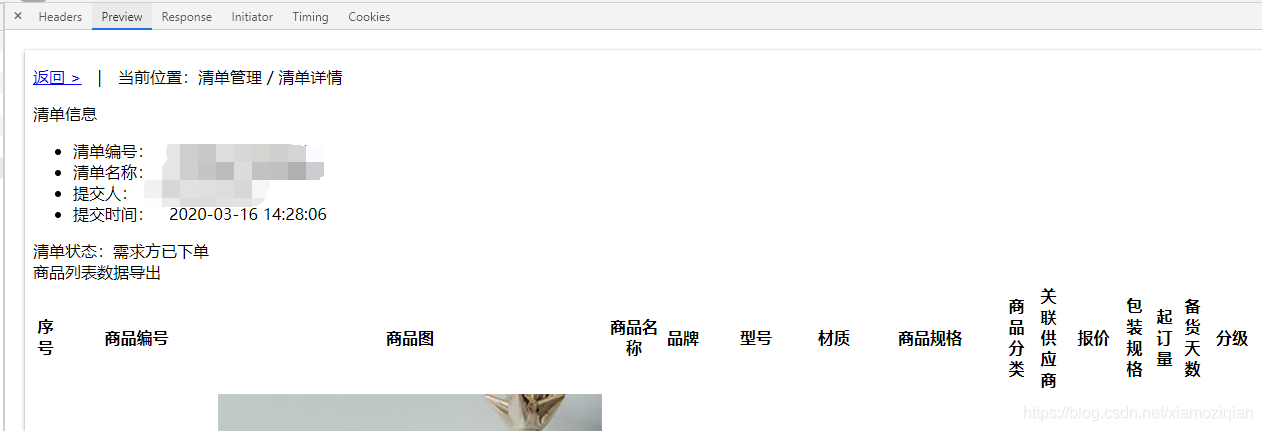
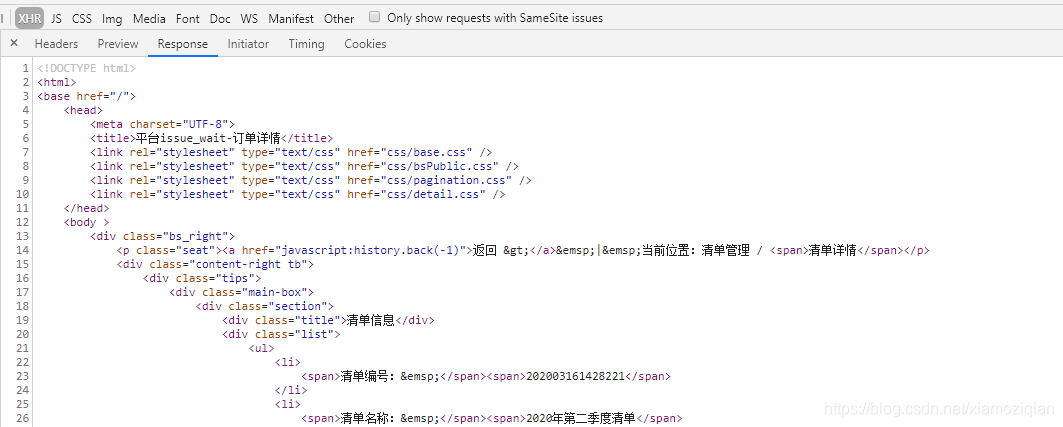
今天项目中遇到了这样一个问题,点击按钮请求接口时返回的是整个html代码。


这时候需要将返回的结果(这里是代码)显示到后台管理的页面中。百度了一些,有的说重写整个页面的,还有说用jquery解析返回的html数据的。尝试了解析html数据的,由于数据量太大,字符串拼接太麻烦,果断放弃了。
这时候想到了一个另辟蹊径的方法,由于之前的前端做的从清单列表到该清单详情页,就没有请求接口,而是直接采用链接跳转的方式,直接打开的该页面。于是这里突发奇想,试了一下点击的时候不请求接口,直接把参数连接到接口路径后,用
window.location.href = '/item/goodsIteamList/issue_wait/' + lid + '?checked=' + val;
问题成功解决。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








