简介
5.1 以后就没有很好的lua IDE可用了,luastudio不错但是小贵,发现有位仁兄写了个 visual studio code的lua调试插件,试了一下还不错 插件源码
环境搭建
- 去微软官方下载vscode 软件下载地址
- 安装Lua 5.3 Debug 插件,在vscode中按Ctrl+P,输入 ext install lua-debug
- vscode的调试需要在一个文件夹中,随便建一个文件夹比如叫luaproject 里面建一个lua文件叫run.lua
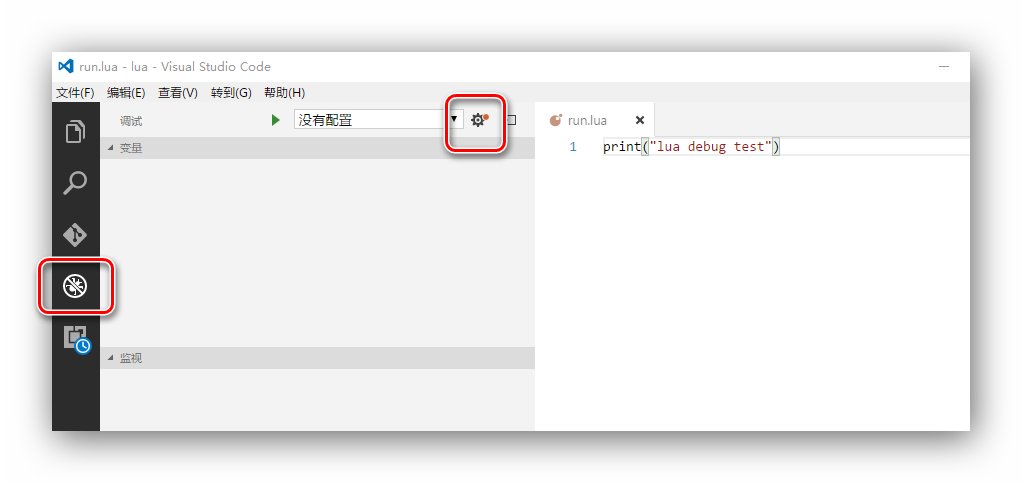
- 配置调试工具
打开lua的调试配置
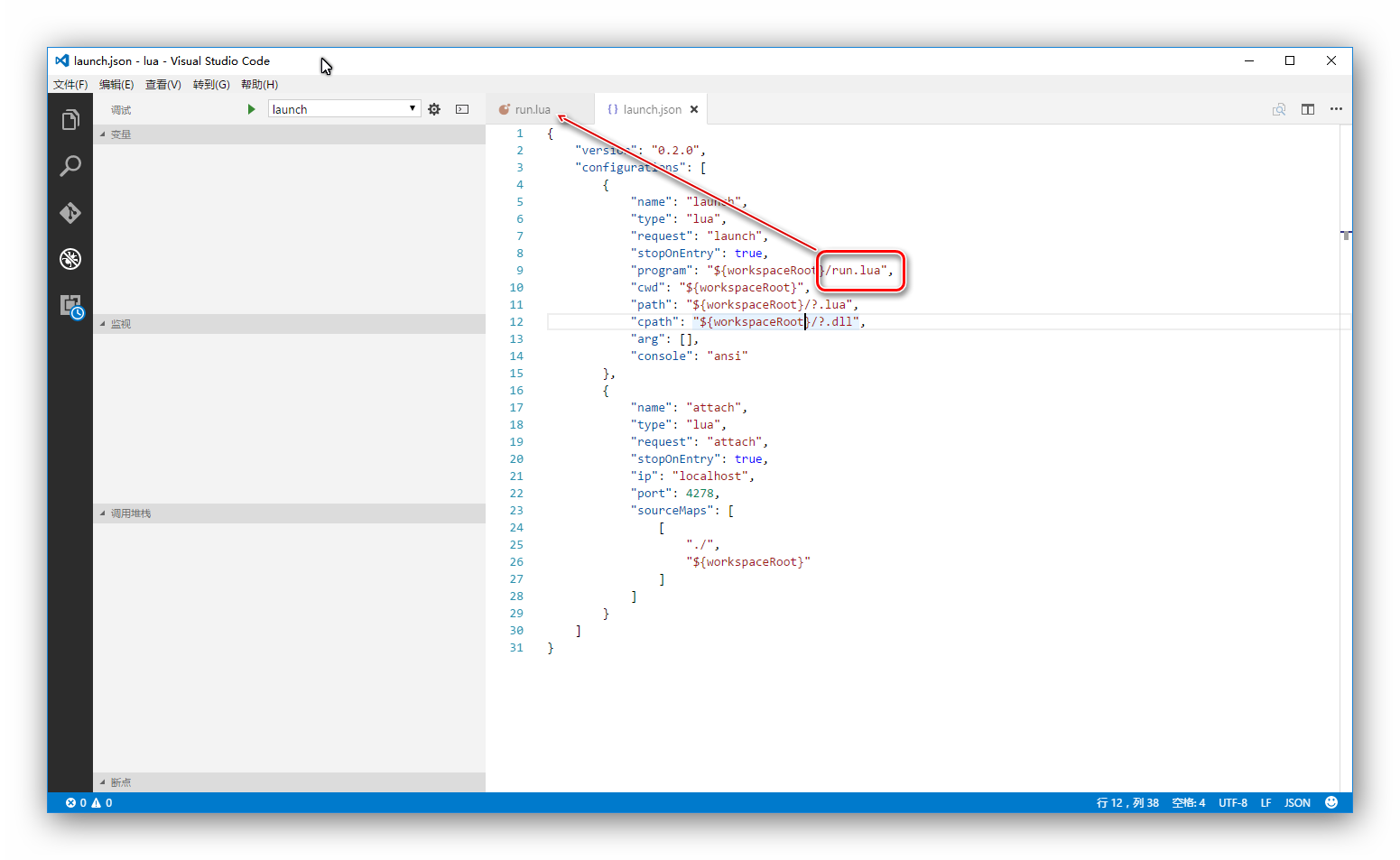
直接调试lua文件修改lanuce里面的program项
{
"version": "0.2.0",
"configurations": [
{
"name": "launch",
"type": "lua",
"request": "launch",
"stopOnEntry": true,
"program": "${workspaceRoot}/run.lua",
"cwd": "${workspaceRoot}",
"path": "${workspaceRoot}/?.lua",
"cpath": "${workspaceRoot}/?.dll",
"arg": [],
"console": "ansi"
},
{
"name": "attach",
"type": "lua",
"request": "attach",
"stopOnEntry": true,
"ip": "localhost",
"port": 4278,
"sourceMaps": [
[
"./",
"${workspaceRoot}"
]
]
}
]
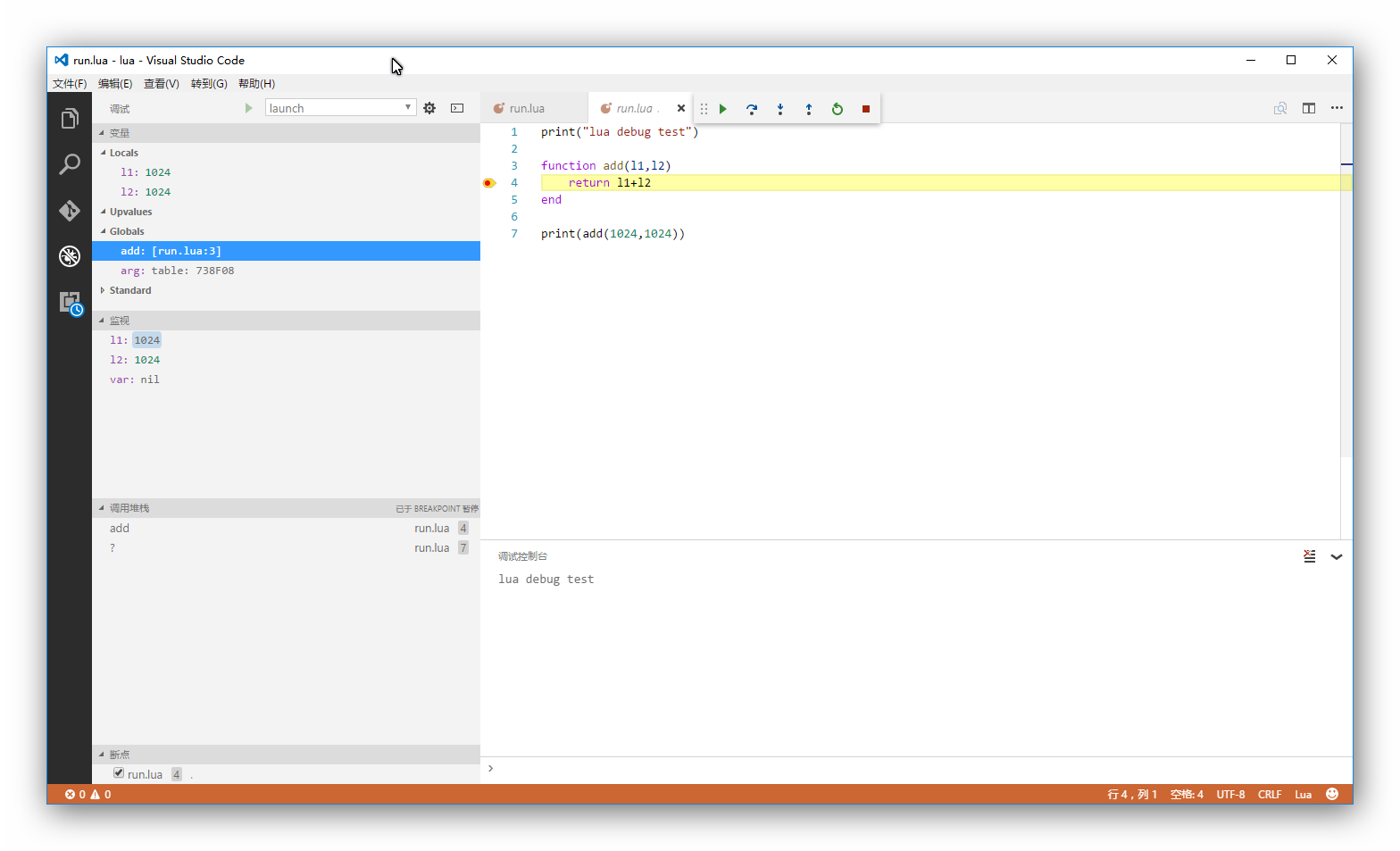
}- 开始调试
如果”stopOnEntry”: true 则进入调试状态便断在开头 按F5直接运行到打断点的地方。可以方便的查看这个变量的值和运行状态
lua调试器详细说明
模块功能
- vscode-debug-client.exe 代理客户端。在launch模式中,vscode-debug-client.exe会用vscode-debug.dll创建一个调试器进行调试。在attach模式中,vscode-debug-client.exe会连接一个远程的调试器(也是由vscode-debug.dll创建的),vscode-debug-client.exe只负责在vscode-debug.dll和vscode之间转发消息。
- vscode-debug.dll 调试器的核心模块。你可以在你的程序中加载vscode-debug.dll并创建调试器,这样vscode就可以通过attach模式进行调试。
- luacore.dll lua核心模块。如果你的程序定制了lua,你可以替换掉它。
配置launch.json
launch模式,等同于使用lua.exe来执行你的代码。
- program,lua.exe执行的入口文件
- cwd,lua.exe的当前目录
- stopOnEntry,开始调试时是否先暂停
- luadll,指定lua dll的路径,如有不填会加载luacore.dll
- path,用于初始化package.path
- cpath,用于初始化package.cpath
- arg,lua.exe的命令行参数,用于初始化arg
- console,lua的标准输出的编码,可选择utf8、ansi、none,当是none时不会重定向标准输出到vscode
- sourceMaps,一般不需要,作用同attach模式































 357
357

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








