在项目中,ListView 可能 会有多个,对应Adapter就会有多个。
既然,多了,那么我们是否是可以把Adpter进行抽取。
下面我们就进行抽取。
抽取之前,先介绍一个小技巧
Android工程全局,先走的第一个方法
该方法可以用用来初始化一下,基本数据的功能,比如:获取Context
如何实现
第一步:在application中先定义一个android:name=””
<application
android:allowBackup="true"
android:name=".BaseApplication"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
</application>第二步:首先要写一个类继承Application
这里就是BaseApplication就是
public class BaseApplication extends Application {
//这个onCreate()方法就是整个项目,首先第一个执行的方法,
//我们在这个方法里面,可以进行一些常量的初始化
public static Context mContext;
@Override
public void onCreate() {//整个工程先走的第一个方法
super.onCreate();
mContext = this;
}
public static Context getContext(){
return mContext;
}
}抽取Adpter
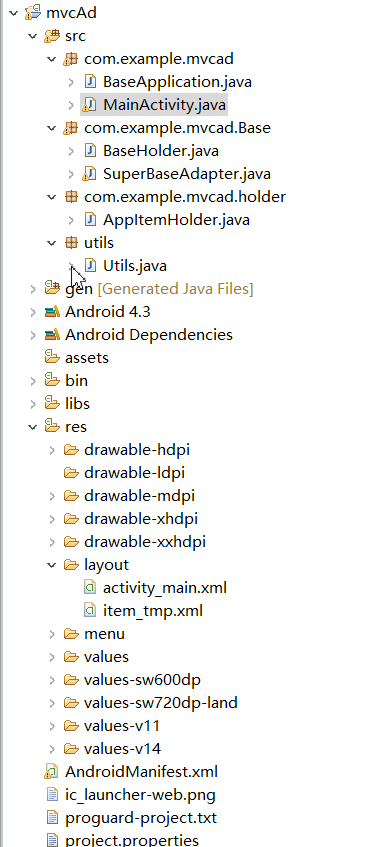
先看类的结构
public class BaseApplication extends Application {
public static Context mContext;
@Override
public void onCreate() {//整个工程先走的第一个方法
super.onCreate();
mContext = this;
}
public static Context getContext(){
return mContext;
}
}
public class MainActivity extends Activity {
private List<String> mData;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initData();
FrameLayout fly = (FrameLayout) findViewById(R.id.fl);
ListView lv = new ListView(this);
lv.setAdapter(new lvAdapter(mData));
fly.addView(lv);
}
//模拟假数据
public void initData() {
mData = new ArrayList<String>();
for (int i = 0; i < 60; i++) {
mData.add("" + i);
}
}
public class lvAdapter extends SuperBaseAdapter<String> {
lvAdapter(List<String> mData) {
super(mData);
}
@Override
protected BaseHolder<String> getItemHolder() {
return new AppItemHolder();
/*
* new BaseHolder<String>() {
*
* @Override public View initView() { return new ; }
*
* @Override protected void refreshUI(String data) {
*
* } } ;
*/
}
}
}public abstract class SuperBaseAdapter<T> extends BaseAdapter {
List<T> mDatas;
public SuperBaseAdapter(List<T> mData) {
this.mDatas = mData;
}
@Override
public int getCount() {
return mDatas.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
public View getView(int position, View convertView, ViewGroup parent) {
BaseHolder<T> holder = null;
if (holder == null) {
holder = getItemHolder();
/*
* //这个布局是写死的,在基类里面,达不到公用的效果 convertView =
* View.inflate(Utils.getContext(), R.layout.item_tmp, null);
*/
// holder.tv1 = (TextView) convertView.findViewById(R.id.tmp_tv_1);
// holder.tv2 = (TextView) convertView.findViewById(R.id.tmp_tv_2);
convertView = holder.getRootView();
convertView.setTag(holder);
} else {
holder = (BaseHolder) convertView.getTag();
}
// mData数据 M
// holder.tv1.setText("标题:" + mData.get(position));//C
// holder.tv2.setText("内容:" + mData.get(position));
T data = mDatas.get(position);
holder.setData(data);
return convertView;
}
// M V C
// 显示V
/*
* public class ViewHolder { TextView tv1; TextView tv2; }
*/
protected abstract BaseHolder<T> getItemHolder();
}
public class AppItemHolder extends BaseHolder<String> {
private TextView tv1;
private TextView tv2;
Context mContext;
/*public AppItemHolder(Context context){
mContext= context;
}*/
@Override
public View initView() {
// View view = View.inflate(mContext, R.layout.item_tmp,null);
// View view= View.inflate(UIUtils.getContext(), R.layout.item_tmp,null);
View view=View.inflate(BaseApplication.getContext(), R.layout.item_tmp,null);
tv1=(TextView) view.findViewById(R.id.tmp_tv_1);
tv2=(TextView) view.findViewById(R.id.tmp_tv_2);
return view;
}
@Override
protected void refreshUI(String data) {
tv1.setText("标题啊:"+data);
tv2.setText("内容啊:"+data);
}
}布局文件
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<FrameLayout
android:id="@+id/fl"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</FrameLayout>
</RelativeLayout>item_tmp.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#3300ff00"
android:orientation="vertical" >
<TextView
android:id="@+id/tmp_tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:padding="5dp"
android:textColor="@android:color/holo_purple" />
<TextView
android:id="@+id/tmp_tv_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:padding="5dp"
android:textColor="@android:color/holo_purple" />
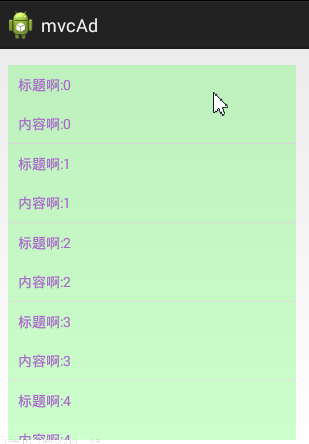
</LinearLayout>运行的结果
























 1502
1502

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








