本文不是复制粘贴互联网资源,转载说明一下出处。
本文作者:山茶树和葡萄树
本文链接:http://blog.csdn.net/xianghongai/article/details/50328587
废话:因为搜索引擎结果的前几篇不严谨存在谬误,故某作此篇,无明显错误,放心阅览。
一、iOS
资料来源:苹果官方 《iOS Human Interface Guidelines》- Icon and Image Design - Icon and Image Sizes
看完下面某做的几张图,理应知晓了。
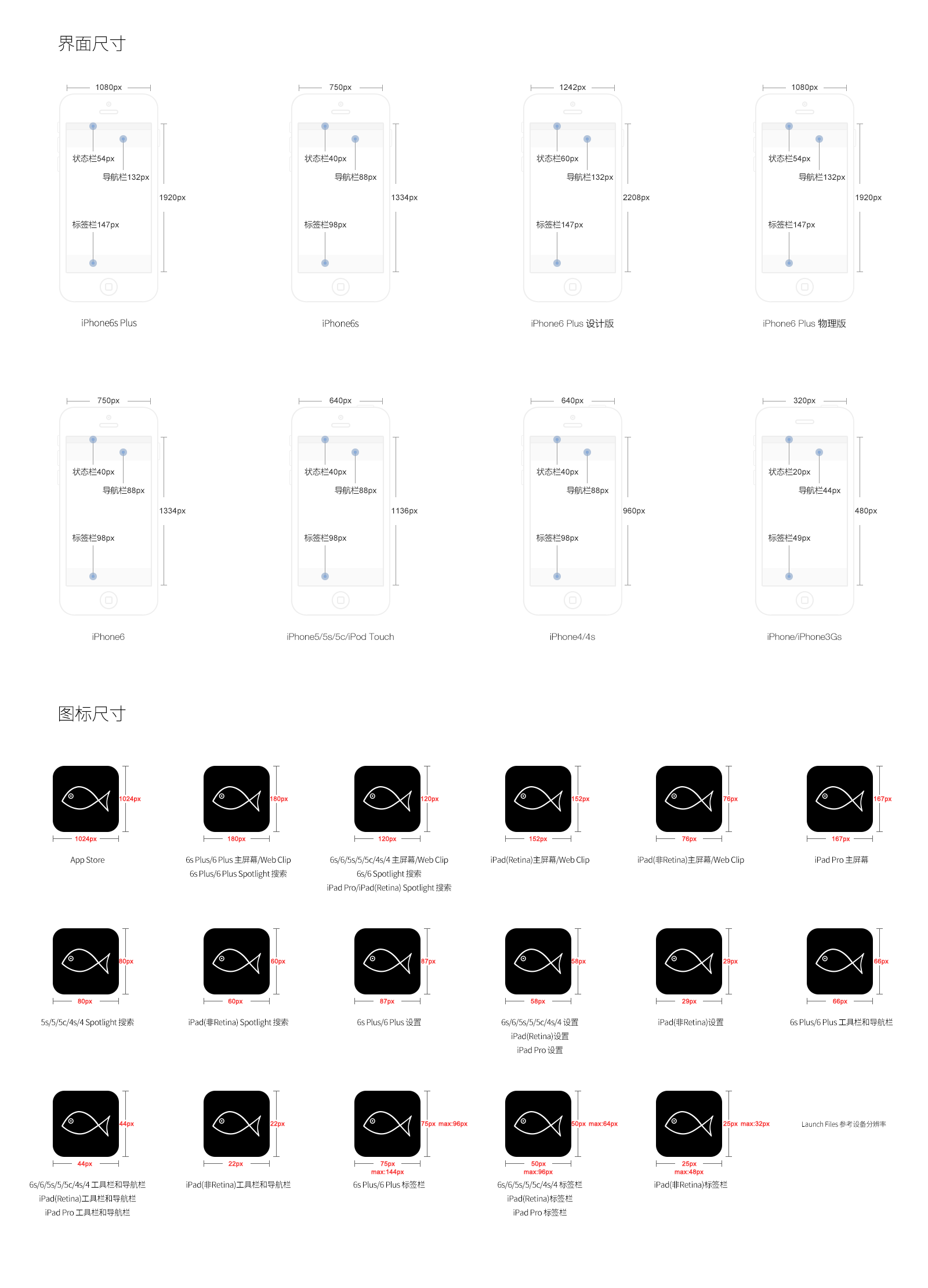
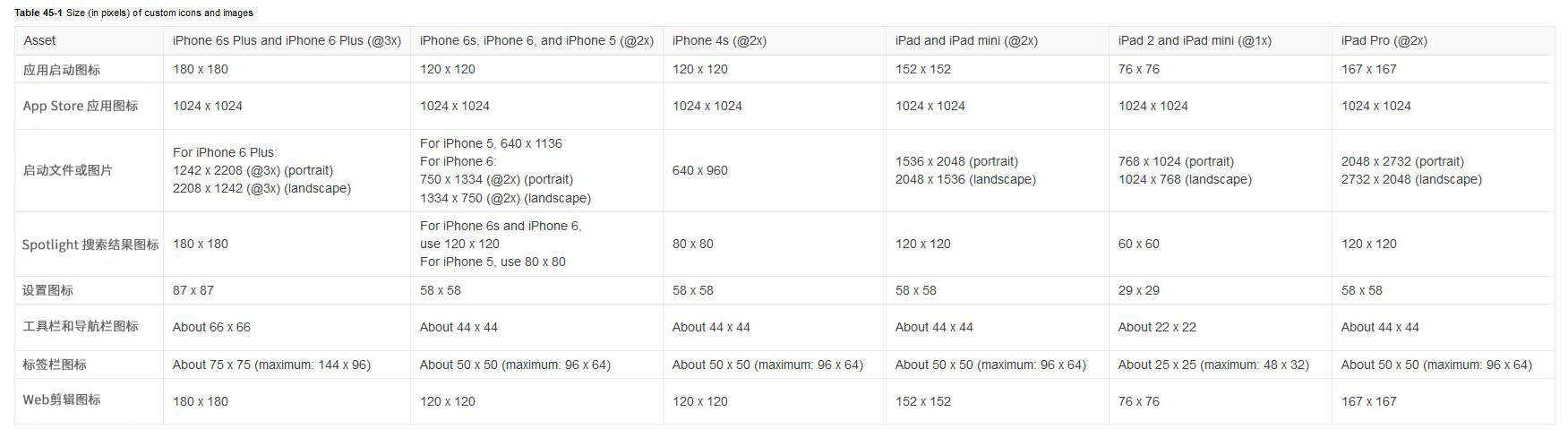
1、应用图标、App Store的应用图标、启动文件或图片、焦点搜索结果图标、设置图标、工具栏和导航栏图标、标签栏图标、Web剪辑图标
(鼠标右键 - 查看图片)
(鼠标右键 - 查看图片)
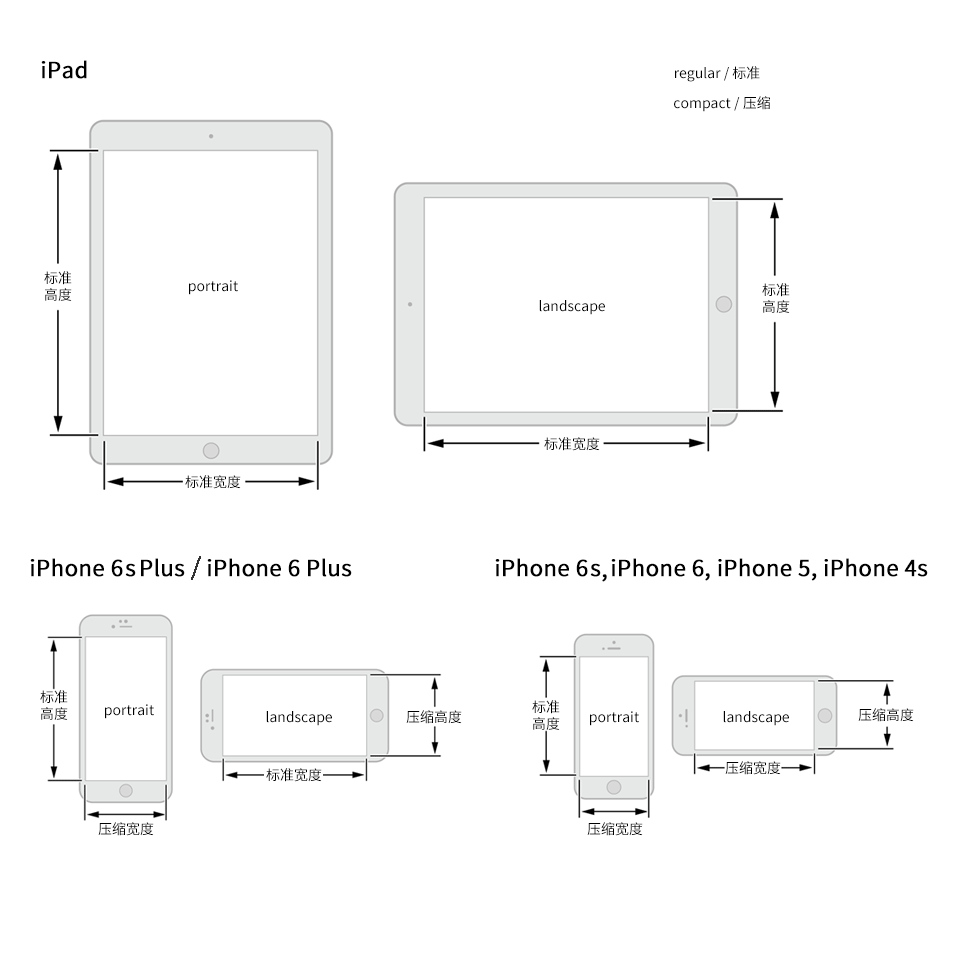
2、设备的自适应性
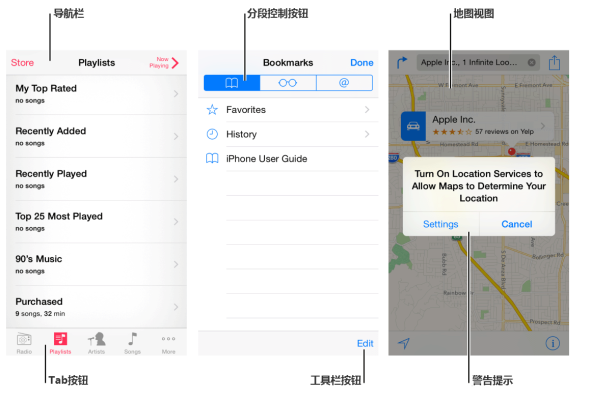
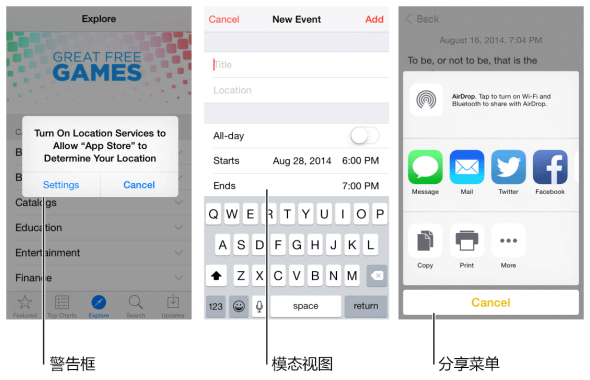
3、APP分解
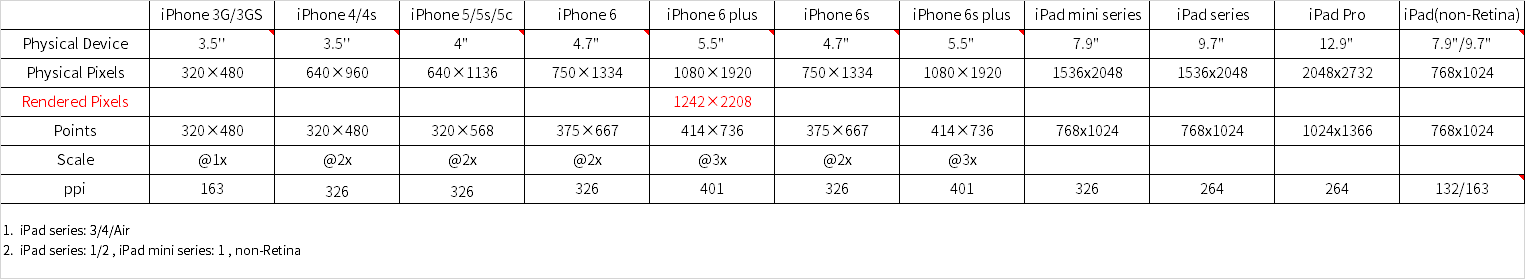
4、设备尺寸、解析度(物理像素)、逻辑点、缩放、ppi
(鼠标右键 - 查看图片)
---
二、Android
240 320 480 720 800 1080 1280 1920 2160 3840
\__LDPI__/ \__MDPI__/ \__HDPI__\__/ \ / / \__XXXHDPI__/
\______XHDPI__\___/ /
\__XXHDPI__/ ldpi(低)~120dpi
mdpi(中)~160dpi
hdpi(高)~240dpi
xhdpi(超高)~320dpi
xxhdpi(超超高)~480dpi
xxxhdpi(超超超高)~640dpi
说明 Android 如何将实际尺寸和密度粗略地 对应到通用的尺寸和密度(数据并不精确)
超大屏幕至少为 960dp x 720dp
大屏幕至少为 640dp x 480dp
正常屏幕至少为 470dp x 320dp
小屏幕至少为 426dp x 320dp



























 387
387

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








