文本框的前后缀
<div class="container">
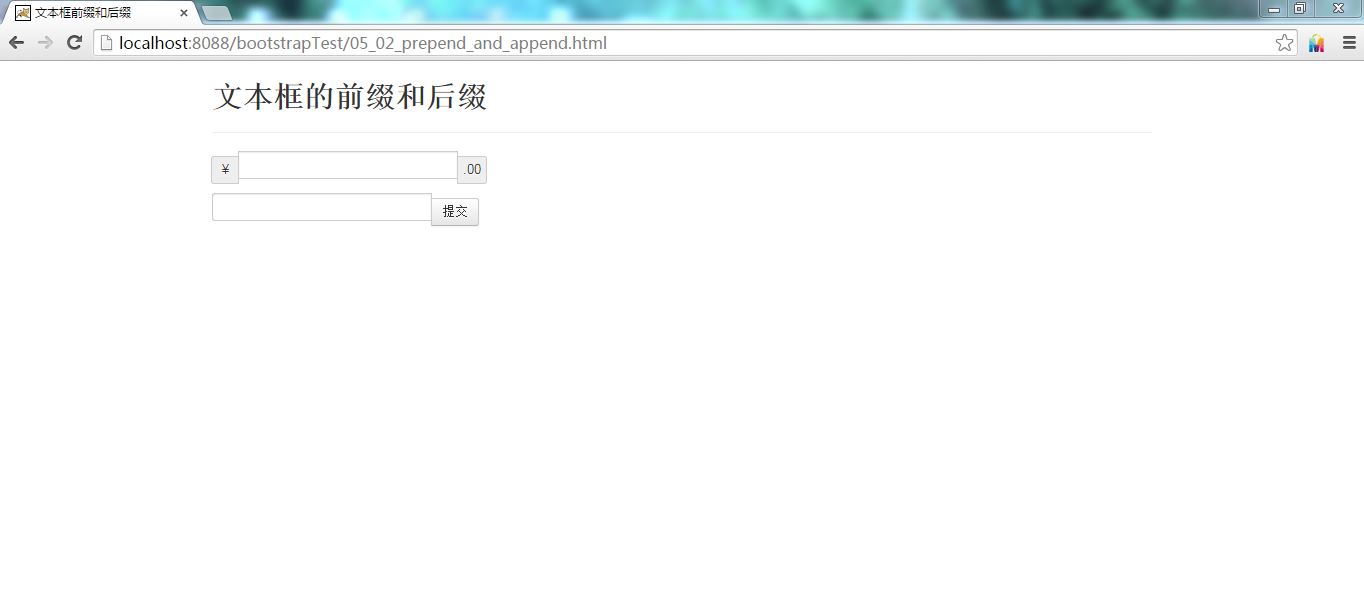
<h1 class="page-header">文本框的前缀和后缀</h1>
<div class="input-prepend input-append">
<span class="add-on">¥</span><input type="text"><span
class="add-on">.00</span>
</div>
<div class="input-append">
<input type="text"><input type="button" name="aa" value="提交"
class="btn">
</div>
</div>
这里可能是浏览器的解析问题,没有很好的使前缀和后缀很好的组合在一起
class=”input-append”后缀
class=”input-prepend”前缀
单选按钮
<div class="container">
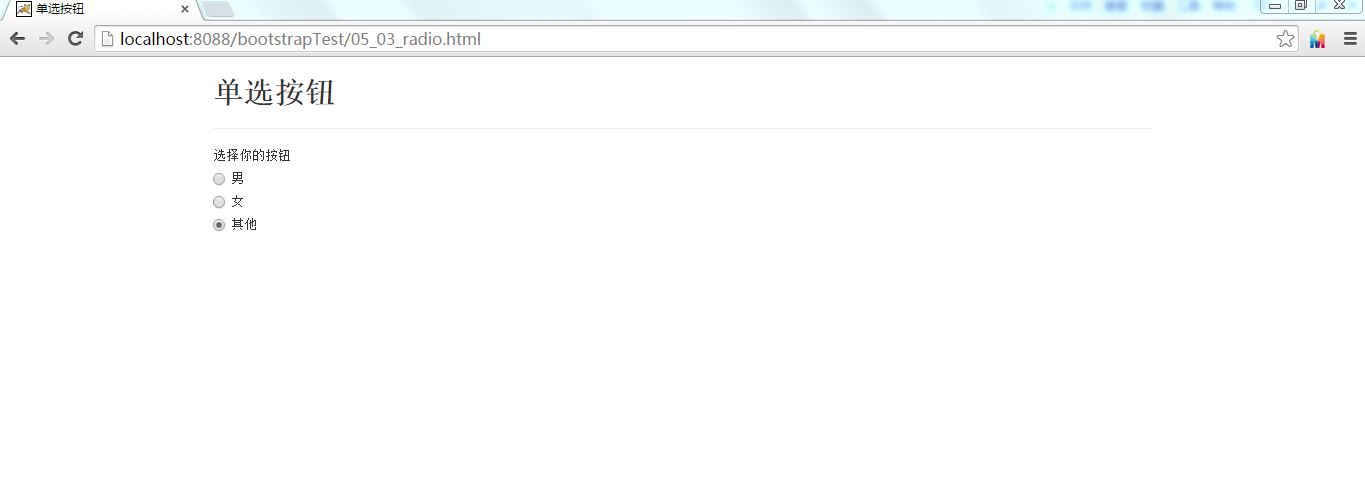
<h1 class="page-header">单选按钮</h1>
<label>选择你的按钮</label>
<label class="radio">
<input type="radio" name="gender" value="male">男
</label>
<label class="radio">
<input type="radio" name="gender" value="female">女
</label>
<label class="radio">
<input type="radio" name="gender" value="other">其他
</label>
</div>
class=”radio”可以更加好的显示单选按钮
复选框
<div class="container">
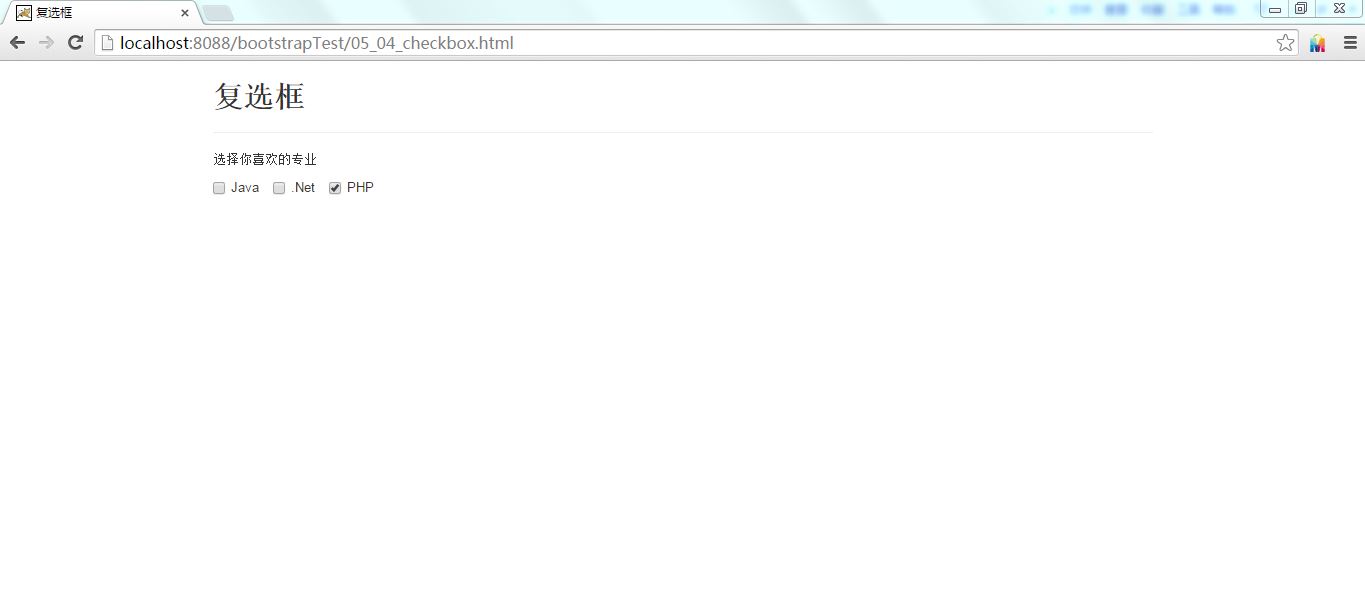
<h1 class="page-header">复选框</h1>
<label>选择你喜欢的专业</label> <label class="checkbox inline"> <input
type="checkbox" name="cms" value="Java">Java </label> <label
class="checkbox inline"> <input type="checkbox" name="cms"
value=".Net">.Net </label> <label class="checkbox inline"> <input
type="checkbox" name="cms" value="PHP">PHP </label>
</div>
class=”checkbox”可以更好的显示复选框
class=”inline”可以使复选框都在同一行






















 651
651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








