一.图片折叠(渐变动画)
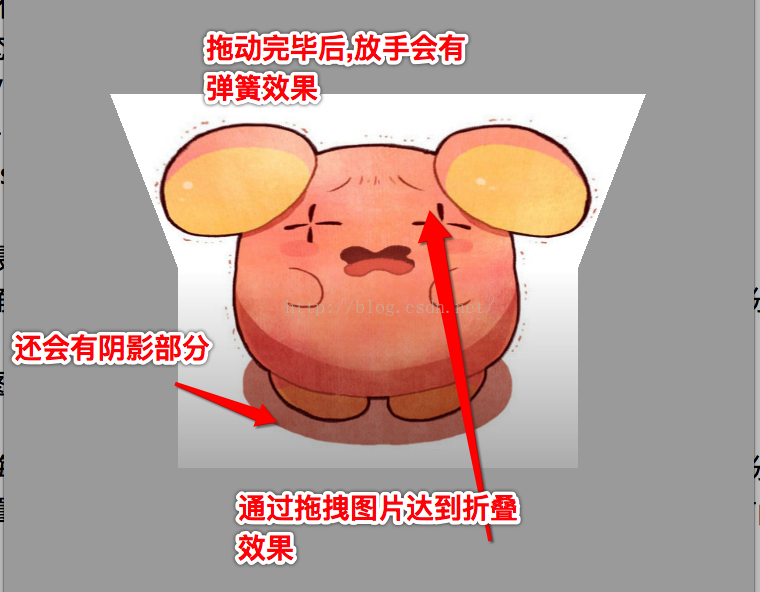
效果图:

学习掌握:弹簧效果;图层;渐变
思路:用两张一模一样的图片可以达到效果
问题:
1. 怎么让两张图片合成一张?
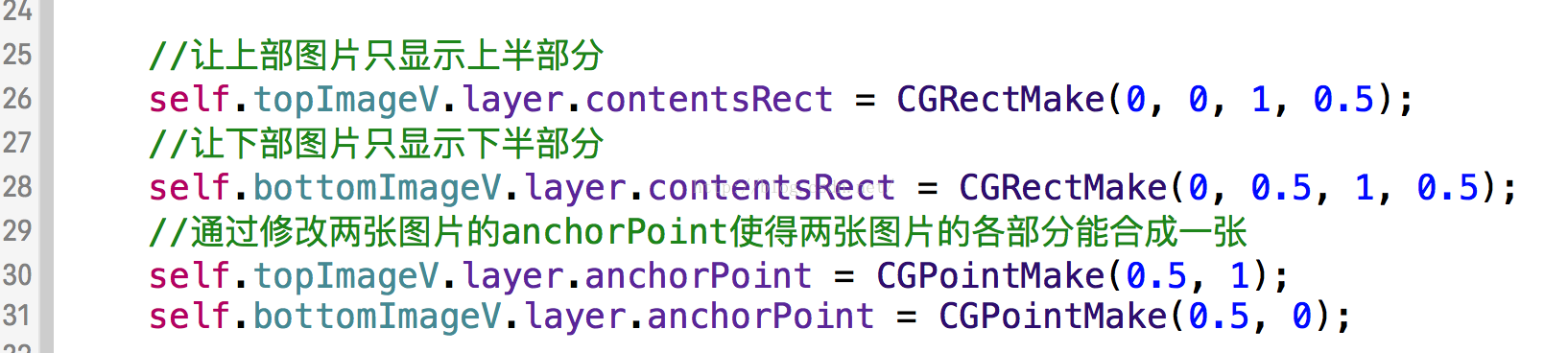
解答: 1.1 让每张图片都只显示一部分--->上部分图只显示上半部分;下部分图,只显示下半部分
1.2 修改上半部分的锚点位置和修改下半部分锚点的位置,让两张图片能合成一张:如果不对position设置,那么默认的点是在中心,然后修改anchorPoint的位置
1.3 在UIImageView上面添加一张UIView,然后对UIView添加手势
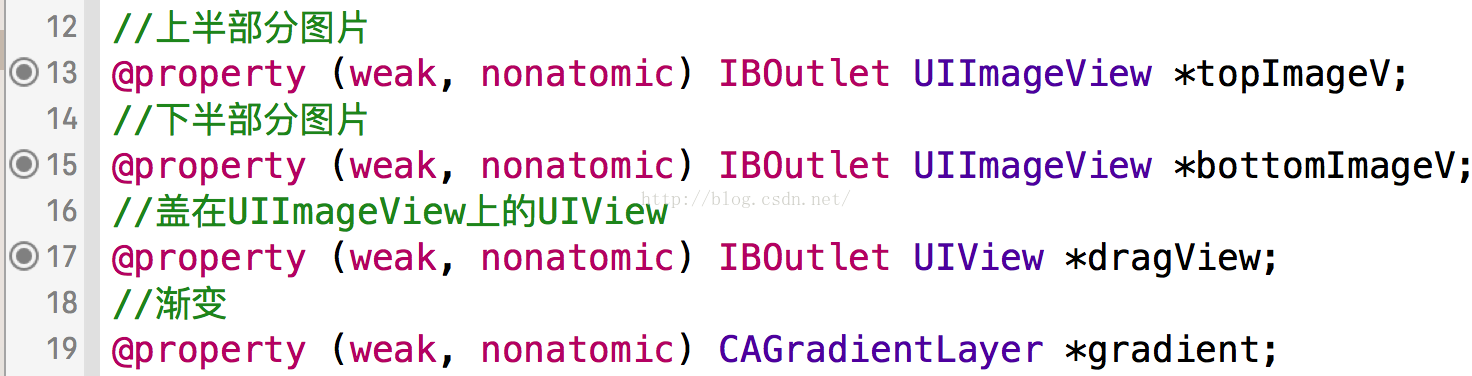
2.通过在storyboard中拖线的方式,分别拿到下面定义的属性

2.让两张一抹一样的图片合成一张
代码:position是相对于父控件;anchorPoint是相对于自己-->直接对anchorPoint修改

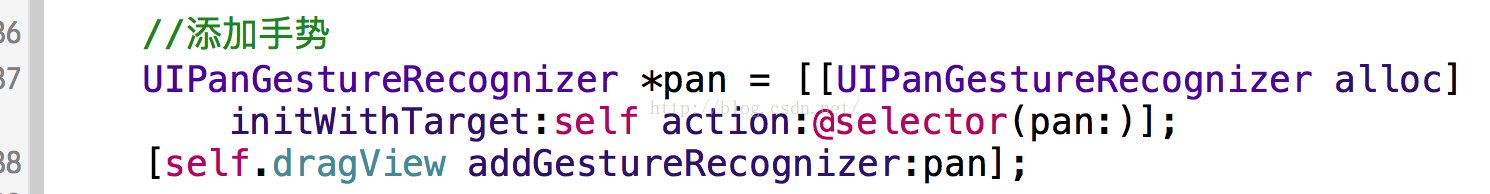
3.添加手势和添加渐变
代码块一:添加手势

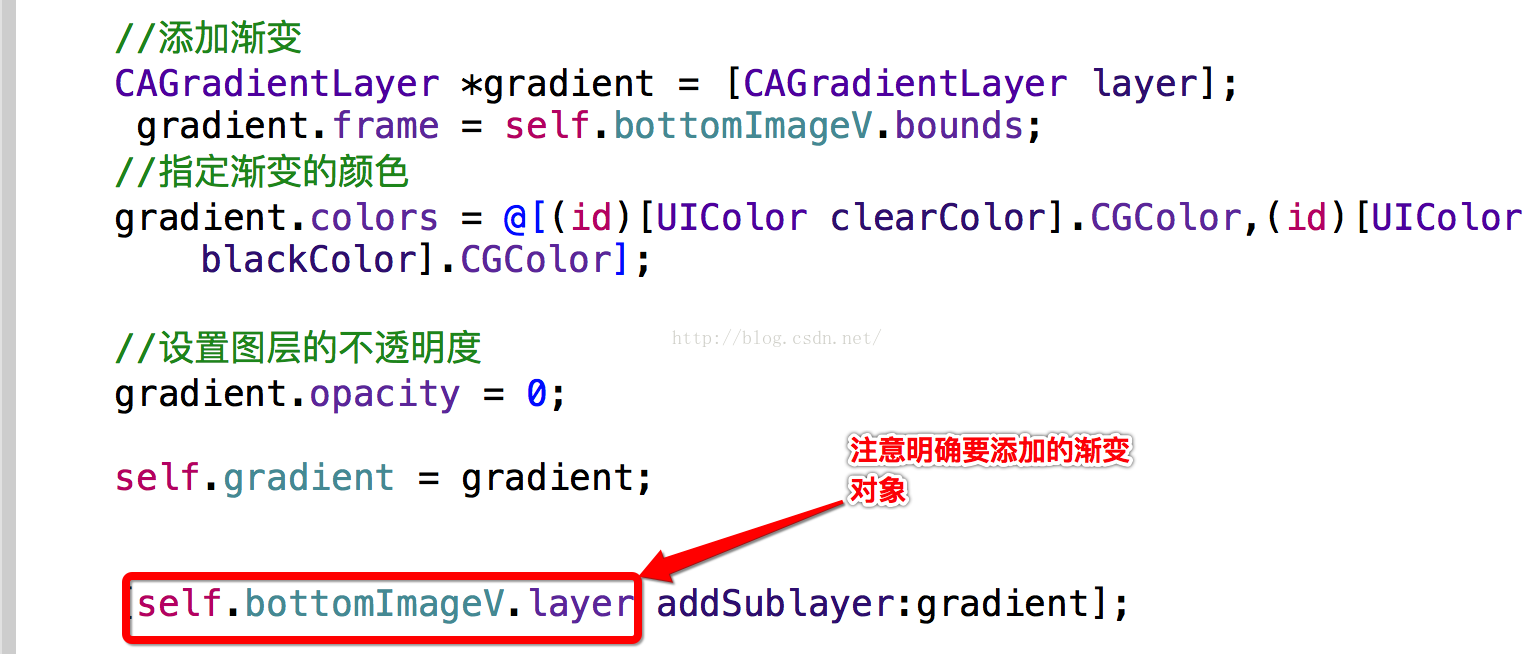
代码块二:添加渐变

4.要旋转的角度和渐变的不透明度
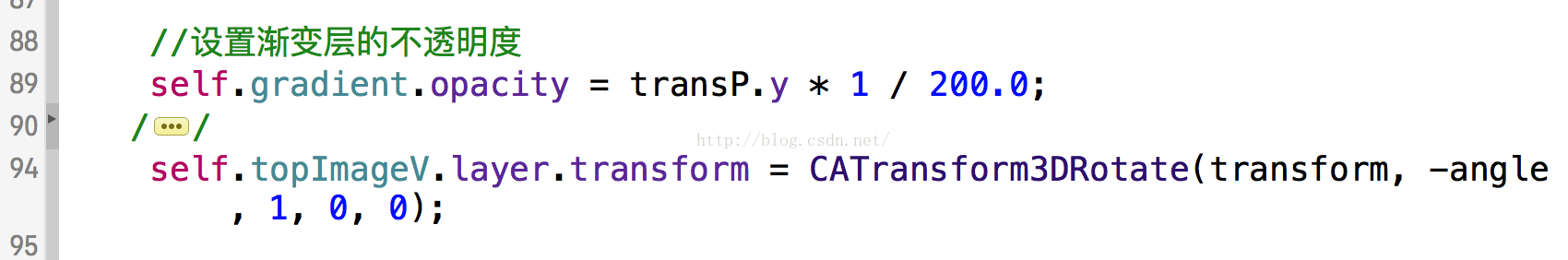
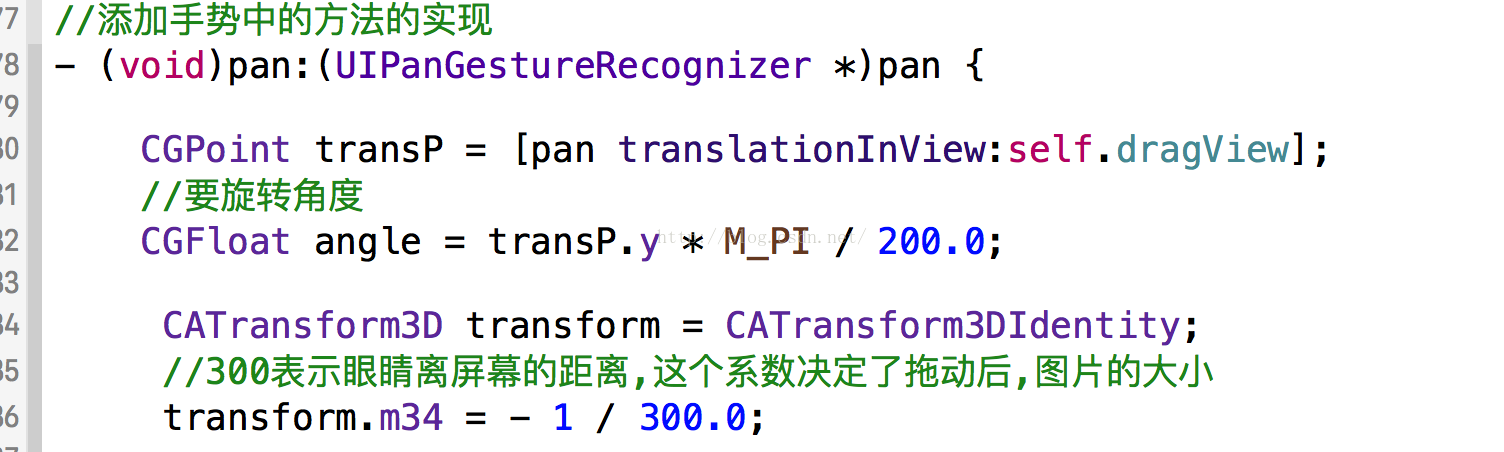
代码块一:旋转角度-->这些代码是在添加在手势中要实现的方法里面
代码块二:渐变的不透明度

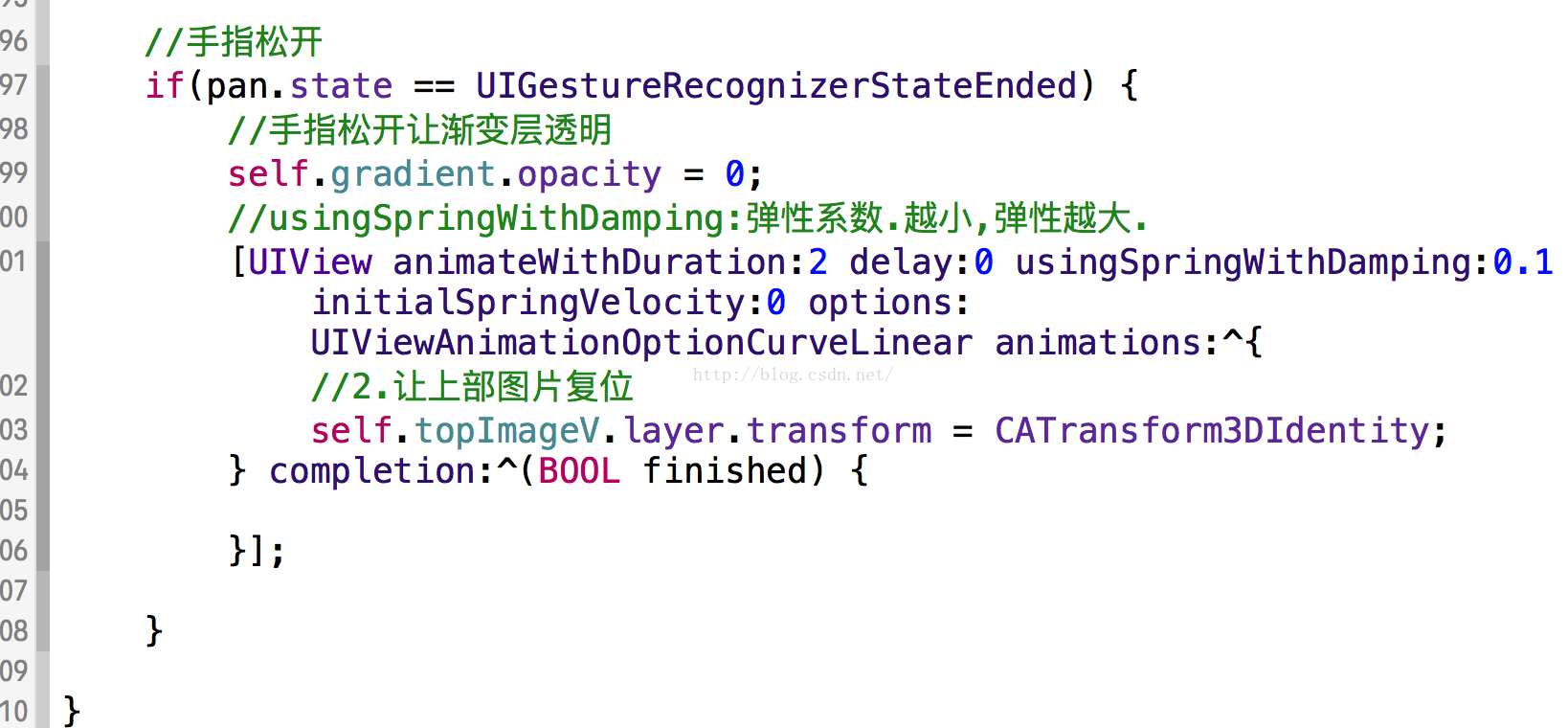
5.手指松开后弹簧效果

二.倒影(核心动画)
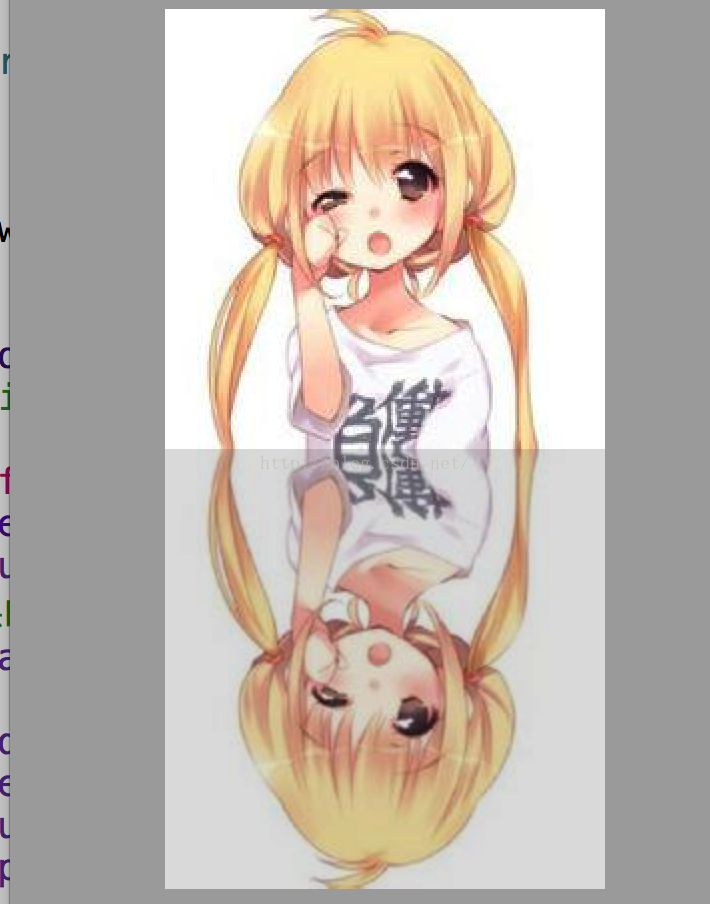
效果图:
思路:用复制层可以达到这种效果
具体做法:
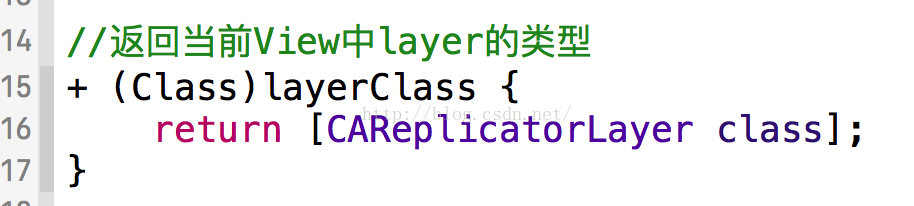
1.自定义一个UIView将控制器的view修改为复制层
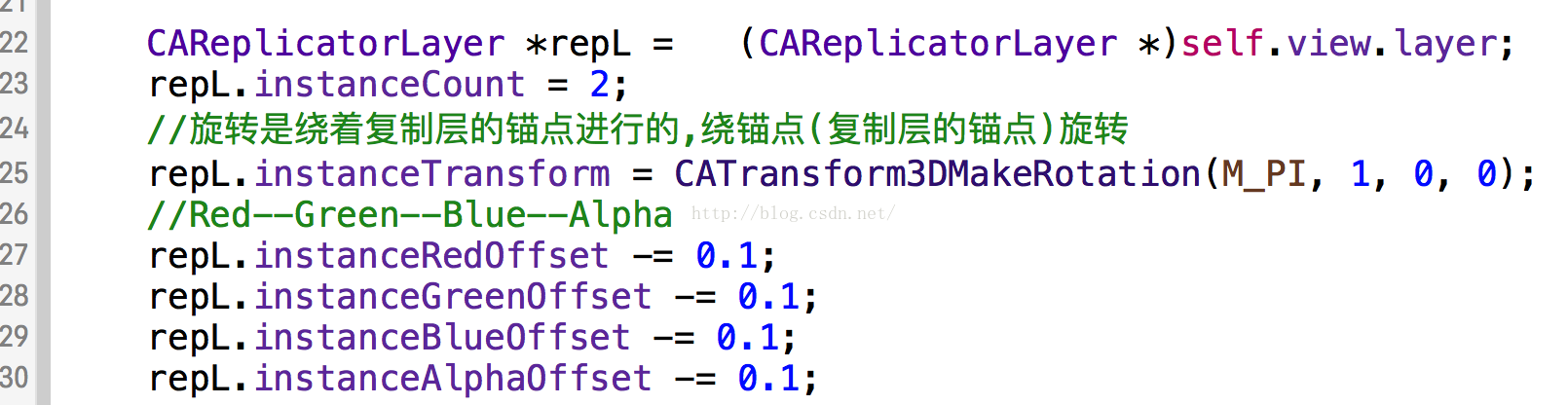
代码:将这句代码一些完,就可以修改控制器的view的类型

2.实现效果的代码


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








