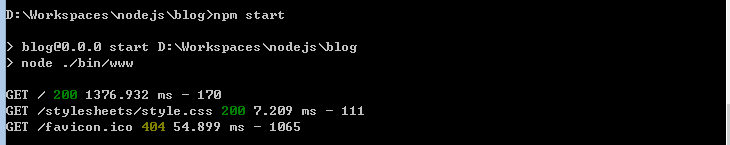
cmd窗口执行:npm start
访问:http://localhost:3000/ 可以看到Welcome to Express
- 创建一个名为blog的nodejs应用,项目路径为D:\Workspaces\nodejs\blog
windows环境安装nodejs
最新推荐文章于 2024-07-30 15:13:03 发布





























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








