网格布局
<div class="container">
<h1 class="page-header">
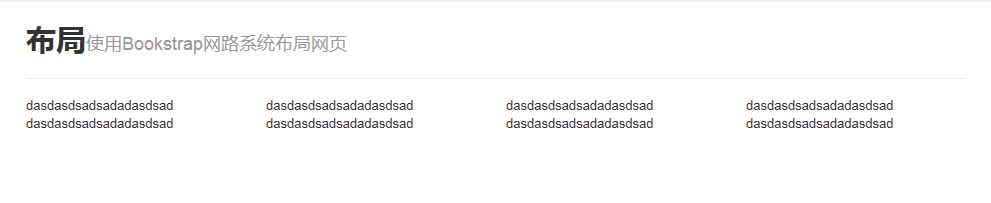
布局<small>使用Bookstrap网格布局网页</small>
</h1>
<div class="row">
<div class="span3">dasdasdsadsadadasdsad</div>
<div class="span3">dasdasdsadsadadasdsad</div>
<div class="span3">dasdasdsadsadadasdsad</div>
<div class="span3">dasdasdsadsadadasdsad</div>
</div>
<div class="row">
<div class="span3">dasdasdsadsadadasdsad</div>
<div class="span3">dasdasdsadsadadasdsad</div>
<div class="span3">dasdasdsadsadadasdsad</div>
<div class="span3">dasdasdsadsadadasdsad</div>
</div>bootstrap的网格布局,每一行分为12个网格。
class=”row”,表示使用网格来布局页面。
class=”span3”,表示这个div在这一行中占3个网格。
span4,表示这个div在这一行中占4个网格。
依次类推最大为span12,占据12个网格。最小为span1.
class=”container”为一个固定的数值
class=”page-header”可以使用较好的样式修饰头部























 2253
2253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








