一秒学会Math对象和日期对象的使用(超详细)!
一.Math对象的使用
Math对象用来对数字进行与数学相关的运算,该对象不是构造函数,不需要实例化对象,可以之间使用其静态属性和静态方法。
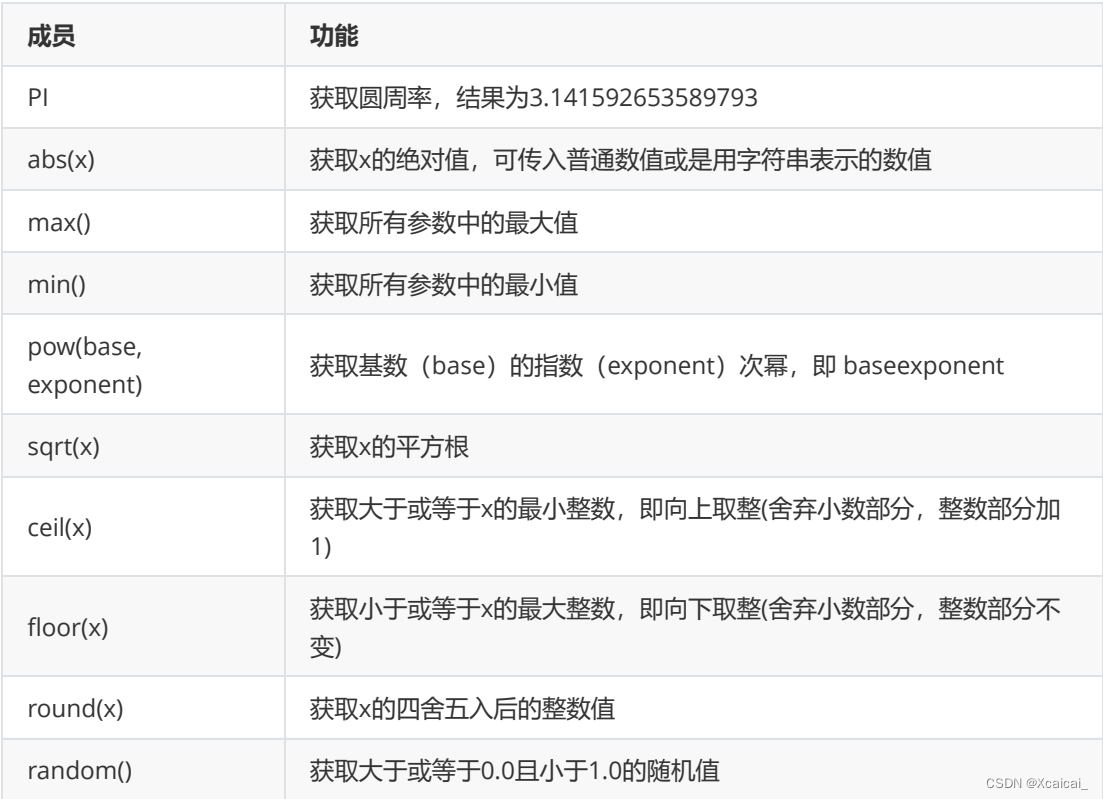
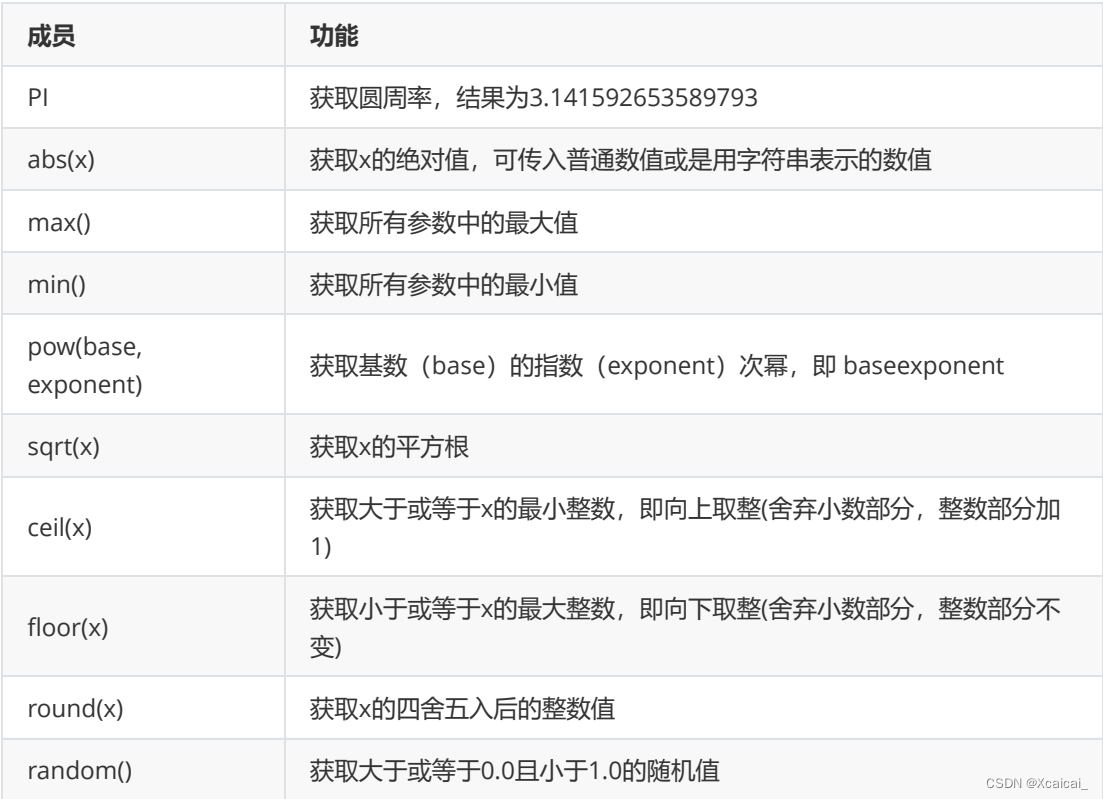
方法图表

具体代码演示:
Math.PI;
Math.abs(-25);
Math.abs('-25');
Math.max(5,7,9,8);
Math.min(6,2,5,3);
Math.pow(2,4);
Math.sqrt(9);
Math.ceil(1.1);
Math.floor(1.1);
Math.round(1.1);
Math.round(1.5);
Math.round(-1.5);
Math.round(-1.6);
Math.random()*(3-1)+1;
二.日期对象的使用
JavaScript中的日期对象需要使用new Date()实例化对象才能使用,Date()是日期对象的构造函数。
有参无参代码演示
var date1=new Date();
console.log(date1);
var date2=new Date(2019,10,16,10,57,56);
console.log(date2);/输出结果Sat Nov 16 2019 10:57:56 GMT+0800(中国标准时间)
var date3=new Date('2019-10-16 10:57:56');
console.log(date3);
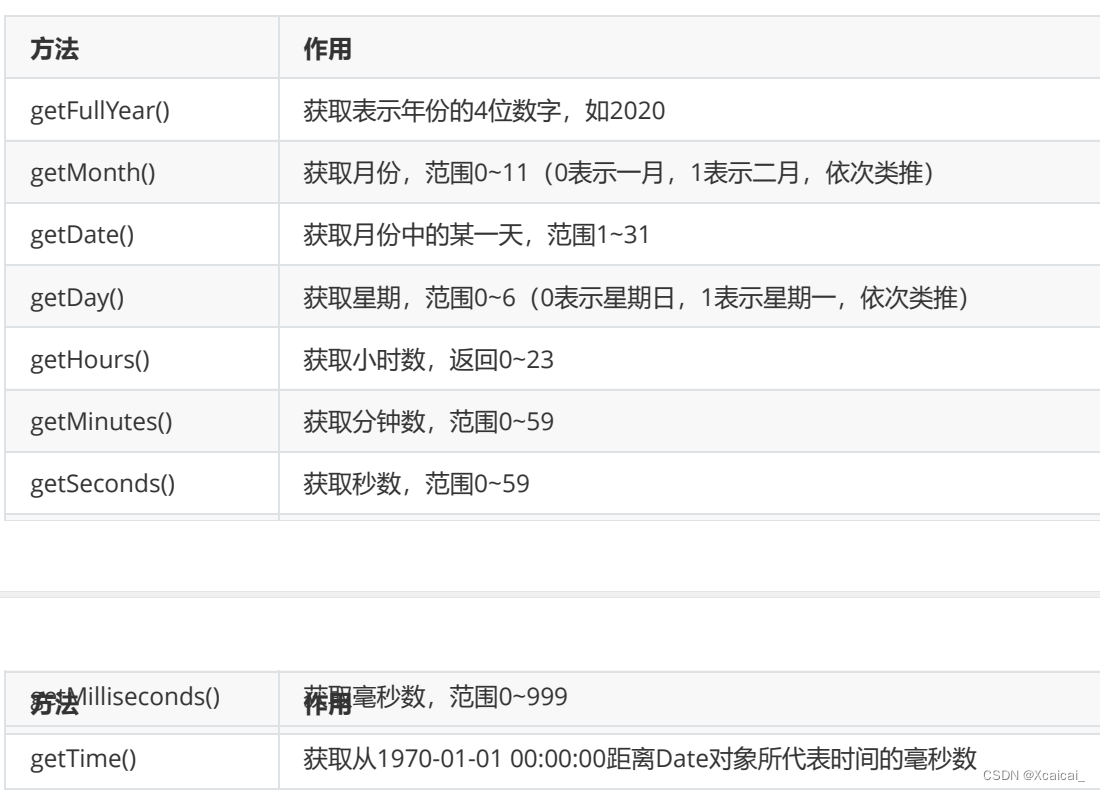
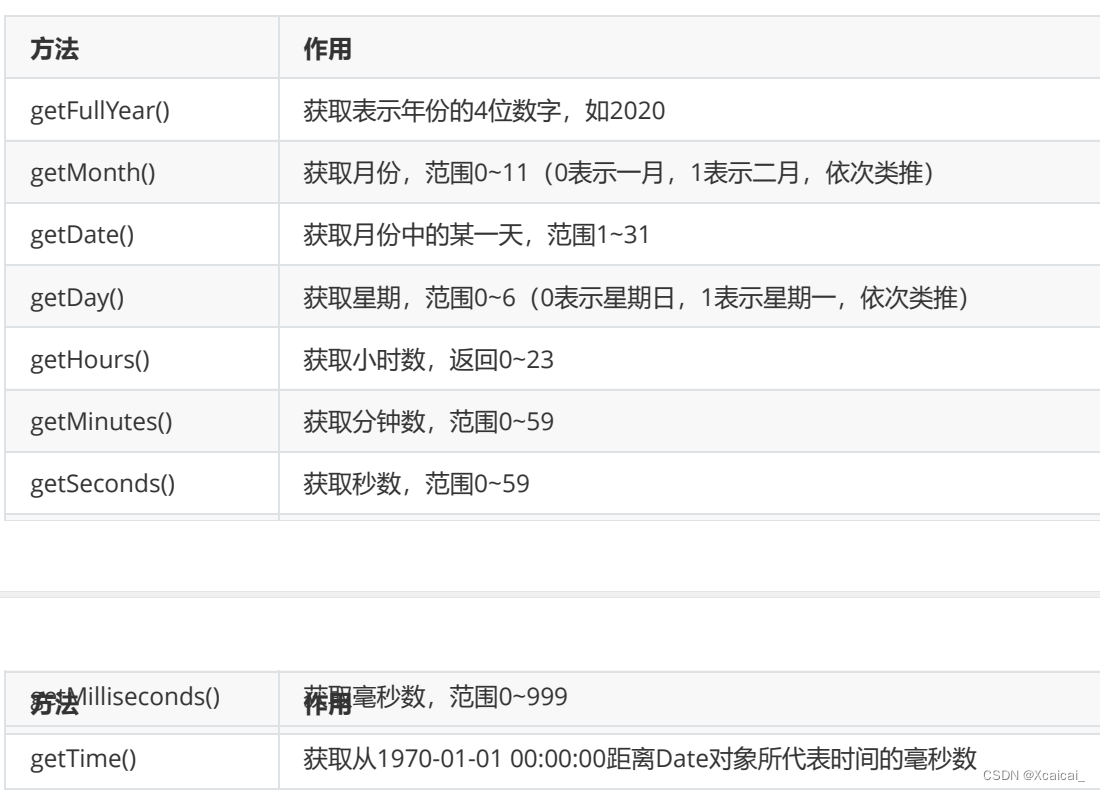
方法图表


具体代码演示
var date=new Date();
var year=date.getFullYear();
var month=date.getMonth();
var day=date.getDate();
var week=['星期日','星期一','星期二','星期三','星期四','星期五','星期六'];
console.log('今天是'+year+'年'+month+'月'+day+'日'+week[date.getDay()]);























 200
200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








