1 .集成友盟分享
SDK
:
友盟注册: http://www.umeng.com/users/sign_up
注册之后登陆账号
2 .点击“添加新应用”后
点击文档中心

3 .如图

4 .下载并安装SDK 下载时选择分享的功能
UMSocial_Sdk_Extra_Frameworks 文件夹的目录结构
6 .设置AppKey
7 .添加实现代码
打开需要集成分享功能的视图源码 UIViewController.m ,把如下代码复制并粘贴到你将弹出一个分享列表的位置,例如到响应分享按钮的方法中。并且修改下面的友盟appkey,你要分享的文字、图片,你要分享到的微博平台,例如下面写的是新浪微博、腾讯微博、人人网。
#import "ViewController.h"
#import "UMSocial.h"
@interface ViewController ()
@end
@implementation ViewController
- ( void )viewDidLoad { [ super viewDidLoad ]; UIButton *button = [ UIButton buttonWithType : UIButtonTypeSystem ]; button. frame = CGRectMake (50.f, 50.f, 30.f, 40.f); [button setTitle : @" 分享 " forState : UIControlStateNormal ]; button. tintColor = [ UIColor redColor ]; [button addTarget : self action : @selector (clock) forControlEvents : UIControlEventTouchUpInside ]; [ self . view addSubview :button];
}
- ( void )clock{
//注意:分享到微信好友、微信朋友圈、微信收藏、QQ空间、QQ好友、来往好友、来往朋友圈、易信好友、易信朋友圈、Facebook、Twitter、Instagram等平台需要参考各自的集成方法
[ UMSocialSnsService presentSnsIconSheetView : self appKey : @"507fcab25270157b37000010" shareText : @" 你要分享的文字 " shareImage :[ UIImage imageNamed : @"icon.png" ] shareToSnsNames :[ NSArray arrayWithObjects : UMShareToSina , UMShareToTencent , UMShareToRenren , nil ] delegate : self ]; // 可以设置代理,不需要可以为 nil
}
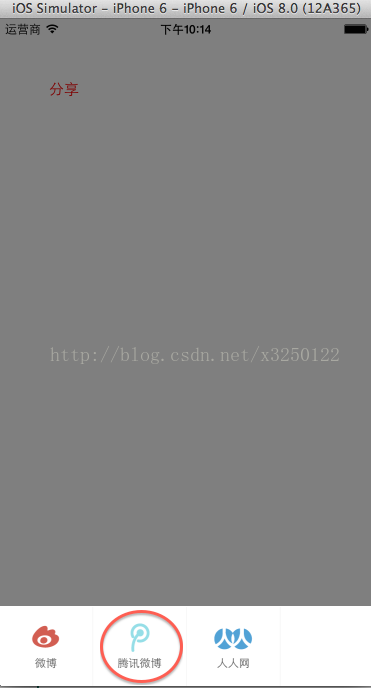
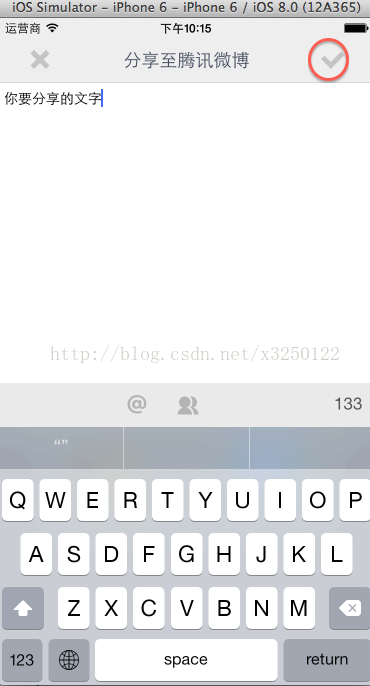
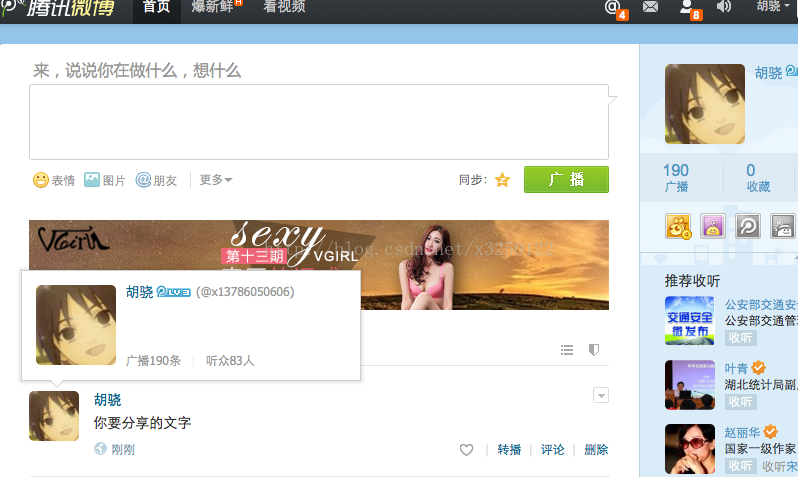
8 .验证效果
友盟注册: http://www.umeng.com/users/sign_up
注册之后登陆账号
2 .点击“添加新应用”后
点击文档中心

3 .如图

4 .下载并安装SDK 下载时选择分享的功能
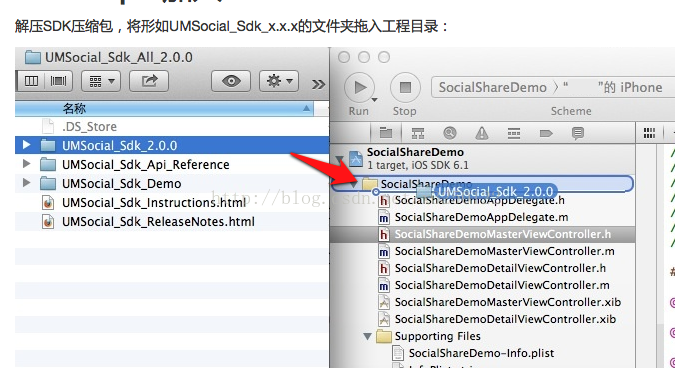
5 .解压SDK压缩包,将形如UMSocial_Sdk_x.x.x的文件夹拖入工程目录:
| 文件或文件夹 | 含义 |
| libUMSocial_Sdk_x.x.x.a, libUMSocial_Sdk_Comment_3.0.a | 库文件 |
| Header | 头文件 |
| SocialSDKXib | xib文件 |
| en.lproj,zh-Hans.lproj | 英文和中文语言文件 |
| frameworks | 使用的第三方SDK,里面的Wechat 代表微信SDK |
| 文件或文件夹 | 含义 |
| TencentOpenAPI | QQ互联SDK |
| Facebook SDK | |
| LaiWang | 来往 SDK |
| UMSocialYiXin.framework | 易信 SDK |
| UMSocial_ScreenShot_Sdk | 截屏 SDK |
| UMSocial_Shake_Sdk | 摇一摇 SDK |
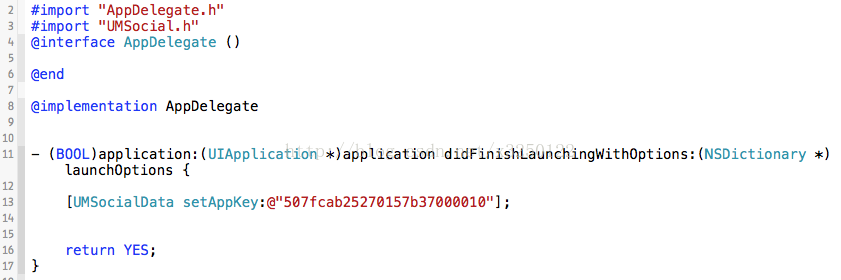
6 .设置AppKey
在AppDelegate内设置友盟AppKey
7 .添加实现代码
打开需要集成分享功能的视图源码 UIViewController.m ,把如下代码复制并粘贴到你将弹出一个分享列表的位置,例如到响应分享按钮的方法中。并且修改下面的友盟appkey,你要分享的文字、图片,你要分享到的微博平台,例如下面写的是新浪微博、腾讯微博、人人网。
#import "ViewController.h"
#import "UMSocial.h"
@interface ViewController ()
@end
@implementation ViewController
- ( void )viewDidLoad { [ super viewDidLoad ]; UIButton *button = [ UIButton buttonWithType : UIButtonTypeSystem ]; button. frame = CGRectMake (50.f, 50.f, 30.f, 40.f); [button setTitle : @" 分享 " forState : UIControlStateNormal ]; button. tintColor = [ UIColor redColor ]; [button addTarget : self action : @selector (clock) forControlEvents : UIControlEventTouchUpInside ]; [ self . view addSubview :button];
}
- ( void )clock{
//注意:分享到微信好友、微信朋友圈、微信收藏、QQ空间、QQ好友、来往好友、来往朋友圈、易信好友、易信朋友圈、Facebook、Twitter、Instagram等平台需要参考各自的集成方法
[ UMSocialSnsService presentSnsIconSheetView : self appKey : @"507fcab25270157b37000010" shareText : @" 你要分享的文字 " shareImage :[ UIImage imageNamed : @"icon.png" ] shareToSnsNames :[ NSArray arrayWithObjects : UMShareToSina , UMShareToTencent , UMShareToRenren , nil ] delegate : self ]; // 可以设置代理,不需要可以为 nil
}
| 形参名 | 含义 |
| controller | 分享列表页面所在的UIViewController对象 |
| appKey | 友盟appKey,如果你在其他地方用UMSocialData设置了appKey,这里也可以传nil |
| shareText | 分享编辑页面的内嵌文字 |
| shareImage | 分享编辑页面的内嵌图片,用户可以在编辑页面中删除。如果你不需要分享图片,可以传入nil |
| shareToSnsNames | 定义列表出现的微博平台字符串构成的数组,字符变量名为UMShareToSina、UMShareToTencent、 UMShareToWechatSession、UMShareToWechatTimeline、UMShareToQzone、 UMShareToQQ、UMShareToRenren、UMShareToDouban、UMShareToEmail、UMShareToSms、 UMShareToFacebook、UMShareToTwitter,分别代表新浪微博、腾讯微博、微信好友、微信朋友圈、QQ空间、手机QQ、人人 网、豆瓣、电子邮箱、短信、Facebook、Twitter |
| delegate | 实现分享状态回调方法的对象,回调方法的实现可以参见分享详细说明的回调方法部分。如果你不需要回调的话,可以设为nil |
8 .验证效果


























 1742
1742

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








