代码、
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
public class XiaGroup extends ViewGroup {
int groupWidth, groupHeight;
private static final String TAG = "XiaGroup";
public XiaGroup(Context context) {
super(context);
}
public XiaGroup(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int mode = MeasureSpec.getMode(widthMeasureSpec);
int size = MeasureSpec.getSize(widthMeasureSpec);
switch (mode) {
case MeasureSpec.EXACTLY:
Log.i(TAG, "onMeasure: ");
groupWidth = size;
break;
case MeasureSpec.AT_MOST:
Log.i(TAG, "onMeasure: 111");
groupWidth = 50;
break;
}
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
switch (heightMode) {
case MeasureSpec.EXACTLY:
Log.i(TAG, "onMeasure: ");
groupHeight = heightSize;
break;
case MeasureSpec.AT_MOST:
Log.i(TAG, "onMeasure:11122 ");
groupHeight = 50;
break;
}
setMeasuredDimension(groupWidth,groupHeight);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int childCountWidth = 0;
int left = 0;
int childCont = getChildCount();
for (int i = 0; i < childCont; i++) {
View childAt = getChildAt(i);
LinearLayout.LayoutParams layoutParams = (LinearLayout.LayoutParams) childAt.getLayoutParams();
childCountWidth += layoutParams.width;
Log.i(TAG, "onLayout: "+layoutParams.width);
Log.i(TAG, "onLayout: "+layoutParams.height);
int width = getWidth();
Log.i(TAG, "onLayout: "+width);
if (width > childCountWidth){
Log.i(TAG, "onLayout: 横排");
childAt.layout(left,0,layoutParams.width+left,layoutParams.height);
left +=layoutParams.width;
}else {
Log.i(TAG, "onLayout: 竖排");
childAt.layout(0,layoutParams.height,layoutParams.width,layoutParams.height*2);
}
}
}
@Override
public LayoutParams generateLayoutParams(AttributeSet attrs) {
return new LinearLayout.LayoutParams(getContext(),attrs);
}
}
布局.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.example.viewgroup.XiaGroup
android:layout_width="300dp"
android:background="@color/colorPrimaryDark"
android:layout_height="match_parent">
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/colorAccent"
android:text="真不错"/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/colorAccent"
android:text="这是什么"/>
</com.example.viewgroup.XiaGroup>
</LinearLayout>
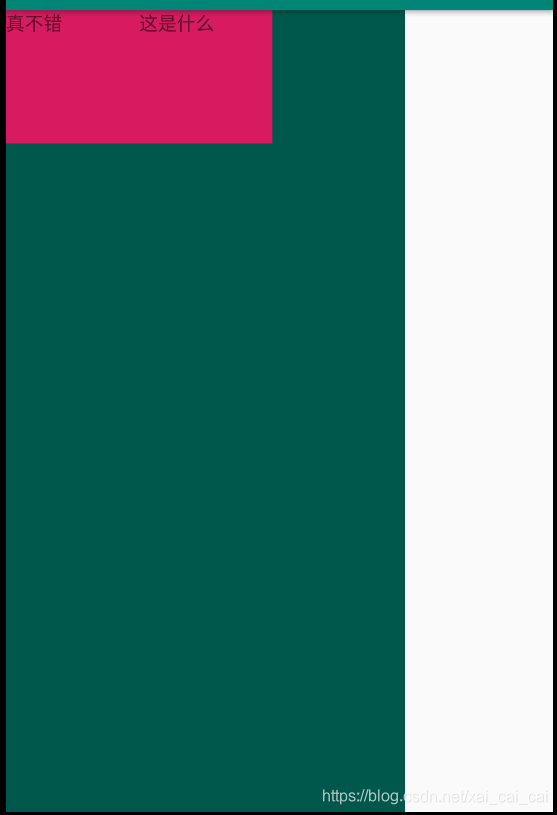
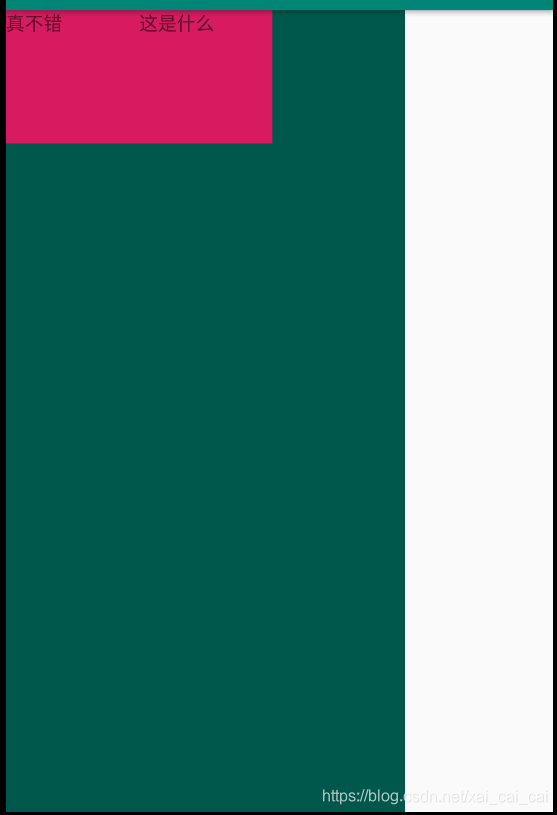
结果
























 1236
1236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








