经历过电脑端网页开发的朋友,在第一进行手机端开发时候,总感觉一头雾水,我也一样,将自己近期来在手机端开发中的问题与解决方法分享,如有不对或更好的方法,请指正。
1.如何让网页在手机端正常显示?而是pc端网页的缩小版
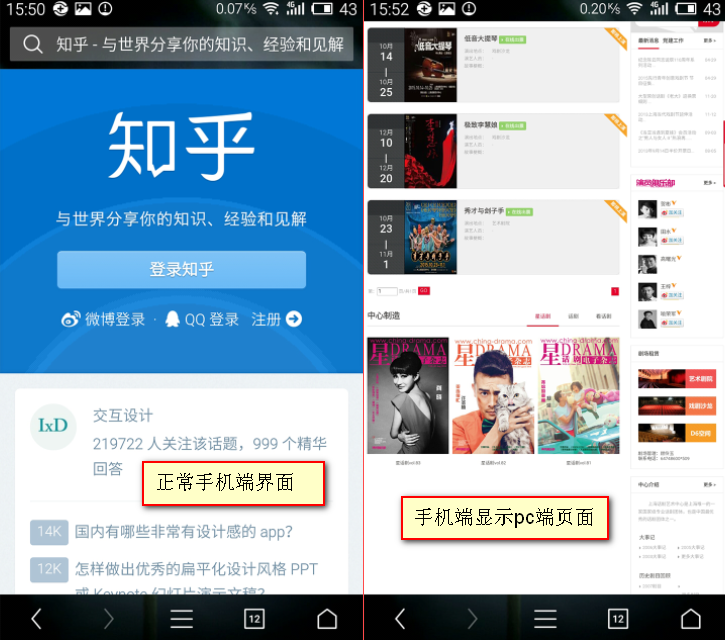
说起来可能有点不生动,用图例说明一下。
如上图,这次可能更醒目了,这个问题导致我们不能正常的取编写手机端的网页代码,这个时候我们就有了解决方法。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta http-equiv="content-Type" content="text/html;charset=UTF-8" >
<meta name="apple-touch-fullscreen" content="YES" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, draggable=no,user-scalable=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="format-detection" content="telephone=no" />
</head>
<body>
</body>
</html>我们只需要在头部添加上面的代码,问题就得以解决。至于代码的详细解释,网上有更详细的解释,聪明的大家相信会懂得,我就不罗嗦了。
2. 如何让手机端网页适配更多的手机?
手机的分辨率问题是手机端开发中的一个大问题,在这里大家一定要区分手机端物理像素和真实像素的区别,根据开发经验,我觉得主流手机物理像素在300-500px之间。但在实际开发中,我们往往是用百分比来布局的,因为手机的分别率是未知的,这个时候我们就可以用百分比轻松搞定好多问题,也就是这样:
.content{
width: 100%;
height: 80px;
}具体的情况还得看实际开发需求。
3.由于手机的性能远远比不上pc,这个时候图片等等一些因素就影响了手机的性能,如何优化呢?
其实不用担心,因为是手机,所以我们可以用HTML5 + CSS3进行开发。这个时候推荐大家一种东西,叫做字体图标iconfont ,我们可以在这里找到我们需要的图片阿里矢量图;但是我们又会发现一个问题,如果我们图片过多了怎么办,多个图片是不利于我们开发的,多个名字,也不利于维护。于是出现了更好的方法。字体图标。
这个轻量级的,而且不会失真的图片,关键是挺美观,是不是很~(≧▽≦)/~。
用css将他引进来
@font-face {
font-family: 'iconfont';
src: url('../../iconfont/menu/iconfont.eot'); /* IE9*/
src: url('../../iconfont/menu/iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../../iconfont/menu/iconfont.woff') format('woff'), /* chrome、firefox */
url('../../iconfont/menu/iconfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('../../iconfont/menu/iconfont.svg#svgFontName') format('svg'); /* iOS 4.1- */
}
.iconfont{
font-family: "iconfont";
font-style: normal;
color: #fff;
}然后html代码中运用就行了
<i class="iconfont"></i>于是就出现了美丽的图标,关键是一次引用,多次调用哦。好多图片的问题一下集中解决。
似乎没了,有了新的总结在更新吧……























 4560
4560

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








