我的工程代码在这里,持续更新中
欢迎交流,谢谢
https://github.com/MartinLi89/WanHarmony
Partial <Type>
新定义 一个类型,将所有属性变为可选的类.
class TextTS {
a: string = "1"
b: string = "2"
c: string = "3"
}
//1 Partial <Type>新定义 一个类型,将所有属性变为可选的类
type PartialTextTs = Partial<TextTS>
let test2: TextTS = {
//报错 ,说明属性必填
a: "1",
b: "2",
c: "3"
}
let test1: PartialTextTs = {
//正常,说明属性可选
}
Required <Type>
新定义 一个类型,将所有属性变为必选的类
//1.1 Required
type Person = Required<TextTS>
let test3: Person = {
a : "1",
b : "2",
c : "3"
}
Readonly<Type>
新定义 一个类型, 将所有属性变为只读的类
//2Readonly <Type> 新定义 一个类型, 将所有属性变为只读的类
type ReadonlyTextTs = Readonly<TextTS>
let testReadonly: ReadonlyTextTs = {
a: "1",
b: "2",
c: "3"
}
let test12: TextTS = {
a: "1",
b: "2",
c: "3"
}
testReadonly.a = "f" //报错,说明只读
test12.a = "f"
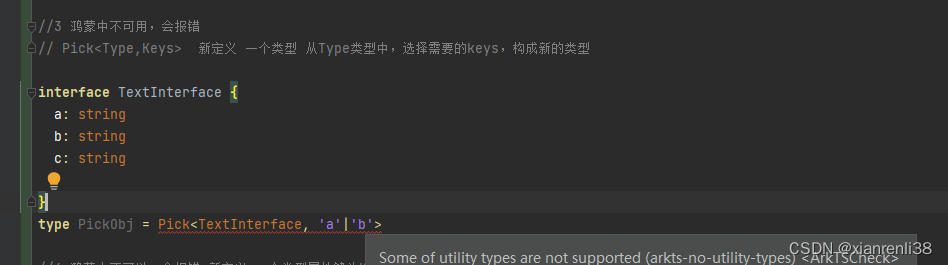
Pick<Type,Keys>
新定义 一个类型 从Type类型中,选择需要的keys,构成新的类型
这是不支持么,居然报错
Some of utility types are not supported (arkts-no-utility-types) <ArkTSCheck>

如此写,就不会报错了

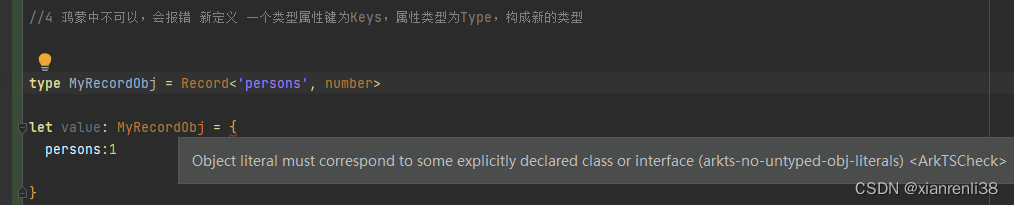
Record<Keys,Type>
新定义 一个类型属性键为Keys,属性类型为Type,构成新的类型 居然报错
Object literal must correspond to some explicitly declared class or interface (arkts-no-untyped-obj-literals) <ArkTSCheck>

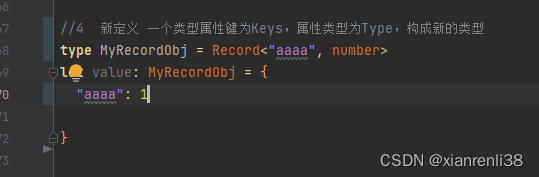
如此写是正常的,所以在此处需要注意ke的类型和使用方式哦~






















 883
883

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








