一. 抛出问题
1. 昨天写完彩票项目第一天的时候给大家留了一个问题,现在我来解释下这个问题是出在哪个位置,并且用什么方法解决.
1.1 昨天在点击图片的退出按钮的时候,让在图片下面的遮盖也同时移除—采用的方法是代理
>>代码部分: 在自定义图片的.m文件中
- (void)hiddenInPoint:(CGPoint)point
{
[UIView animateWithDuration:0.5 animations:^{
self.center = point;
self.transform = CGAffineTransformMakeScale(0.0001,0.00001);
} completion:^(BOOL finished) {
for (UIView *view in [UIApplication sharedApplication].keyWindow.subviews) {
if ([view isKindOfClass:[XFCoverView class]]) {
[view removeFromSuperview];
}
}
[self removeFromSuperview];
}];
}
原因: 在上面这段代码当中,由于自定义图片之后,当用户点击图片的退出按钮,移除遮盖.此时由于需要移除遮盖,那么如果利用上面这种方法的话,需要将遮盖的头文件导入,此时两个类联系太大了,耦合性太强了,缺少了谁都不行.
二. 解决方案
1.2 什么是耦合性
——所谓耦合性也称块与块,类与类之间的联系,指软件系统结构中各模块间相互联系紧密程度的一种度量。模块之间联系越紧密,其耦合性就越强,模块的独立性则越差。模块间耦合高低取决于模块间接口的复杂性、调用的方式及传递的信息。举个例子吧:写一个功能时尽量多分成好几个方法 在用一个方法把这些方法综合起来,对外就提供这一个方法就好了.
1.3 解耦方式—–Block
具体思路: 我们将需要隐藏的遮盖这段代码保存在Block中,让外界传进来,当需要执行的时候,就直接执行Block中的代码,这样就完美的解决了图片与遮盖之间的联系,降低了耦合度.
1.4 具体做法—–模仿系统自定义一个Block方法
>> 外界给定一个点,让遮盖隐藏到某个位置
模仿系统自定义的代码块:
- (void)hiddenInPoint:(CGPoint)point completion:(void(^)())completion;
方法的实现:
#pragma mark - 图片隐藏
- (void)hiddenInPoint:(CGPoint)point completion:(void (^)())completion
{
[UIView animateWithDuration:0.7 animations:^{
self.center = point;
self.transform = CGAffineTransformMakeScale(0.00001, 0.00001);
} completion:^(BOOL finished) {
completion();
[self removeFromSuperview];
}];
}
原来代码中需要用Block传入的代码:
for (UIView *view in [UIApplication sharedApplication].keyWindow.subviews ) {
//如果view的类型是XFCoverView就移
if ([view isKindOfClass:[XFCoverView class]]) {
[view removeFromSuperview];
}
1.5 让控制器成为代理—–实现代理方法
- (void)popView:(XFPopView *)popView
{
[popView hiddenInPoint:CGPointMake(20, 40) completion:^{
for (UIView *view in [UIApplication sharedApplication].keyWindow.subviews ) {
if ([view isKindOfClass:[XFCoverView class]]) {
[view removeFromSuperview];
}
}
}];
}
具体说明:当调用hiddenInPoint方法的时候,将外界给出的点的坐标,隐藏覆盖在遮盖上的图片,然后当执行到了completion()的时候直接用上面传入的进行赋值,也就是说执行的其实就是(1)中的代码.
(1)
for (UIView *view in [UIApplication sharedApplication].keyWindow.subviews ) {
//如果view的类型是XFCoverView就移除
if ([view isKindOfClass:[XFCoverView class]]) {
[view removeFromSuperview];
}
三. 项目中出现的Bug
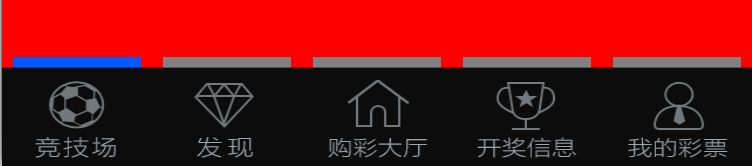
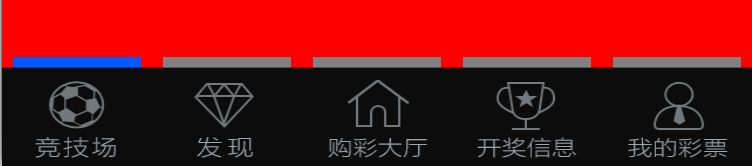
1.Bug1如下图:

出现原因: 由于是自定义的tabBar,但是忘记将系统的tabBar移除,并且将自己自定义的tabBar加在了系统的tabBar中,所以会出现这种情况
解决代码:
[self.tabBar removeFromSuperview];
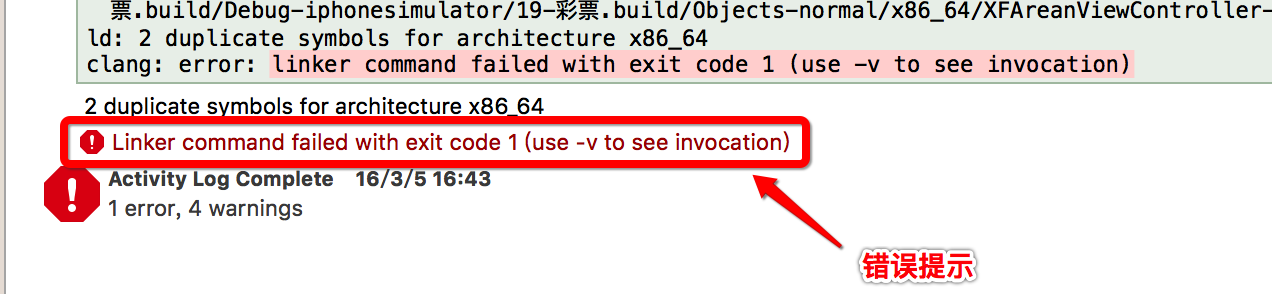
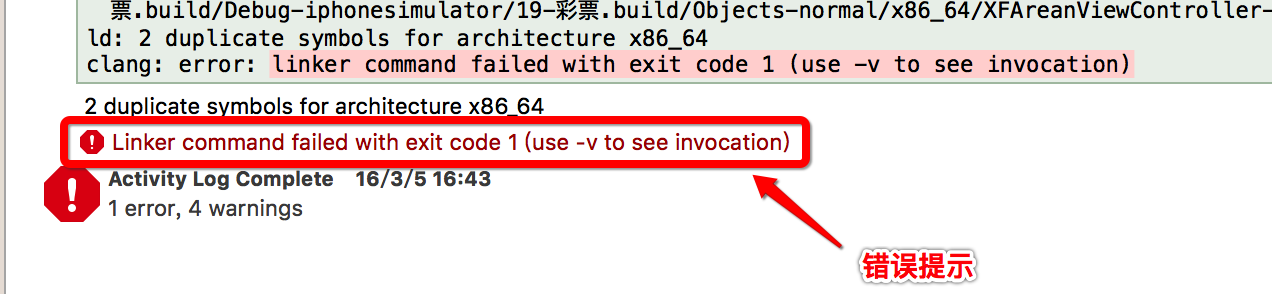
2.Bug2如下图:

出现原因: 有重复的类的文件
解决方法: 直接将重复的文件删除就好
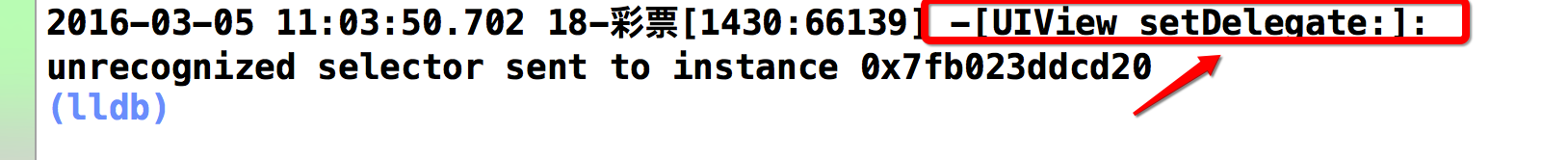
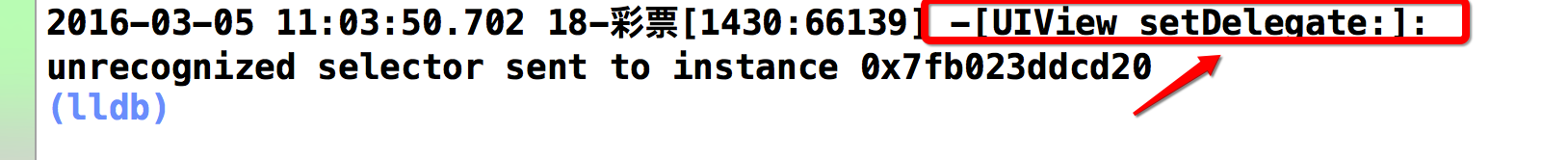
3.Bug3如下图:

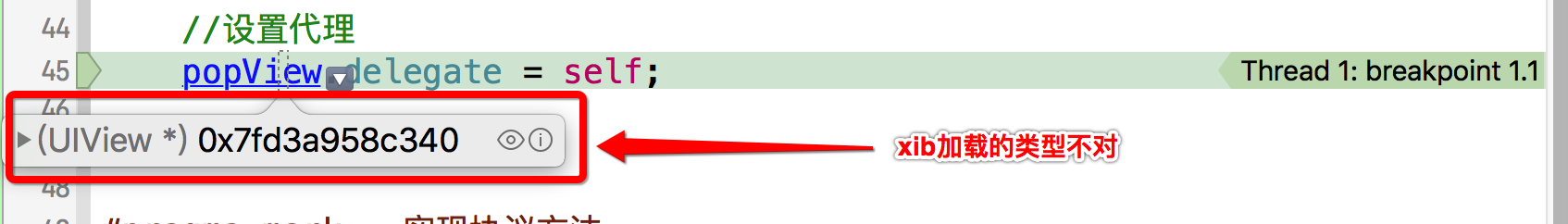
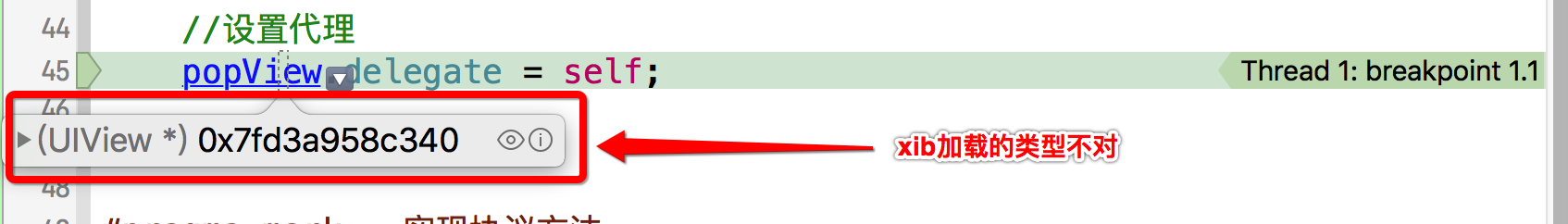
出错原因: 由于在自定义图片的时候用的是Xib文件,这里出错是因为加载Xib的类型不对,本来加载的是XFPopView这种类型的,但是加载了UIView类型
出错代码截图:

解决方法: 绑定Xib的类型为需要加载的类型
四. 结束语
以上仅代表个人观点,如有雷同,纯属巧合.希望大家有问题,直接给我私信,我会为大家一一解决,谢谢!!!!


























 418
418

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








