本系列介绍使用Silverlight制作游戏特效的方法,本文主要介绍人物光环效果。
本文承接上一篇文章:SIlverlight游戏特效开发(一):制作人物光环效果(http://blog.csdn.net/xiahn1a/article/details/42679491)
上一篇文章主要讲述的是制作静态的光环效果的方法,本文讲述怎样让光环动起来。
先展示一下动起来以后的样子,由于CSDN博客无法直接上传和运行SIlverlight程序,所以将效果以gif图片的形式展现。
可以看出,效果图中紫色光圈在旋转,蓝色光圈在上下运动。红绿蓝三个光带也在上下运动。
现在分别介绍实现方法:
1. 紫色光圈旋转
做这个的时候一定要注意。紫色圆环是由多个控件组成的,将这些控件放入一个grid,并设置grid的projection属性,可以实现透视效果。
此时如果还需要添加旋转动画效果,还需要再套一层grid。将外层的grid用于设置projection,内层的grid用于动画制作。这个顺序不能弄反,也不能只用1个grid,这样做出的动画效果可能会很奇怪。
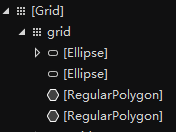
控件结构如下图所示(由两次grid包裹):
制作动画,添加一个新的storyboard:
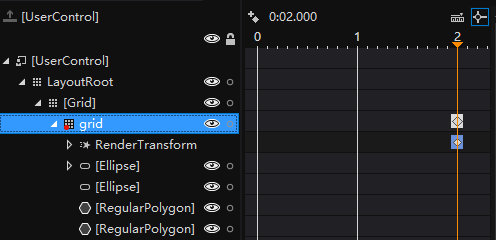
对于内层的grid,选定2秒钟以后的帧:
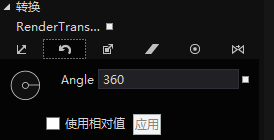
更改其旋转角:
选定StoryBoard的名字,将RepeatBehavior改为forever,表示循环播放。
这样紫色光圈的动画就制作完成了。
2. 制作蓝色光圈上下运动
方法就是类似的了,先建立StoryBoard,也是切换到第2秒指示的帧。此时只需要移动蓝色光圈的位置即可。
这样就可以自动生成一个平移动画。
还是选定StoryBoard的名字,将RepeatBehavior改为forever。
红绿蓝三色光带的上下移动与蓝色光圈上下移动的方法相同,就不再介绍了。
可以在这个地址下载到本文对应的工程(版本:VS2015)
(资源上传中...)



























 230
230

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








