父组件向子组件传递消息

<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
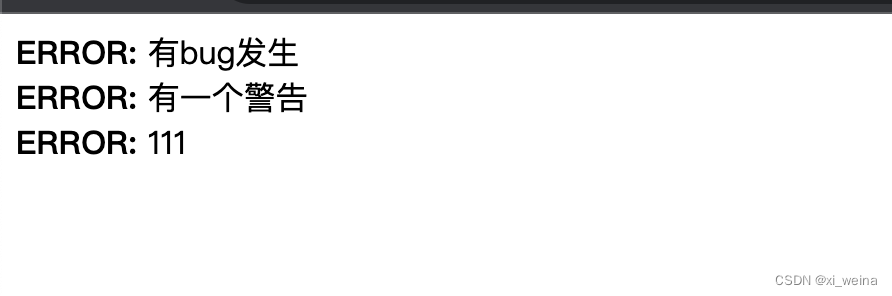
<alert-box>有bug发生</alert-box>
<alert-box>有一个警告</alert-box>
<alert-box></alert-box>
</div>
<script src="js/vue.js"></script>
<script>
//子组件向父组件传递值
Vue.component('alert-box',{
template: `
<div>
<strong>ERROR:</strong>
<slot>默认内容</slot>
</div>`
})
var vm = new Vue({
el: '#app',
data: {
}
})
</script>
</body>
</html>





















 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








