前言
感觉自己对vue和springboot有了更深一层的理解,这几天就决定做一个基于vue+springboot的学生成绩管理系统。
本项目在最后将会在文章最后面发出来
框架
前端vue:
vue-router:通过vue-router实现页面的跳转和数据传参
axios: 实现前端和后端数据交互
element-ui:构建页面
后端springboot:
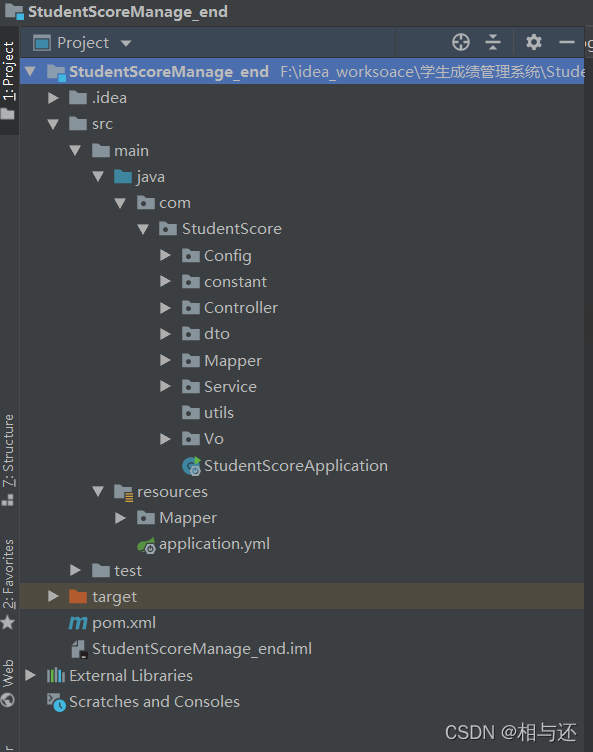
采用了controller、service、mapper、配置文件分层的方式构建项目
数据库:
使用mysql
项目运行图片
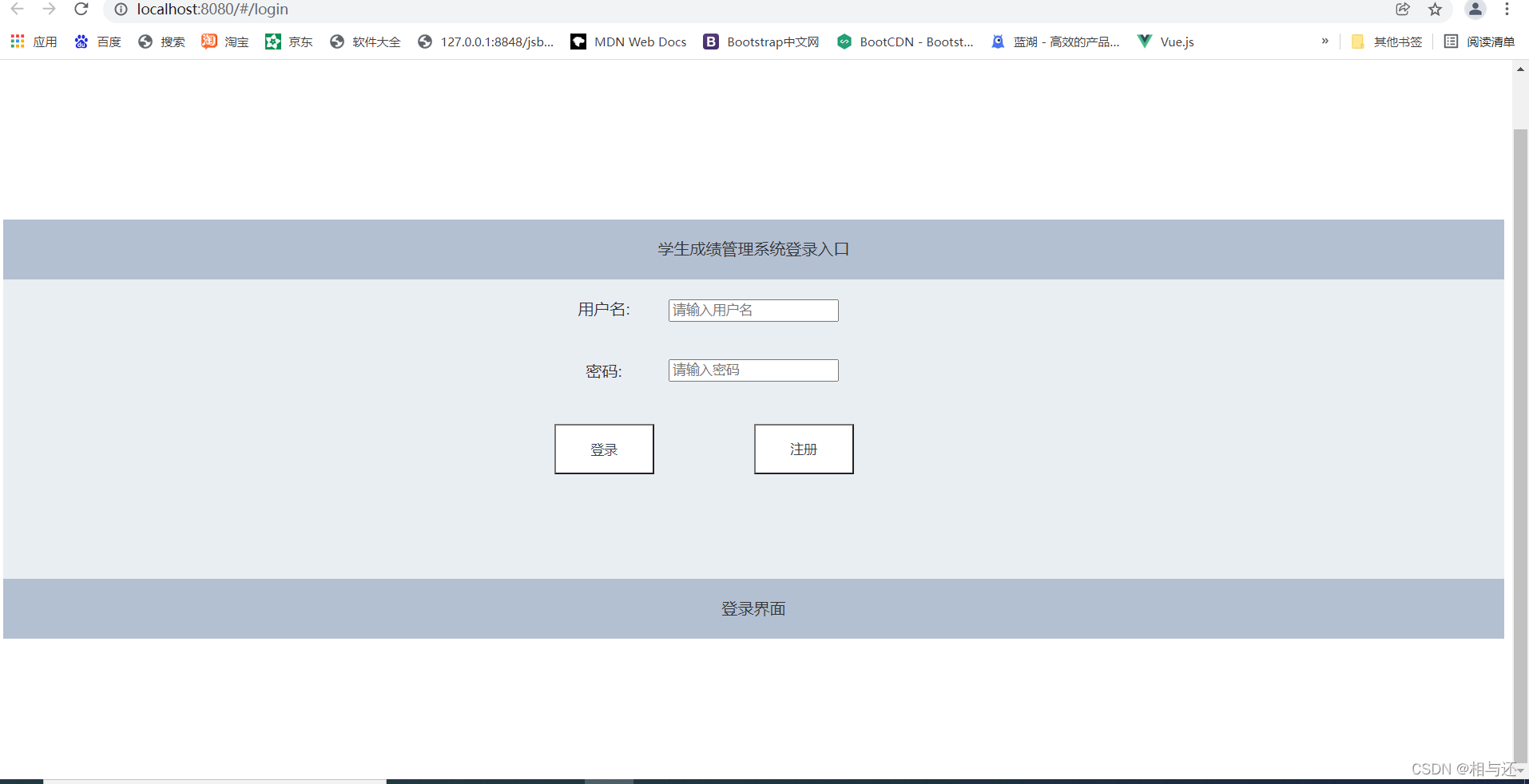
登录:

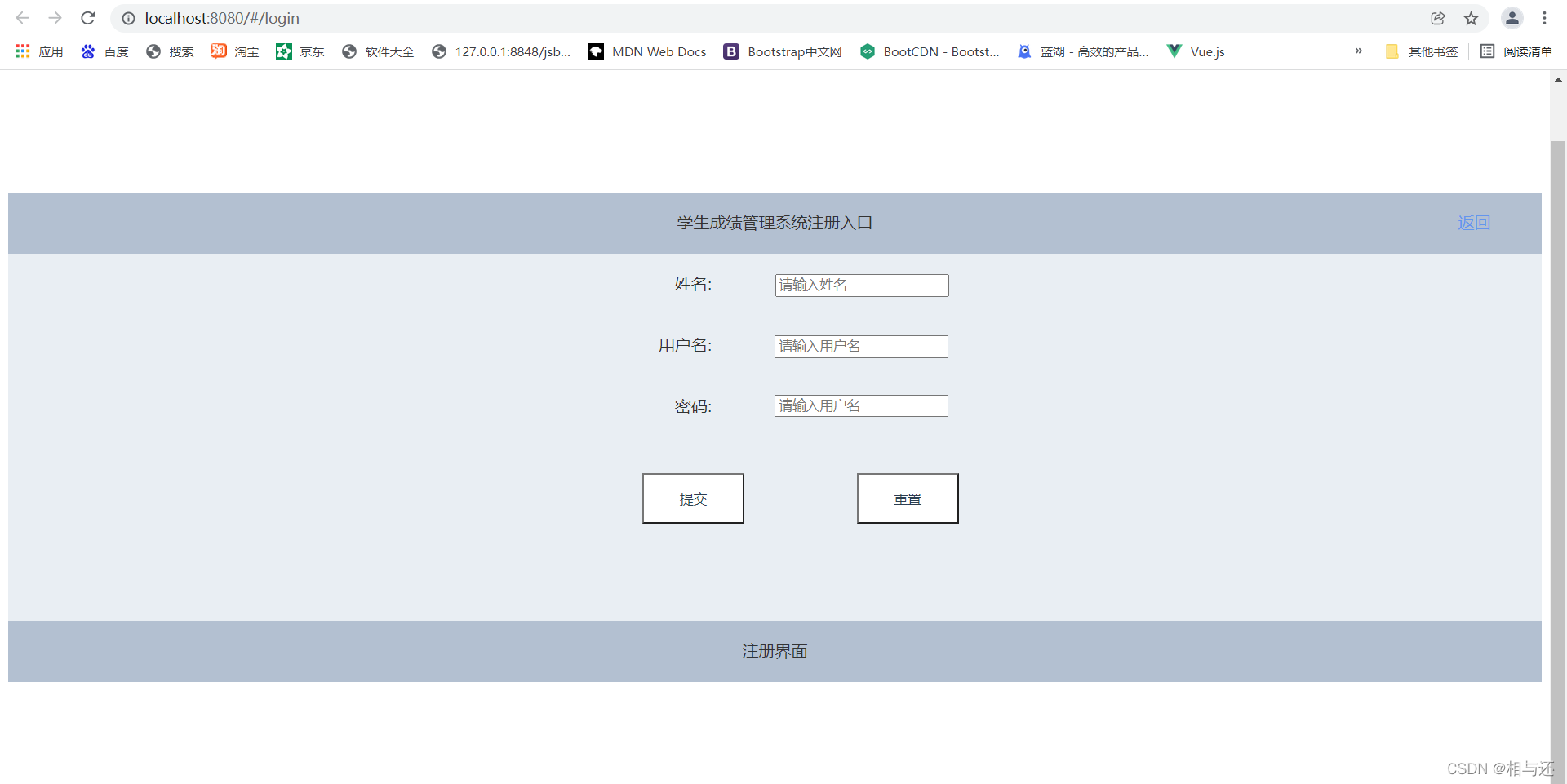
注册:

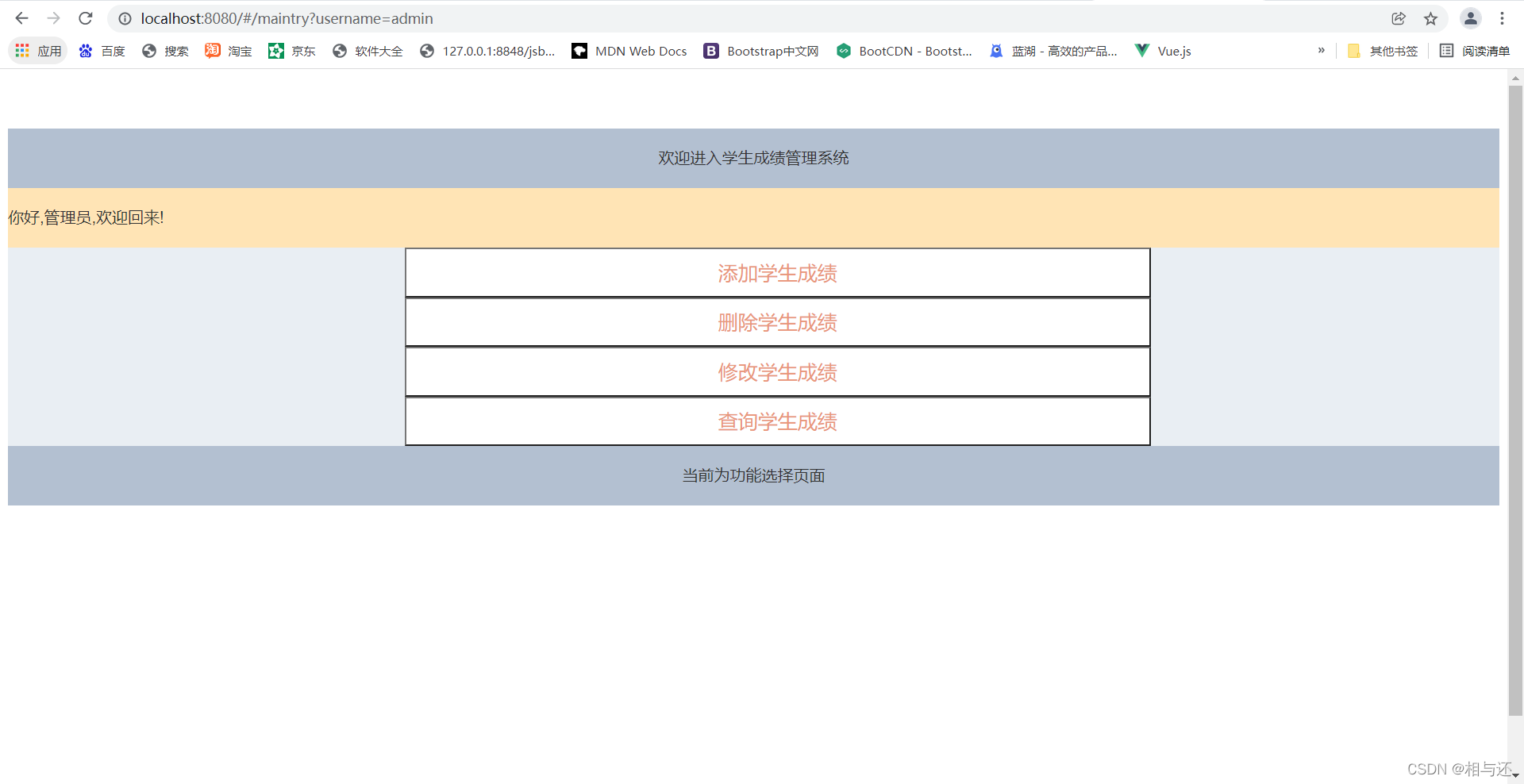
主页面:

添加学生成绩:

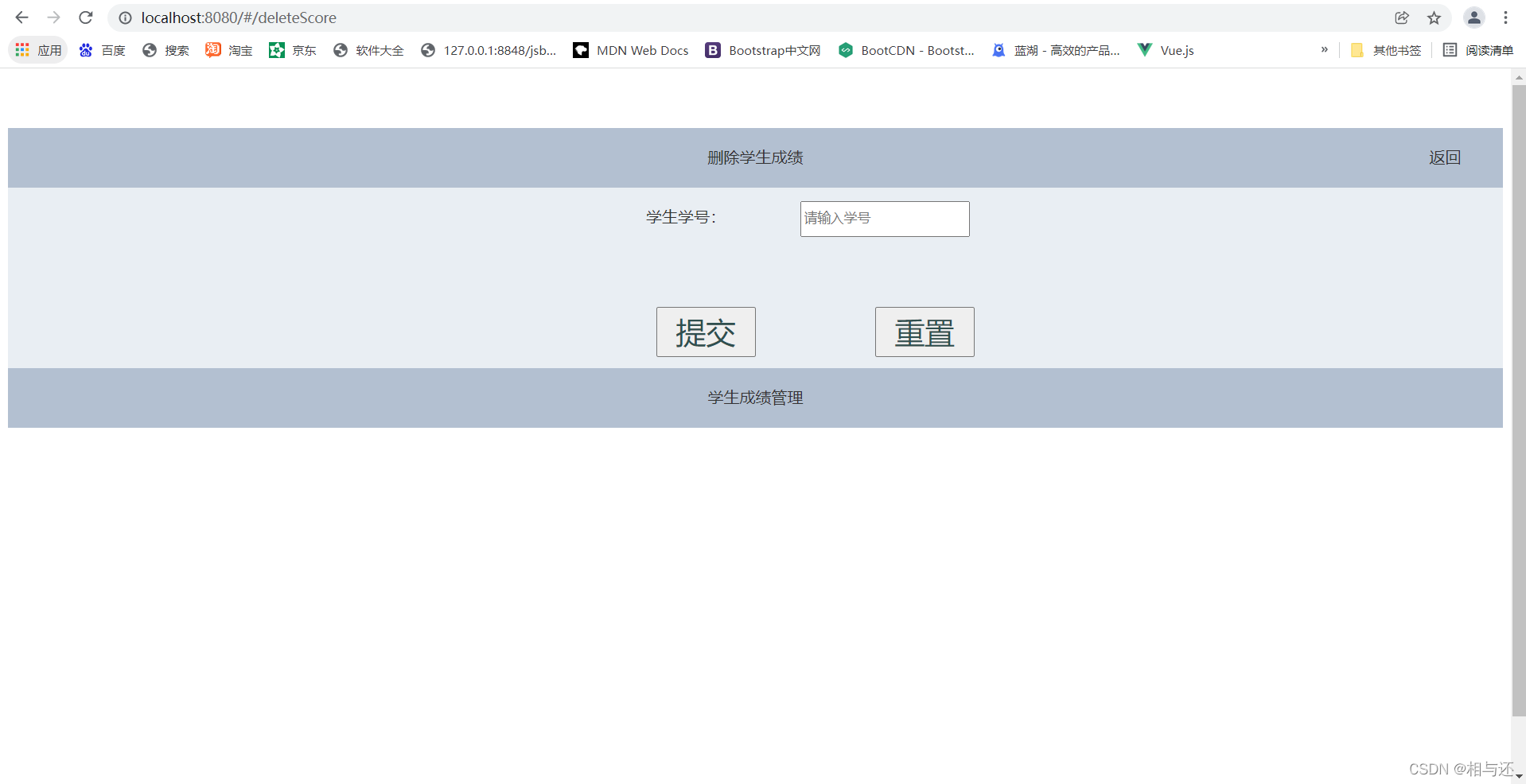
删除学生成绩:

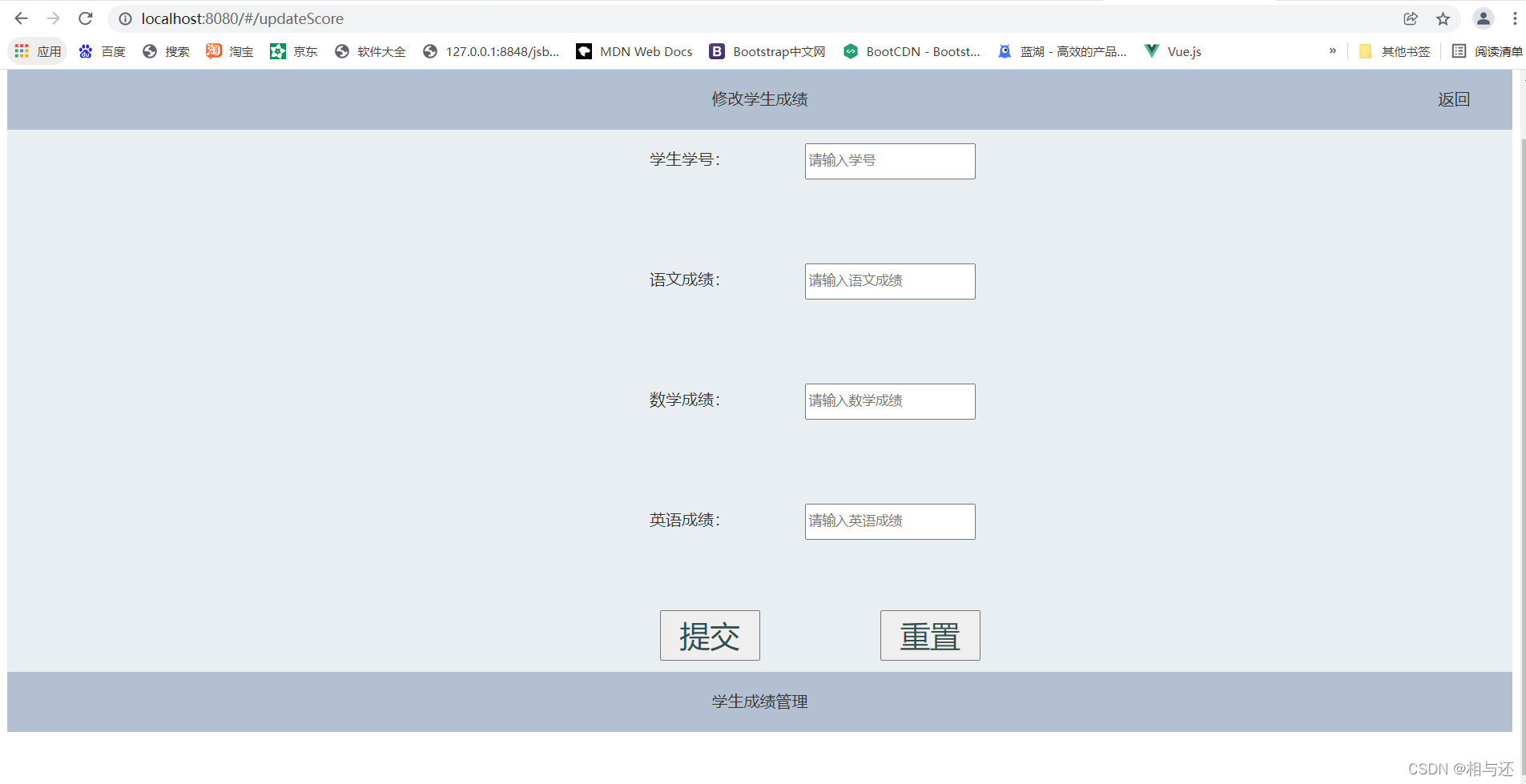
更新学生成绩:

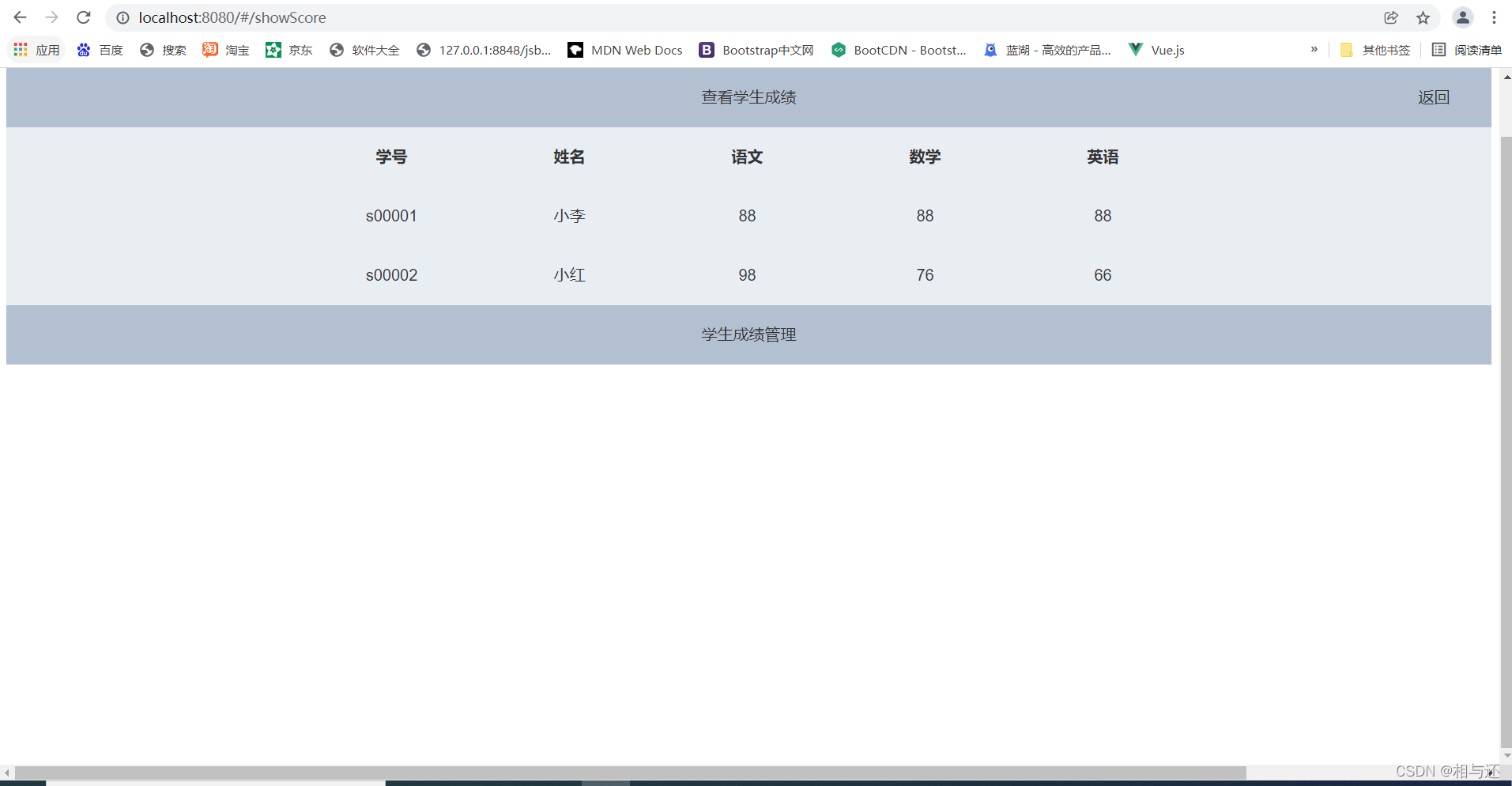
查询学生成绩

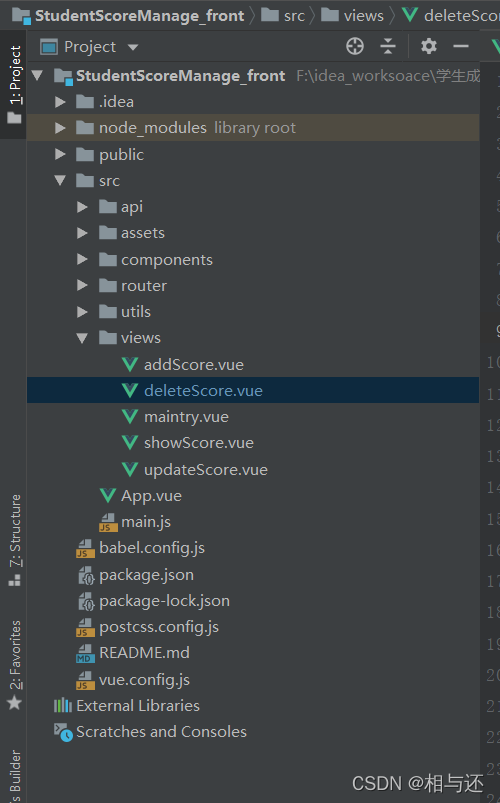
前端结构图

后端结构图

数据库
数据库需要在后端修改为自己的mysql配置,根据自己的电脑配置设置数据库密码
spring:
datasource:
username: root
url: jdbc:mysql://localhost:3306/mydb
password: root
driver-class-name: com.mysql.cj.jdbc.Driver
同时,需要建立两个表,一个管理登录账号,一个管理学生成绩
尤其要注意需要设置主键自增
学生管理系统账号表
CREATE TABLE `scorelogin` (
`id` int(255) NOT NULL AUTO_INCREMENT COMMENT '主键',
`username` varchar(255) COLLATE utf8_bin DEFAULT NULL,
`password` varchar(255) COLLATE utf8_bin DEFAULT NULL,
`name` varchar(255) COLLATE utf8_bin DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=utf8 COLLATE=utf8_bin
学生成绩表
CREATE TABLE `studentscoremanage` (
`id` int(255) NOT NULL AUTO_INCREMENT COMMENT '主键',
`studentId` varchar(255) COLLATE utf8_bin DEFAULT NULL COMMENT '学生学号',
`studentName` varchar(255) COLLATE utf8_bin DEFAULT NULL COMMENT '学生姓名',
`chineseScore` smallint(5) DEFAULT NULL COMMENT '语文成绩',
`mathScore` smallint(5) DEFAULT NULL COMMENT '数学成绩',
`englishScore` smallint(6) DEFAULT NULL COMMENT '英语成绩',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=utf8 COLLATE=utf8_bin
功能说明
1.采用多组件注册的方式,通过 router 挂载到路径
2.创建 Login.vue 组件,作为项目启动路口
在这个页面进行登录注册功能的实现
3.注册:
将注册的账号注册到数据库表:scorelogin
字段有 id,username,password
登录:
检查 scorelogin 表中是否有账号,如无提示登录失败,否则跳转到 maintry
4.maintry.vue 组件:
在这个组件集成了添加、删除、修改、查看分数组件,在这个组件进行跳转
5.addScore.vue: 添加分数信息
6.deleteScore.vue:删除分数信息
7.updateScore.vue: 修改分数信息
8.showScore.vue:查看分数信息
项目链接
前端部分:学生成绩管理系统-前端
后端部分: 学生成绩管理系统-后端
结语
以上,基于vue+springboot的学生成绩管理系统就完成了,下一个根据情况进行讲讲我对vue和springboot的理解

























 992
992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








