选择列表
<div class="container">
<h1 class="page-header">选择列表</h1>
<label for="specialty">选择专业</label>
<!--属性为:multiple表示是多选列表-->
<select id="specialty" multiple="multiple">
<option value="java">java</option>
<option value=".net">.net</option>
<option value="php">php</option>
</select>
</div>
属性为:multiple表示是多选列表
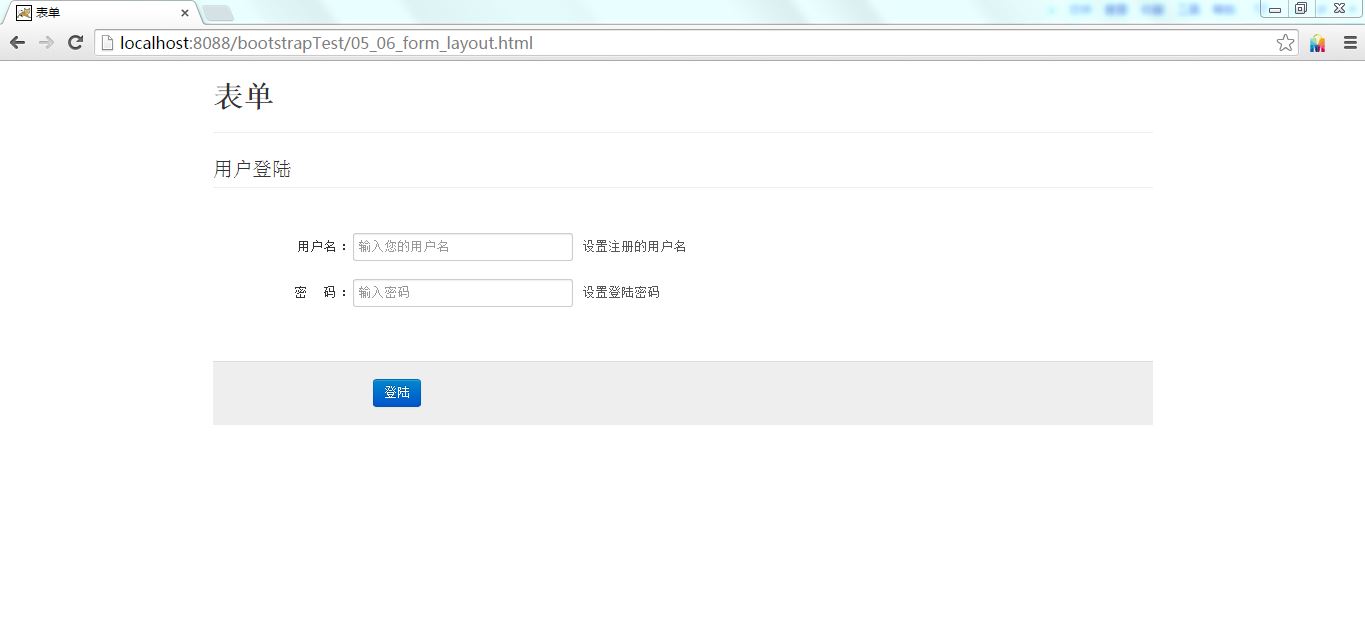
表单
<div class="container">
<h1 class="page-header">表单</h1>
<!-- 将表单元素放在字段集里面,字段集元素:fieldset -->
<form class="form-horizontal">
<fieldset>
<!-- 为字段集添加描述文字 -->
<legend>用户登陆</legend>
<!-- 设置排版,让标签文字和表单元素显示在同一行,为label添加样式为 control-label的值,
用一个div包住表单元素,添加样式(control-group)使表单元素之间上下又间隔-->
<div class="control-group">
<label class="control-label" for="uName">用户名 :</label>
<div class="control">
<input type="text" id="uName" placeholder="输入您的用户名">
<p class="help-inline">设置注册的用户名</p>
</div>
</div>
<div class="control-group">
<div class="control">
<label class="control-label" for="password">密 码
:</label> <input type="password" id="password" placeholder="输入密码">
<p class="help-inline">设置登陆密码</p>
</div>
</div>
<br>
</fieldset>
<div class="form-actions">
<button type="submit" class="btn btn-primary">登陆</button>
</div>
</form>
</div>
<hr />
<div class="container">
<form class="form-horizontal">
<div class="control-group">
<label class="control-label" for="uName">用户名 :</label>
<div class="control">
<input type="text" id="uName" placeholder="输入您的用户名">
<p class="help-inline">设置注册的用户名</p>
</div>
</div>
</form>
</div>






















 808
808

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








