- 问题描述
很多时候我们使用fragment都是在viewpager里面嵌套fragment,或者activity下面一个选择标签,在一个container里面添加要切换的几个fragment,这个时候各个fragment之间的切换,他们的生命周期怎样变化呢,下面我们一起来研究下。 - 解决方案
fragment嵌套在viewpager里面
这个demo是我在csdn上面down下来的,这里贴出原作者。(http://blog.csdn.net/u013758734/article/details/29848117)
我们在四个fragment里面各个生命周期方法都添加日志输出。
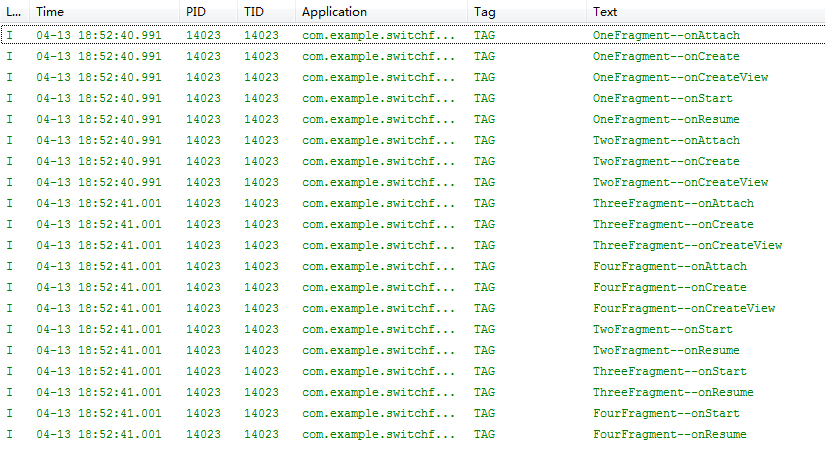
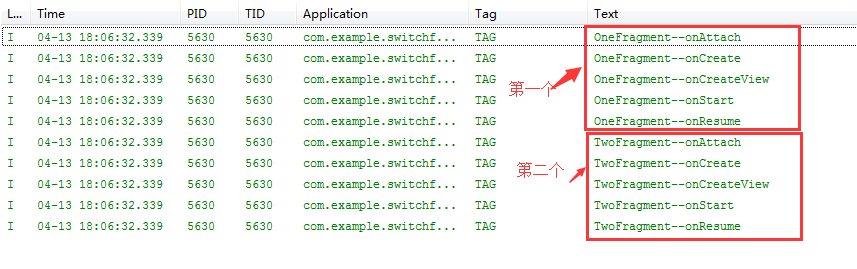
- 当第一次打开demo我们查看日志输出
我们发现OneFragment和TwoFragment的五个生命周期方法依次执行。理解:因为viewpager实际会把左右两页都缓存好,默认缓存2页。而此时TwoFragment实际已经准备好了,只是在屏幕的右侧未出现而已。 - 当我们由OneFragment滑倒TwoFragment
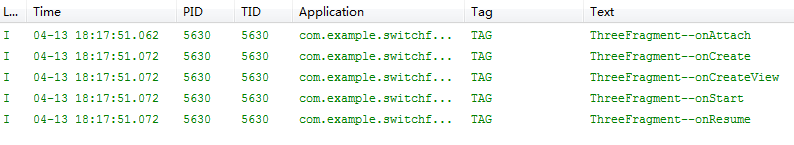
我们发现ThreeFragment走了5个生命周期方法,而OneFragment没有变化。理解:viewpager会把左右两页缓存好,所以OneFragment没有变化,只是加载了ThreeFragment。 - 当我们由TwoFragment滑倒ThreeFragment
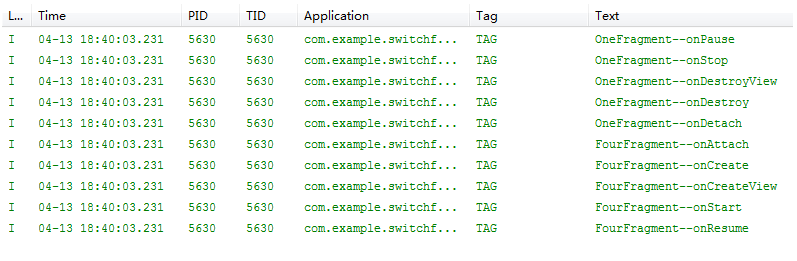
我们发现OneFragment先被销毁,然后FourFragment被加载。理解:viewpager会把左右两页缓存好,当在第三页的时候,那么只缓存了第二页和第四页。
看了这三个应该可以知道又ThreeFragment滑倒FourFragment怎么变化的吧,TwoFragment会被销毁。
总结:viewpager默认会把左右两页缓存好,那么已经缓存好了的生命周期都是一样的,而且生命周期都会在同一个状态。
既然默认viewpager是缓存两页,那肯定有设置缓存页数的方法啊,就是:
mViewPager.setOffscreenPageLimit(3);这里有4页,那么需要缓存3页。当设置了这个方法,我们再看看,进入demo:

我们会发现,FourFragment也直接缓存好了,这和理论是一致的,至于什么周期的顺序大家可以自己理解。然而无论这4页怎么滑,生命周期都没变化,那么这里又衍生了一个问题,当我进入第一页的时候,就把其他几页都加载了,这样一下就加载很多资源,怎么优化这个问题呢。这个我们下面再讨论。我们先看看这个viewpager被activity遮挡,退出时候变化。
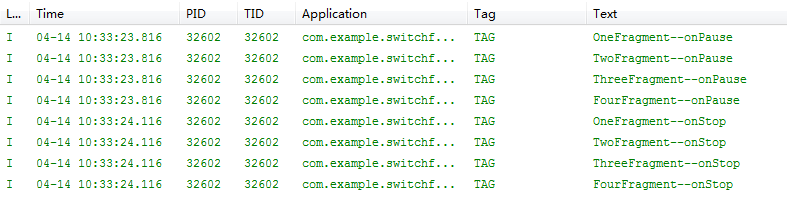
- 当按了home键,画着被其他的activity(不包括dialog,activitydialog)遮挡
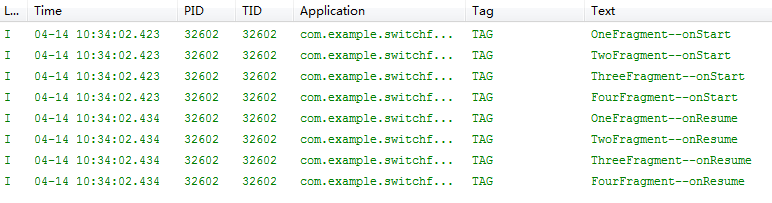
理解:这种情况下其生命周期随着activity一起变化,而且所有的fragment的生命周期一致。 - 重新进入demo
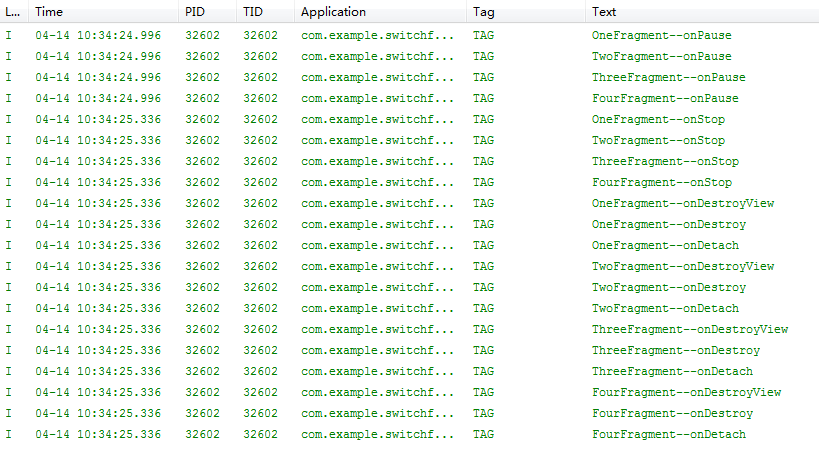
- 退出demo
上面讲了这么多,分析了viewpager嵌套fragment其生命周期变化,当我们设置了setOffscreenPageLimit(3)这之后,进入这个viewpager,所有的fragment都会全部进入onresume状态,相当于将所有的数据一下加载完毕,当我们有很多页或者很多数据时,对应用的负担很大,怎样处理这个问题呢。
fragment为我们提供了setUserVisibleHint(boolean isVisibleToUser)方法
我们在每个fragment里面添加这个方法,如
@Override
public void setUserVisibleHint(boolean isVisibleToUser) {
if (isVisibleToUser) {
Log.i("TAG", "OneFragment--setUserVisibleHint");
}
super.setUserVisibleHint(isVisibleToUser);
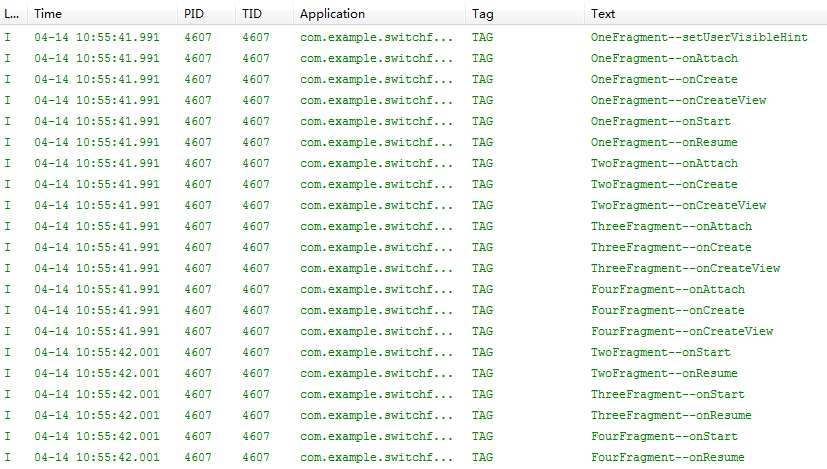
}当我们进入demo时

发现第一个执行的就是setUserVisibleHint方法,理解:这个方法是当fragment出现在屏幕时,isVisibleToUser参数才会置true,所以我们是不是可以很好的利用这个方法呢,我们可以在这个方法里面写加载数据的方法。
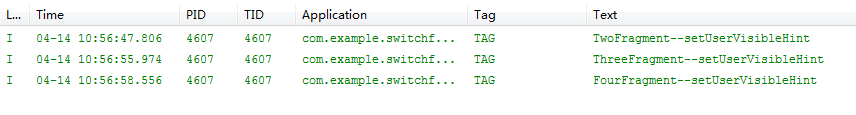
依次进入其他几个fragment,其setUserVisibleHint方法会被依次执行
总结:遇到viewpager里面嵌套fragment时候,setUserVisibleHint和setOffscreenPageLimit方法可以配合着使用,这样最大化的优化这个模块。
以上讲的是viewpager里面嵌套fragment的时候,当在一个container里面添加要切换的几个fragment,这个时候各个fragment之间的切换,这个时候生命周期怎样变化呢,我们先贴一段在一个container里面设置几个fragment的写法的代码。
FragmentTransaction transaction = fragmentManager.beginTransaction();
hideFragments(transaction);
switch (index) {
case 2:
if (myInfoFragment == null) {
myInfoFragment = new MyInfoFragment();
transaction.add(R.id.content, myInfoFragment);
} else {
transaction.show(myInfoFragment);
}
break;
case 0:
if (pharmacistFragment == null) {
pharmacistFragment = new PharmacistFragment();
transaction.add(R.id.content, pharmacistFragment);
} else {
transaction.show(pharmacistFragment);
}
break;
case 1:
if (findFragment == null) {
findFragment = new FindFragment();
transaction.add(R.id.content, findFragment);
} else {
transaction.show(findFragment);
}
break;
default:
break;
}
transaction.commit();这样写法和viewpager嵌套fragment的生命周期差不多,唯一区别就是,当进入第一页的时候,默认不会一下就把其他两页缓存好(当然你也可以这样写),当进入其他两页,缓存好了后,其生命周期变化就完全一致了,所有的fragment的生命周期都在一个状态。当然,也要配置着setUserVisibleHint方法使用,优化这个模块。具体的demo演示,我就不做了,大家可以自己动手。
有什么疑问欢迎留言
付源码http://download.csdn.net/detail/xiangxi101/9490794
/**
* --------------
* 欢迎转载 | 转载请注明
* --------------
* 如果对你有帮助,请点击|顶|
* --------------
* 请保持谦逊 | 你会走的更远
* --------------
* @author css
* @github https://github.com/songsongbrother
* @blog http://blog.csdn.net/xiangxi101
*/






























 458
458

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








