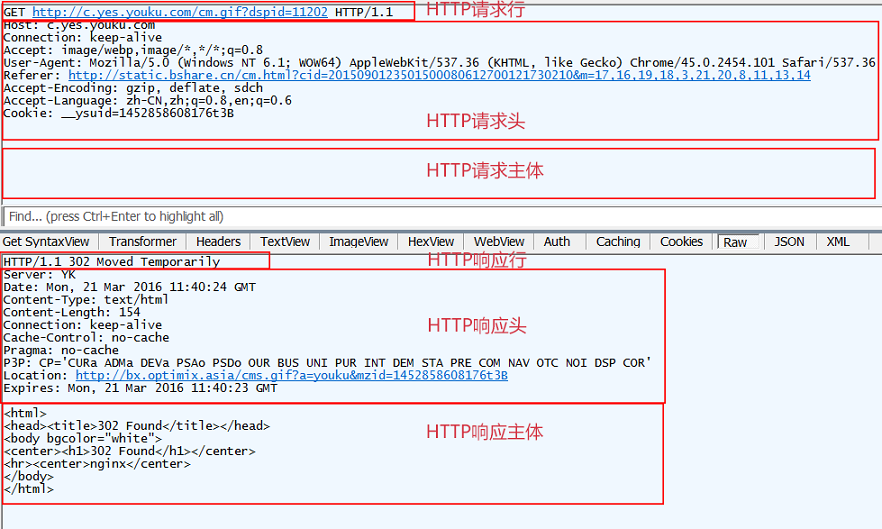
1. HTTP结构
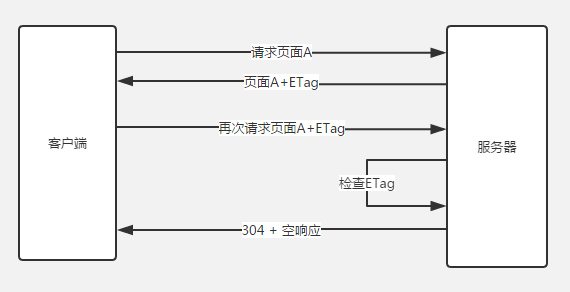
2. ETag 和 Last-Modified 区别———–>Web缓存实现方式 更多详见这篇博客
ETag:服务器端响应,根据实体内容生成一段hash字符串(例:“afnhfs1245fds”),标识资源的状态
http报文字段解释:
- 响应 ETag:“afnhfs1245fds”
- 请求 If-None-Match:“afnhfs1245fds”
Last-Modified:服务器端返回的文件最后修改时间
http报文字段解释:
- 响应 Last-Modified:“Fri, 05 Jun 2015 08:50:09 GMT”
- 请求 If-Modified-Since:“Fri, 05 Jun 2015 08:50:09 GMT”
区别:
a、某些服务器不能精确得到资源的最后修改时间,这样就无法通过最后修改时间判断资源是否更新
b、如果资源修改非常频繁,在秒以下的时间内进行修改,而Last-modified只能精确到秒
c、一些资源的最后修改时间改变了,但是内容没改变,使用ETag就认为资源还是没有修改的。
d(自己的理解)、用Last-Modified只能标识文件修改时间,用ETag可以标识文件其他方面
3. 跨域资源共享(CORS)HTTP头
HTTP请求 Origin:http://www.varme.cn/
HTTP响应 Access-Control-Allow-Origin:http://www.varme.cn/
如果没有该HTTP响应头,则表明不允许跨域
4. Fiddler代理模式(proxy)
- 流模式(stream),实时返回服务器数据
- 缓冲模式(buffer),http请求所有的数据都准备好之后,才把数据返回客户端
























 611
611

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








