线性布局 — LinearLayout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:layout_width="wrap_conetent"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="button2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="button3"/>
</LinearLayout>android:orientation="vertical"表示当前的布局的方向是垂直方向.
默认的方向是 horizontal --- 水平方向
layout_weight : 设置权重 ,实际上就是当前控件所占的空间比例,在上面我们设置了3个按钮,这三个按钮,在空间中的占据的位置分成了4分,button1有2分,其他的占据1分.
android:layout_width="wrap_conetent"
android:layout_height="wrap_content"
wrap_content包裹内容,里面的控件内容有多少的长度,多少的高度,那这个控件就有多高和多宽。
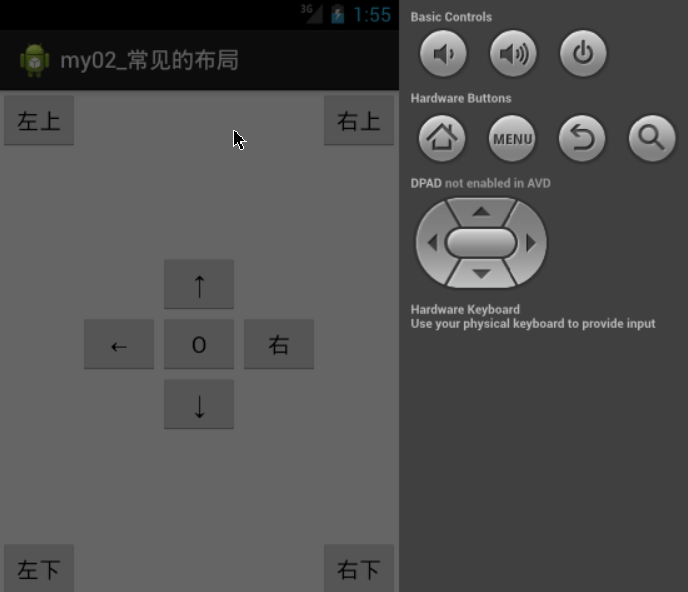
相对布局 — RelativeLayout
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<BUtton
android:id="@+id/center_btn"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="O"/>
<Button
android:id="@+id/button1"
android:layout_centerHorizontal="true"
android:layout_above="@id/center_btn"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="↑"/>
<Button
android:id="@+id/button2"
android:layout_centerHorizontal="true"
android:layout_below="@id/center_btn"
android:layout_height="wrap_content"
android:layout_weidth="wrap_content"
android:text="↓"/>
<Button
android:id="@+id/button3"
android:layout_centerVertical="true"
android:layout_toLeftOf="@id/center_btn"
android:layout_height="wrap_content"
android:layot_weight="wrap_content"
android:text="←"/>
<Button
android:id="@+id/button4"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/center_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="右"/>
<Button
android:id="@+id/button5"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="右下"/>
<Button
android:id="@+id/button6"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_width="wrap_conetent"
android:layout_height="wrap_content"
android:text="左下"/>
<Button
android:id="@+id/button7"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="右上"/>
<Button
android:id="@+id/button08"
android:layout_alignParentTop="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="左上"/>
</RelativeLayout>- 相对布局 — RelativeLayout
默认所有的控件都是从左上角开始排,如果没有指定任何的属性,那么后面的控件会覆盖住前面的控件
@+id : 生成新的id , @id : 引用已有的ID
实际上相对布局的核心要点就是:哪一个控件相对于谁的上下左右 ,相对于谁的生命方位摆放。
举个例子就是:张三排到李四的后面 ,王五排在李四的前面 。相对于某个控件的上下左右 ,另外一个就是与父元素的上下左右对齐
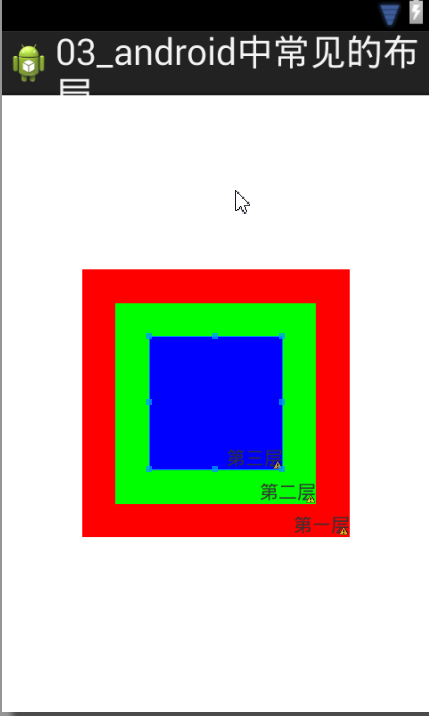
帧布局
帧布局(frame layout)
帧布局中的控件是一层层的 放置的, 后放置的会将先放置给覆盖掉
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="bottom|right"
android:text="第一层"
android:background="#ff0000"
android:layout_width="200dip"
android:layout_height="200dip"/>
<TextView
android:layout_gravity="center"
android:gravity="bottom|right"
android:text="第二层"
android:background="#00ff00"
android:layout_width="150dip"
android:layout_height="150dip"/>
<TextView
android:layout_gravity="center"
android:gravity="bottom|right"
android:text="第三层"
android:background="#0000ff"
android:layout_width="100dip"
android:layout_height="100dip"/>
</FrameLayout>























 3251
3251

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








