一,创建Qt的项目
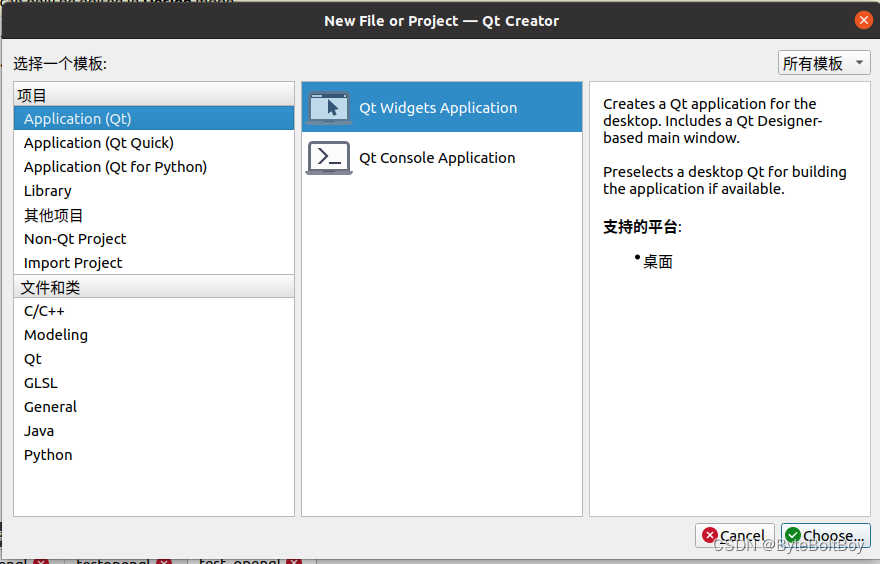
创建Qt项目,直接默认选择

一直默认到最后一步,要记得勾选ui的选项,默认是勾选的。最后的架构是有一个pro文件,一个mainwindow.h文件,一个mainwindow.cpp文件,一个main.cpp文件。我们没有修改main.cpp文件,mainwindow.h以及mainwindow.cpp文件。
二,为Qopenglwidget创建头文件test_opengl.h,test_opengl.cpp
直接贴代码了:
test_opengl.h文件如下:
#ifndef TEST_OPENGL_H
#define TEST_OPENGL_H
#include <QOpenGLWidget>
#include <QOpenGLFunctions>
#include <GL/gl.h>
#include <GL/glu.h>
class test_opengl: public QOpenGLWidget,QOpenGLFunctions
{
Q_OBJECT
public:
explicit test_opengl(QWidget *parent = nullptr);
protected:
virtual void initializeGL();
virtual void resizeGL(int w, int h);
virtual void paintGL();
};
#endif // TEST_OPENGL_H
如果提示没有对应的库,直接搜索就能找到很好的方法下载安装,就不在这赘述了。
test_opengl.cpp如下:
#include "test_opengl.h"
test_opengl::test_opengl(QWidget *parent) : QOpenGLWidget(parent)
{
}
void test_opengl::initializeGL()
{
initializeOpenGLFunctions();
glClearColor(1,0,0,1);
glEnable(GL_DEPTH_TEST);
glEnable(GL_LIGHT0);
glEnable(GL_LIGHTING);
glColorMaterial(GL_FRONT_AND_BACK, GL_AMBIENT_AND_DIFFUSE);
glEnable(GL_COLOR_MATERIAL);
}
void test_opengl::paintGL()
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glBegin(GL_TRIANGLES);
glColor3f(1.0, 0.0, 0.0);
glVertex3f(-0.5, -0.5, 0);
glColor3f(0.0, 1.0, 0.0);
glVertex3f( 0.5, -0.5, 0);
glColor3f(0.0, 0.0, 1.0);
glVertex3f( 0.0, 0.5, 0);
glEnd();
}
void test_opengl::resizeGL(int w, int h)
{
glViewport(0,0,w,h);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluPerspective(45, (float)w/h, 0.01, 100.0);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
gluLookAt(0,0,5,0,0,0,0,1,0);
}
pro文件如下:
QT += core gui opengl
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
CONFIG += c++11
# You can make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \
main.cpp \
mainwindow.cpp \
test_opengl.cpp
HEADERS += \
mainwindow.h \
test_opengl.h
FORMS += \
mainwindow.ui
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
LIBS += -lglut -lGLU -lglut
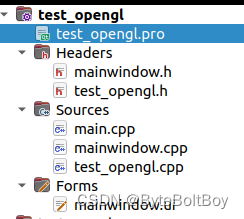
最后的文件目录如下

三,修改ui文件
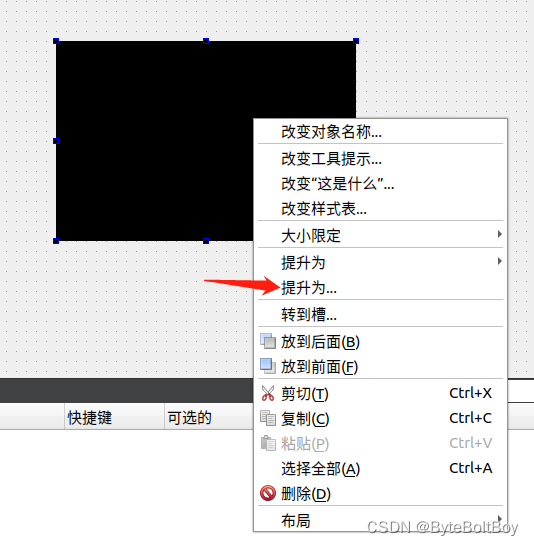
双击ui文件进入到编辑窗口,拖出一个OpenGl Widget窗口,到主页面,然后右键,选择提升为:


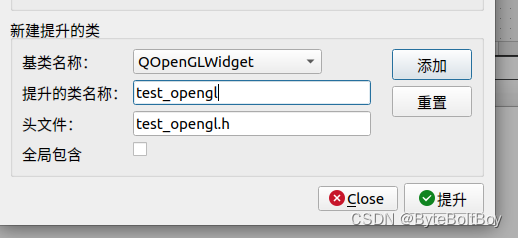
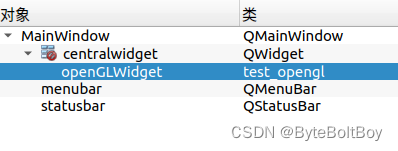
输入我们刚才定义的类的名字,然后点添加,点提升。可以在右侧的窗口看到这个窗口的部件的类已经改变了。

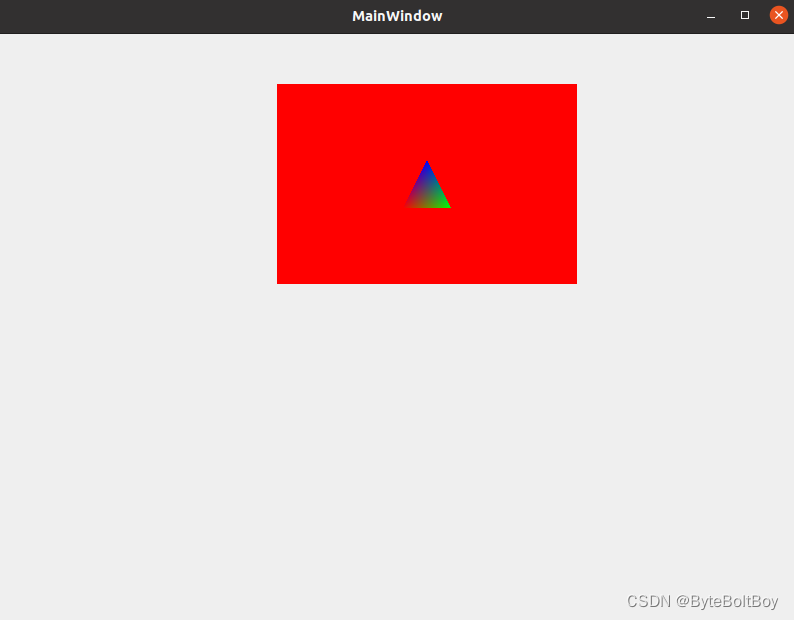
四,run!

大功告成
这个问题似乎简单,但是在网上游走好几天,找到的回答经过我拼拼凑凑,终于跑出来了。把代码都贴出来,给大家参考一下。





















 371
371

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








