默认表格
<h1 class="page-header">
表格<small><table></small>
</h1>
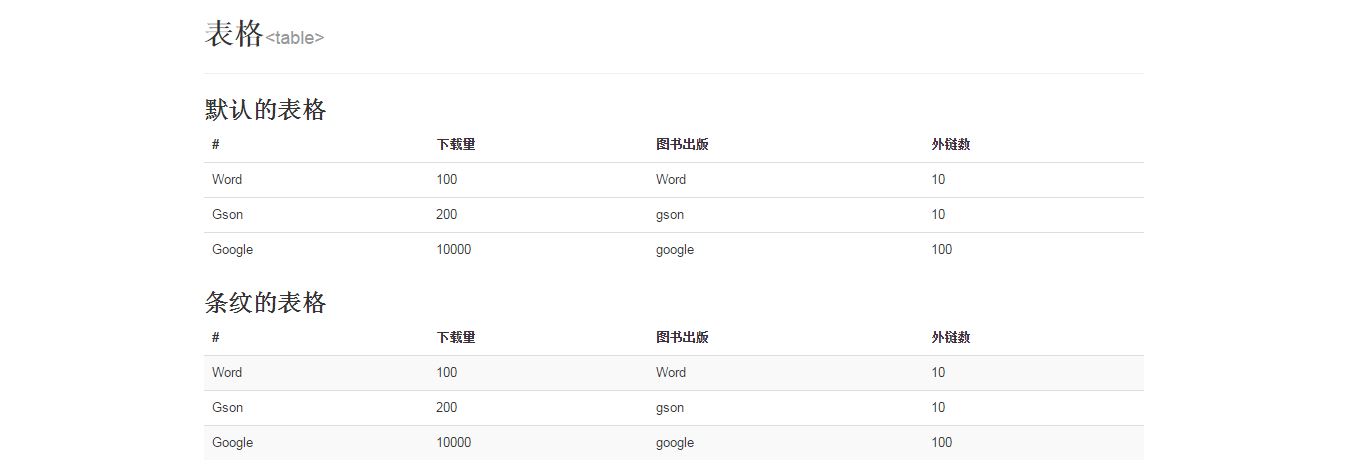
<h2>默认的表格</h2>
<table class="table"><!--class="table"默认的样式-->
<thead>
<tr>
<th>#</th>
<th>下载量</th>
<th>图书出版</th>
<th>外链数</th>
</tr>
</thead>
<tbody>
<tr>
<td>Word</td>
<td>100</td>
<td>Word</td>
<td>10</td>
</tr>
<tr>
<td>Gson</td>
<td>200</td>
<td>gson</td>
<td>10</td>
</tr>
<tr>
<td>Google</td>
<td>10000</td>
<td>google</td>
<td>100</td>
</tr>
</tbody>
</table>条纹表格
<h2>条纹的表格</h2>
<!-- table-striped出条纹 -->
<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>下载量</th>
<th>图书出版</th>
<th>外链数</th>
</tr>
</thead>
<tbody>
<tr>
<td>Word</td>
<td>100</td>
<td>Word</td>
<td>10</td>
</tr>
<tr>
<td>Gson</td>
<td>200</td>
<td>gson</td>
<td>10</td>
</tr>
<tr>
<td>Google</td>
<td>10000</td>
<td>google</td>
<td>100</td>
</tr>
</tbody>
</table>class=”table”添加默认的样式
class=”table table-striped”添加默认的样式,并添加条纹
带边框的表格
<h2>带边框的表格</h2>
<!--table默认的样式 table-bordered使表格出边框 -->
<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>下载量</th>
<th>图书出版</th>
<th>外链数</th>
</tr>
</thead>
<tbody>
<tr>
<td>Word</td>
<td>100</td>
<td>Word</td>
<td>10</td>
</tr>
<tr>
<td>Gson</td>
<td>200</td>
<td>gson</td>
<td>10</td>
</tr>
<tr>
<td>Google</td>
<td>10000</td>
<td>google</td>
<td>100</td>
</tr>
</tbody>
</table>
压缩表格
<h2>压缩表格</h2>
<!-- 压缩表格 -->
<table class="table table-condensed table-bordered table-striped">
<thead>
<tr>
<th>#</th>
<th>下载量</th>
<th>图书出版</th>
<th>外链数</th>
</tr>
</thead>
<tbody>
<tr>
<td>Word</td>
<td>100</td>
<td>Word</td>
<td>10</td>
</tr>
<tr>
<td>Gson</td>
<td>200</td>
<td>gson</td>
<td>10</td>
</tr>
<tr>
<td>Google</td>
<td>10000</td>
<td>google</td>
<td>100</td>
</tr>
</tbody>
</table>
class=”table-bordered”是表哥出边框
class=”table-condensed “压缩表格内边距
总结
table : 给表格添加基本样式,
table-condensed:压缩表格内边距,
table-bordered :给表格添加边框
table-striped :给表格添加条纹式样式,
四个样式加起来可以得到一个样式美丽的表格























 1161
1161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








