ViewDragHelper
你问我这个类是个啥,那我告诉你 知道侧滑菜单DrawLayout不? 他的背后就是它在操控,非常强大!!
有了这个类,麻麻再也不用担心我自定义半天的控件了,很厉害有木有!!!
code:
import android.content.Context;
import android.support.v4.view.ViewCompat;
import android.support.v4.widget.ViewDragHelper;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.FrameLayout;
public class MyDrawerLayout extends FrameLayout {
private ViewDragHelper mViewDragHelper;
/**
* 内容视图
*/
private View mMainView;
/**
* 菜单视图
*/
private View mMenuView;
private int mMenuWidth;
public MyDrawerLayout(Context context) {
this(context, null);
}
public MyDrawerLayout(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MyDrawerLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView(context);
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
// 1. 当xml被inflate结束后调用此方法,获取内容视图和菜单视图
mMenuView = getChildAt(0);
mMainView = getChildAt(1);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
// 2. 在此方法在onMeasure方法后执行,当View的Size发生改变时调用
// 获取菜单视图的宽度
mMenuWidth = mMenuView.getMeasuredWidth();
}
// 3. 由ViewDragHelper决定是否拦截事件
@Override
public boolean onInterceptHoverEvent(MotionEvent event) {
return mViewDragHelper.shouldInterceptTouchEvent(event);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// 4. 将触摸事件交给ViewDragHelper处理,此操作必不可少
mViewDragHelper.processTouchEvent(event);
return true;
}
// 创建一个callback
private ViewDragHelper.Callback callback = new ViewDragHelper.Callback() {
@Override
public boolean tryCaptureView(View child, int pointerId) {
// 参数parentView的哪个View的哪个子View可以被移动
// 如果是菜单视图,则可以滑动
return mMainView == child;
}
// ×××××××××只能进行水平滑动
/**
* 水平方向的滑动
* @param child
* @param left 水平方向child滑动的距离
* @param dx 增量
* @return
*/
@Override
public int clampViewPositionHorizontal(View child, int left, int dx) {
if (left < 0) { // 不允许向右滑动
return 0;
} else if (left > mMenuWidth) { // mainView向右滑动的距离不能超过menuVIew的宽度
return mMenuWidth;
}
return left;
}
/**
* 垂直方向的滑动
* @param child
* @param top 垂直方向child移动的距离
* @param dy 增量
* @return
*/
@Override
public int clampViewPositionVertical(View child, int top, int dy) {
// 垂直方向不发生滑动
return 0;
}
/**
* 拖动结束后调用
* @param releasedChild
* @param xvel
* @param yvel
*/
@Override
public void onViewReleased(View releasedChild, float xvel, float yvel) {
super.onViewReleased(releasedChild, xvel, yvel);
// 这里的侧滑时内容和菜单同时向右滑动,所以用mainView的getLeft()来进行判断
if (mMainView.getLeft() < mMenuWidth / 2) { //关闭菜单
// 关闭菜单
mViewDragHelper.smoothSlideViewTo(mMainView, 0, 0);
ViewCompat.postInvalidateOnAnimation(MyDrawerLayout.this);
} else { // close
mViewDragHelper.smoothSlideViewTo(mMainView, mMenuWidth, 0);
ViewCompat.postInvalidateOnAnimation(MyDrawerLayout.this);
}
}
// 拖拽状态改变时调用,比如正在拖拽状态,拖拽结束
@Override
public void onViewDragStateChanged(int state) {
super.onViewDragStateChanged(state);
Log.i("logi", "拖拽状态发生了change" + state);
/**
* #STATE_IDLE 没有被拖动
* #STATE_DRAGGING 正在拖动 1
* #STATE_SETTLING 拖动结束,位置已经固定
*/
}
// changedView位置改变时调用,常用于滑动时更改scale进行缩放等效果
@Override
public void onViewPositionChanged(View changedView, int left, int top, int dx, int dy) {
super.onViewPositionChanged(changedView, left, top, dx, dy);
}
// 用户触摸到VIew后调用
@Override
public void onViewCaptured(View capturedChild, int activePointerId) {
super.onViewCaptured(capturedChild, activePointerId);
}
};
private void initView(Context context) {
// 6. 初始化ViewDragHelper
mViewDragHelper = ViewDragHelper.create(this, callback);
}
// 7. 重写该方法,因为ViewDragHelper也是通过Scroller来进行平滑移动的
@Override
public void computeScroll() {
super.computeScroll();
// 如果需要继续进行滑动,就刷新界面,类似于incalidate(),但是这个方法是使用工作线程更新界面,更新界面的操作进行在下一个动画帧中 ……
if (mViewDragHelper.continueSettling(true)) {
ViewCompat.postInvalidateOnAnimation(this);
}
}
}很强大的callback!
测试XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.myapplication.MainActivity">
<com.example.myapplication.MyDrawerLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="200dp"
android:layout_height="match_parent"
android:background="@drawable/menu"
android:layout_gravity="left">
</FrameLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/content">
</FrameLayout>
</com.example.myapplication.MyDrawerLayout>
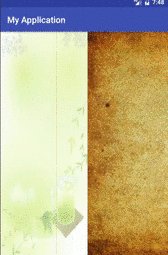
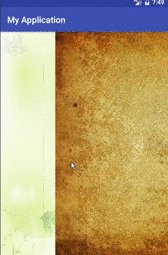
</RelativeLayout>效果如下:























 1452
1452

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








