<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>css的盒子模型</title>
<style type="text/css">
div{
height: 200px;
width: 200px;
}
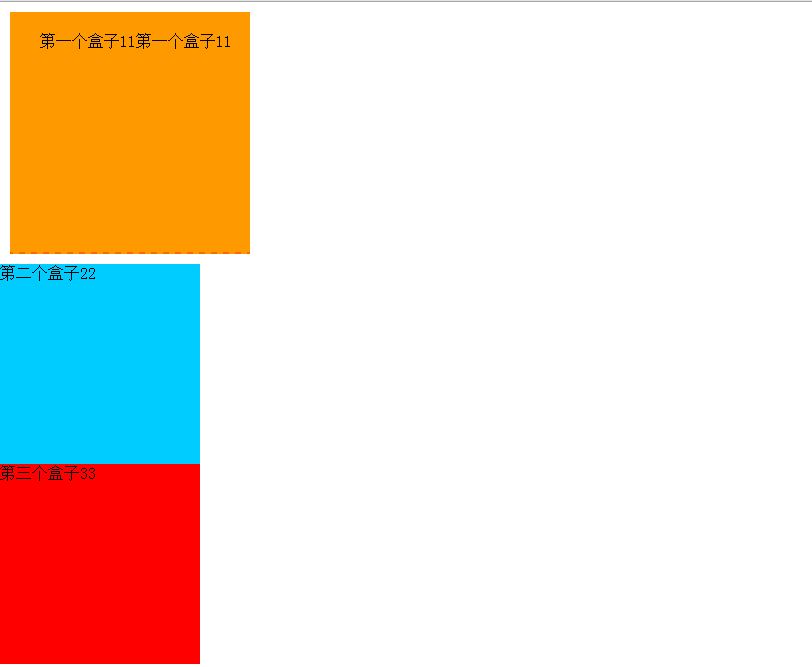
#div_1{
border-bottom:#F60 2px dashed;
background-color:#F90;
padding:20px 10px 20px 30px; /*内边距*/
margin: 10px;/*外边距*/
}
#div_2{
background-color:#0CF;
}
#div_3{
background-color:red;
}
</style>
</head>
<body>
<div id="div_1">
第一个盒子11第一个盒子11
</div>
<div id="div_2">
第二个盒子22
</div>
<div id="div_3">
第三个盒子33
</div>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
div{
border:#09F solid 1px;
height:100px;
width:200px;/**/
}
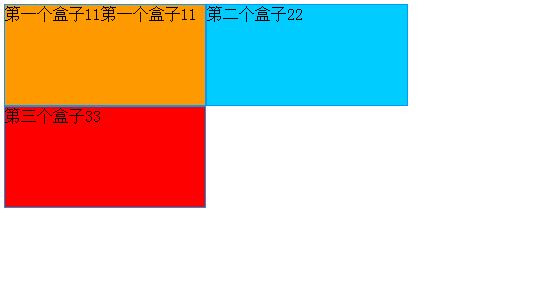
#div_1{
background-color:#F90;
float:left;/*让下面的div在该div的右边*/
}
#div_2{
background-color:#0CF;
float:left;/*让下面的div在该div的右边*/
}
#div_3{
background-color:#3F0;8
clear:left;/*禁止div的往左漂浮*/
}
</style>
</head>
<body>
<div id="div_1">
第一个盒子11第一个盒子11
</div>
<div id="div_2">
第二个盒子22
</div>
<div id="div_3">
第三个盒子33
</div>
</body>
</html>























 4522
4522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








