2016年3月2日 会当凌绝顶,一览众山小。
为期三天的围住神经猫极简版已经出炉,虽说github或者其他博客已经吧这个简单的小项目写的很详细了,但我还是忍不住再扯一篇。一来为了加深理解,二来也给自己留个学习回忆,毕竟这是我的第一个完整的小游戏项目嘛。
下面我就按照我忍为比较好理解的思路来把整个项目重新整理一遍,期待可以和大家一起学习讨论。
功能预览
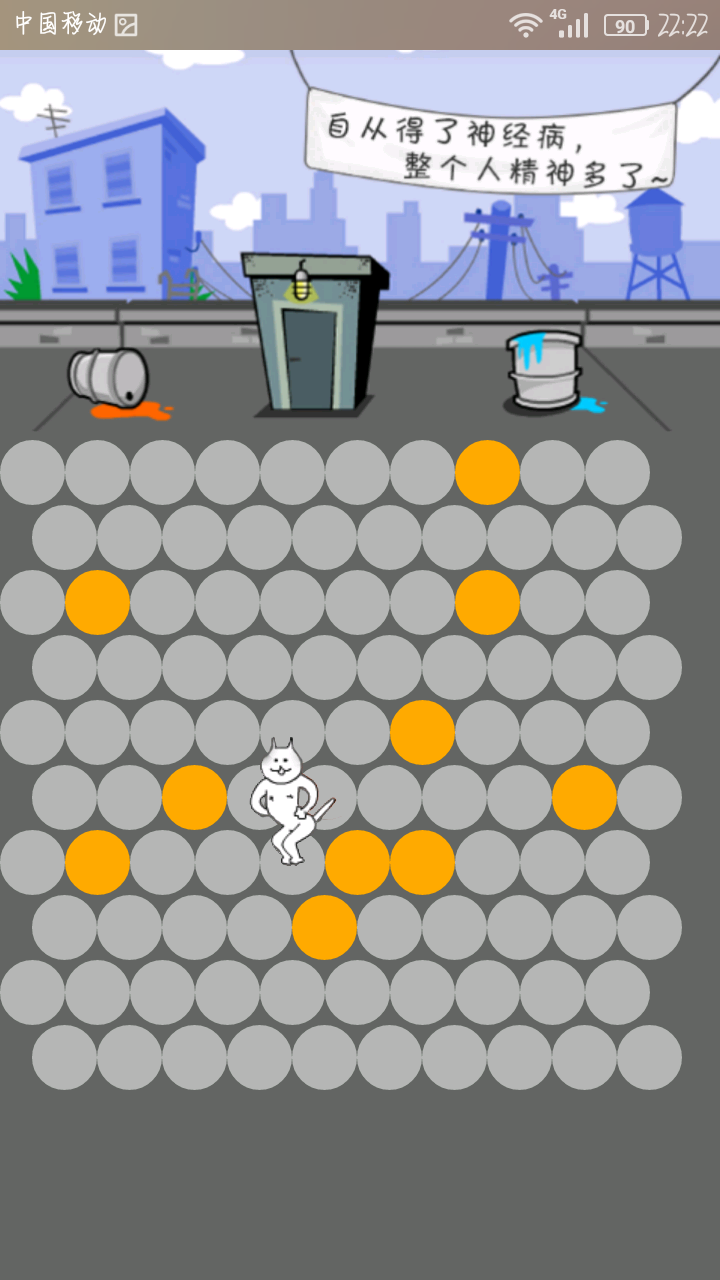
原版游戏项目预览:

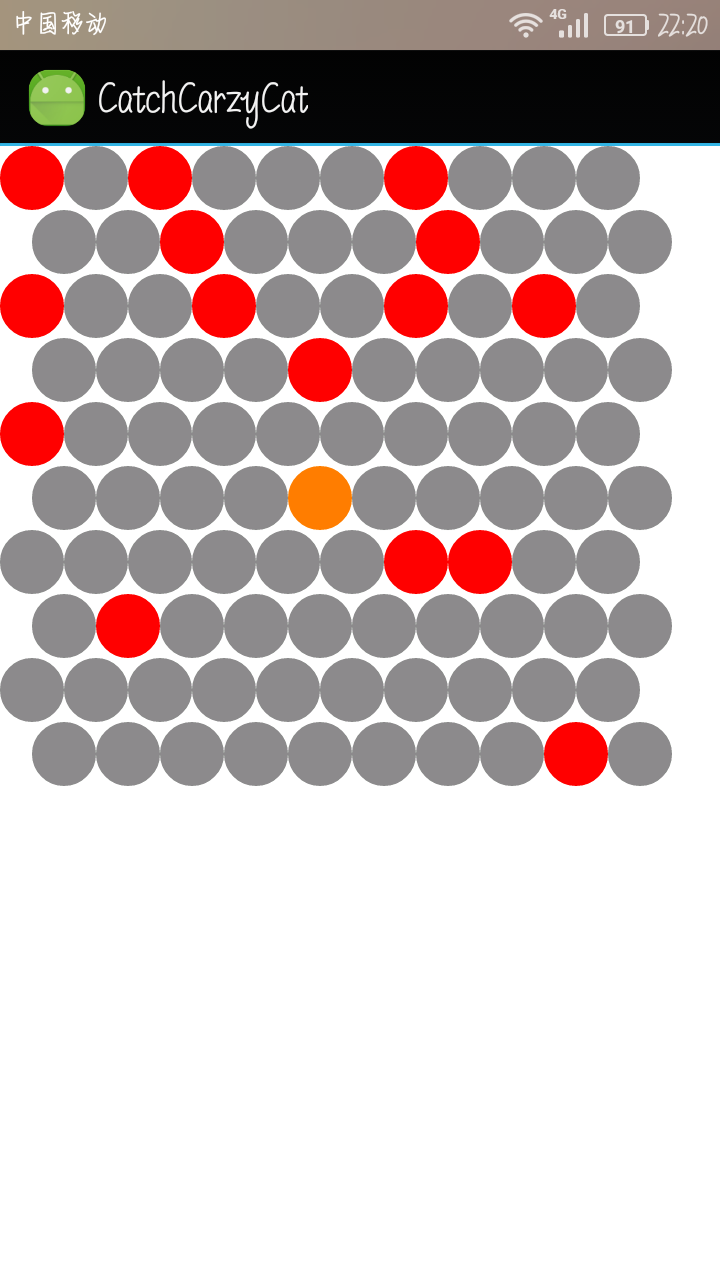
本人的精简版:
游戏玩法:
点击灰色的点设置红色的路障,每点击一次神经猫(橙色)都会移动一次,如果神经猫到达边界游戏失败,若围住了神经猫,则游戏胜利。
元素定义
由图中可以看出的,游戏的元素大致为10行10列的点阵,我们首先建立Dot类,然后建立Dot数组完成这个点阵。
Dot属性分析:
游戏中需要在背景图片上画出这些元素,所以他们仅仅通过数组下标进行区分是不合理的,为了找到他们在画板上的位置,我们就要给他们添上x,y坐标
其次,每个Dot都应该有着三种状态:
神经猫可走的状态 STATE_ON 神经猫不可走的路障状态 STATE_OFF 以及神经猫所处的状态 STATE_IN
我们设置对应的颜色为 ON_GRAY 灰色 OFF_RED红色 IN_ORANGE橙色
最后给对应的属性配置set和get方法。
Dot 类:
public class Dot {
private int x, y;//点位置坐标
private int status;//点此时的状态
//点的三种状态
public static final int STATUS_ON = 0;//神经猫可以进入
public static final int ON_GRAY = Color.GRAY; //这个状态呈现的颜色
public static final int STATUS_IN = 9;//神经猫所在的点
public static final int IN_ORANGE = 0xFFFF7F00;
public static final int STATUS_OFF = 1;//神经猫不可以走的点
public static final int OFF_RED = Color.RED;
public Dot(int x, int y) { //初始点的位置
this.x = x;
this.y = y;
status = STATUS_ON;
}
//为x,y,status创建get和set方法
public int getX() {
return x;
}
public int getY() {
return y;
}
public int getStatus() {
return status;
}
public void setX(int x) {
this.x = x;
}
public void setY(int y) {
this.y = y;
}
public void setStatus(int status) {
this.status = status;
}
public void setXY(int x, int y) {
this.x = x;
this.y = y;
}
}建立好这些点,我们要对游戏背景进行初始化,我们不能在通过activity_main.xml进行设置。
这时我首先想到view,但是很不幸,只有UI线程才能修改UI,如果使用view,我们将频繁的在线程间通信,这无疑加大了代码的复杂度和线程阻塞的可能性。
这时我们就需要游戏开发的常客:SurfaceView
SurfaceView
View必须在UI线程更新画面,而surfaceView是在一个新起的单独线程中重新绘制画面。这是两者的根本区别。
要想实现surfaceview 首先要继承surfaceview类,并实现SurfaceView.CallBack接口。
SurfaceVIew详解:http://www.360doc.com/content/13/0103/14/7724936_257842268.shtml
创建视图类
创建PlayGround类并继承SurfaceView。
该类主要实现游戏界面的绘制,游戏逻辑的实现。
public class PlayGround extends SurfaceView{
private SurfaceHolder holder = null
public PlayGround(Context context) {
super(context);
holder.addCallback(callback);//为holder指定callback
}
//建立CallBack内部类
SurfaceHolder.Callback callback = new SurfaceHolder.Callback(){
@Override
public void surfaceCreated(SurfaceHolder surfaceHolder) {
}
@Override
public void surfaceChanged(SurfaceHolder surfaceHolder, int format, int width, int height) {
DOT_WIDTH = width / (COL + 1);
}
@Override
public void 








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2133
2133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








