路是一步一步走出来的,全家桶是一点点吃完的
Android Material Design的底部导航控制,我了解这个控件是因为这几天突然对知乎的底部导航栏感到好奇(知乎的客户端太好用),就通过度娘了解到了这个控件。所以今天就试着去了解它,也希望自己以后的应用可以符合MD设计风格,更规范,更具美感。
果果说:
Bottom navigation bars make it easy to explore and switch between top-level views in a single tap.
底部导航栏让我们可以更轻松的在几个顶层的视图间进行选择和查看Three to five top-level destinations of similar importance (Alternative: A persistent navigation drawer accessible from anywhere in the app)
推荐使用3 - 5个页面切换
目录:
效果展示
使用方法
BottomNavigationBar的下载地址
https://github.com/Ashok-Varma/BottomNavigation
Add Dependencies
- 方法一:AS下使用
import module导入module,并add dependencies - 方法二:在Gradle中直接添加依赖
compile 'com.ashokvarma.android:bottom-navigation-bar:1.2.0'
添加依赖中可能出现的问题
方法一可能出现的问题:
Error:(16, 0) Could not find property 'APP_VERSION_NAME' on project ':bottom-navigation-bar'.
open file后发现libraryVersion = project.APP_VERSION_NAME中project.APP_VERSION_NAME这个值并没有被声明,所以我们需要在project的gradle.properties中声明没有的属性。
打开开源项目的gradle.properties文件,我们发现:#Change Travis when these is changed. ANDROID_BUILD_SDK_VERSION=23 ANDROID_BUILD_TOOLS_VERSION=23.0.3 ANDROID_BUILD_TARGET_SDK_VERSION=23 ANDROID_BUILD_MIN_SDK_VERSION=14 APP_VERSION_NAME = 1.3.0 APP_VERSION_CODE = 6 ANDROID_SUPPORT_LIBRARY_VERSION = 23.4.0 ANDROID_PLAY_SERVICES_VERSION = 8.4.0复制这段代码到project的
gradle.properties文件中,并根据项目情况修改特定的值。方其他可能会出现的问题:
Error:(2, 0) Plugin with id 'com.github.dcendents.android-maven' not found
解决办法:点我
这样我们就可以在项目中使用BottomNavigationBar了。
代码书写
在布局文件中声明一个BottomNavigationBar
<com.ashokvarma.bottomnavigation.BottomNavigationBar
android:id="@+id/bottom_navigation_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"/>并在Activity中获取XML中的BottomNavigationBar
bottomNavigationBar = (BottomNavigationBar) findViewById(R.id.bottom_navigation_bar);添加BottomNavigationItem
一个添加BottomNavigationItem就是一个底部导航Item:
bottomNavigationBar
.addItem(new BottomNavigationItem(R.drawable.ic_book_white_24dp, "Books"))
.addItem(new BottomNavigationItem(R.drawable.ic_music_note_white_24dp, "Music"))
.addItem(new BottomNavigationItem(R.drawable.ic_tv_white_24dp, "Movies & TV"))
.addItem(new BottomNavigationItem(R.drawable.ic_videogame_asset_white_24dp, "Games"))
.initialise();其中:addItem()参数1表示导航按钮的图片资源,参数2代表导航按钮的名称
添加对Tab的监听
bottomNavigationBar.setTabSelectedListener(new BottomNavigationBar.OnTabSelectedListener() {
@Override
public void onTabSelected(int position) {
// 当第position个tab被选中时,调用此方法
// 这里可以完成对Fragment的切换
}
@Override
public void onTabUnselected(int position) {
// 对未被选择的tab进行处理,其中pisition仍然是被选中的tab
}
@Override
public void onTabReselected(int position) {
// 当被选中的tab 再一次被点击时调用此方法
}
});BottomNavigationBar的几种效果
设置导航栏模式:
java: setMode():MODE_DEFAULT,MODE_FIXED,MODE_SHIFTING
xml属性:bnbMode:mode_default,mode_fixed,mode_shifting
注意,mode需要在添加BottomNavigationItem之前进行设置,否则设置无效
设置导航栏背景样式
java:setBackgroundStyle():BACKGROUND_STYLE_DEFAULT,BACKGROUND_STYLE_STATIC,BACKGROUND_STYLE_RIPPLE
xml属性:bnbBackgroundStyle:background_style_default, background_style_static,background_style_riple
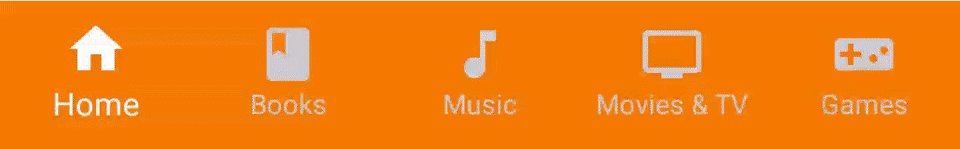
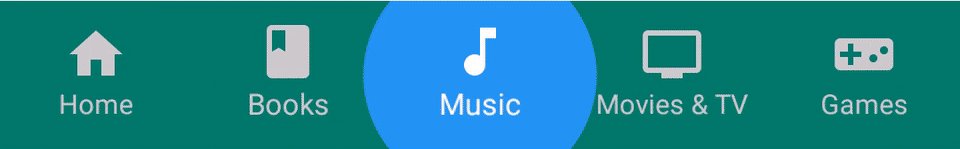
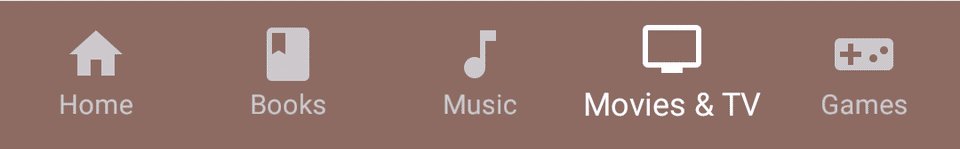
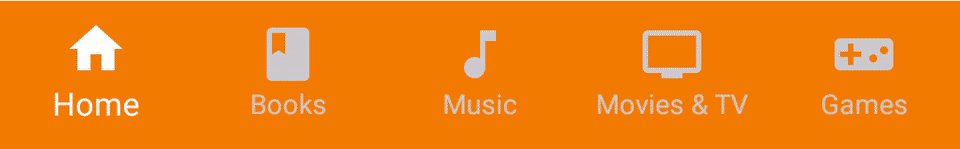
样式介绍
fixed_ripple:

shift_ripple:

fixed_static:

shift_static:
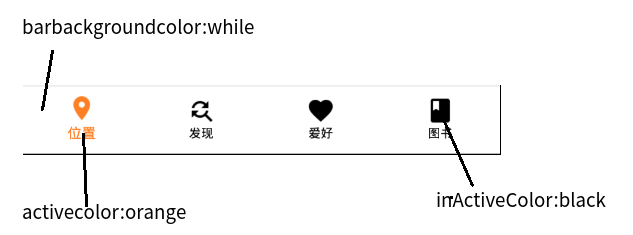
BottomNavigationBar的颜色
java:
bottomNavigationBar
.setActiveColor(R.color.primary)
.setInActiveColor("#FFFFFF")
.setBarBackgroundColor("#ECECEC")xml属性:
bubActvieColor,bubBackgroundColor,bnbInactiveColor
Default Color:
1. Theme’s Primary Color will be active color.
2. Color.LTGRAY will be in-active color.
3. Color.WHITE will be background color.
各种color表示的颜色:
添加Badge
BadgeItem numberBadgeItem = new BadgeItem()
.setBorderWidth(4)//Badge内容和边界的边距 类似于内边距
.setBackgroundColorResource(R.color.blue)//Badge的背景色
.setText("5")//设置Badge的文字
.setTextColor(Color.WHITE)
.setHideOnSelect(true); //当点击这个BottomNavigationItem时,隐藏它身上的Badge
bottomNavigationBar
.addItem(new BottomNavigationItem(R.drawable.ic_home_white_24dp, "Home").setBadgeItem(numberBadgeItem))
























 534
534

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








