我的demo 地址
https://github.com/MartinLi89/WanHarmony
鸿蒙offset position translate区别
用法:
Image($r('app.media.ic_public_cart'))
.width(48)
.height(60)
.offset({
y: -100
})
.position({//使用后,组件不会占用原来的位置,打破父类容器的占位关系
y: -10
})
.translate({
y: -10
})
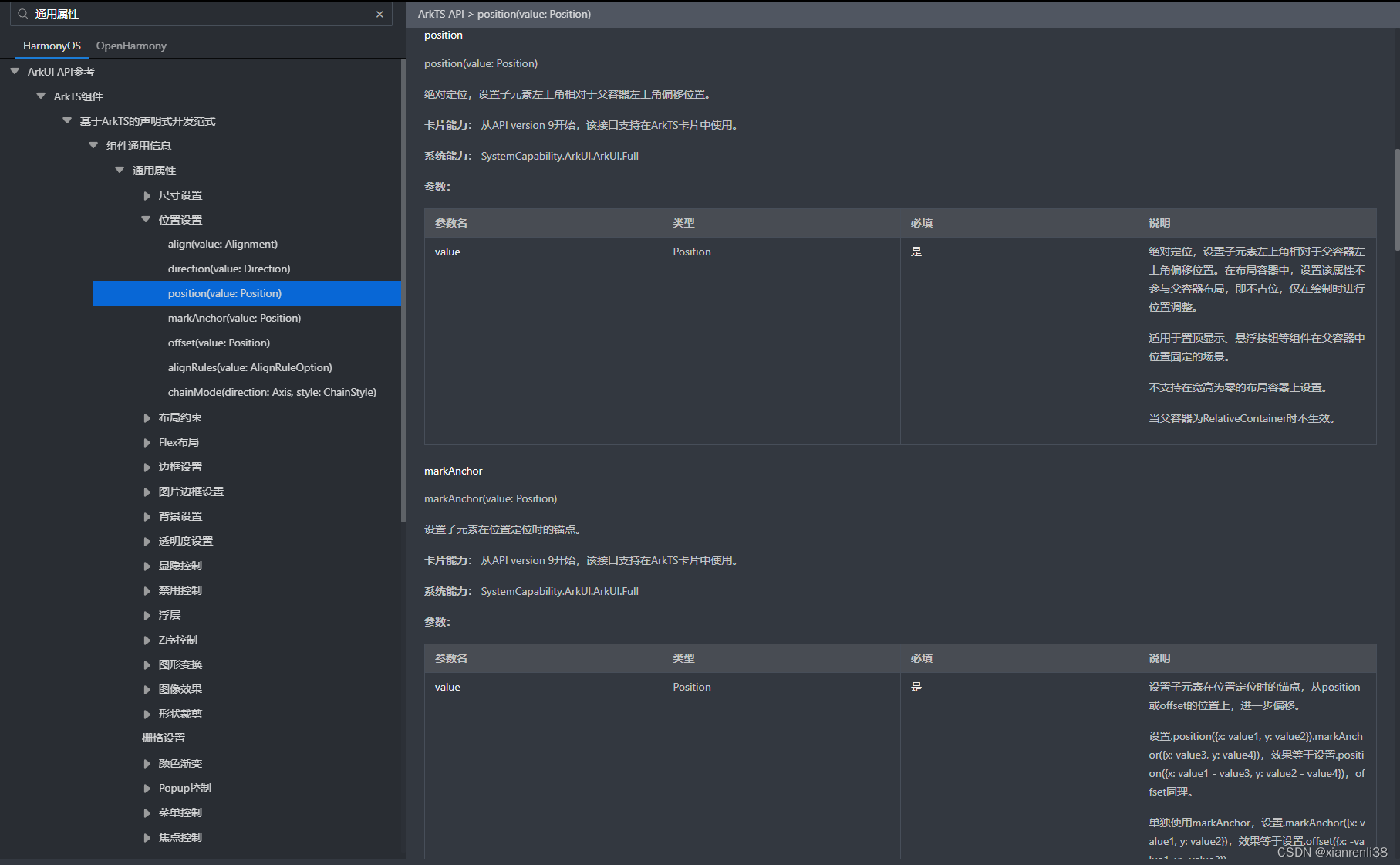
position
绝对定位,设置子元素左上角相对于父容器左上角偏移位置。在布局容器中,设置该属性不参与父容器布局,即不占位,仅在绘制时进行位置调整。
适用于置顶显示、悬浮按钮等组件在父容器中位置固定的场景。
不支持在宽高为零的布局容器上设置。
当父容器为RelativeContainer时不生效。

使用后,组件不会占用原来的位置,打破父类容器的占位关系
其优先级高于offset 和 translate 和声明时的先后顺序无关,
静态页面中,只要有这个属性,另外两个属性就没啥用
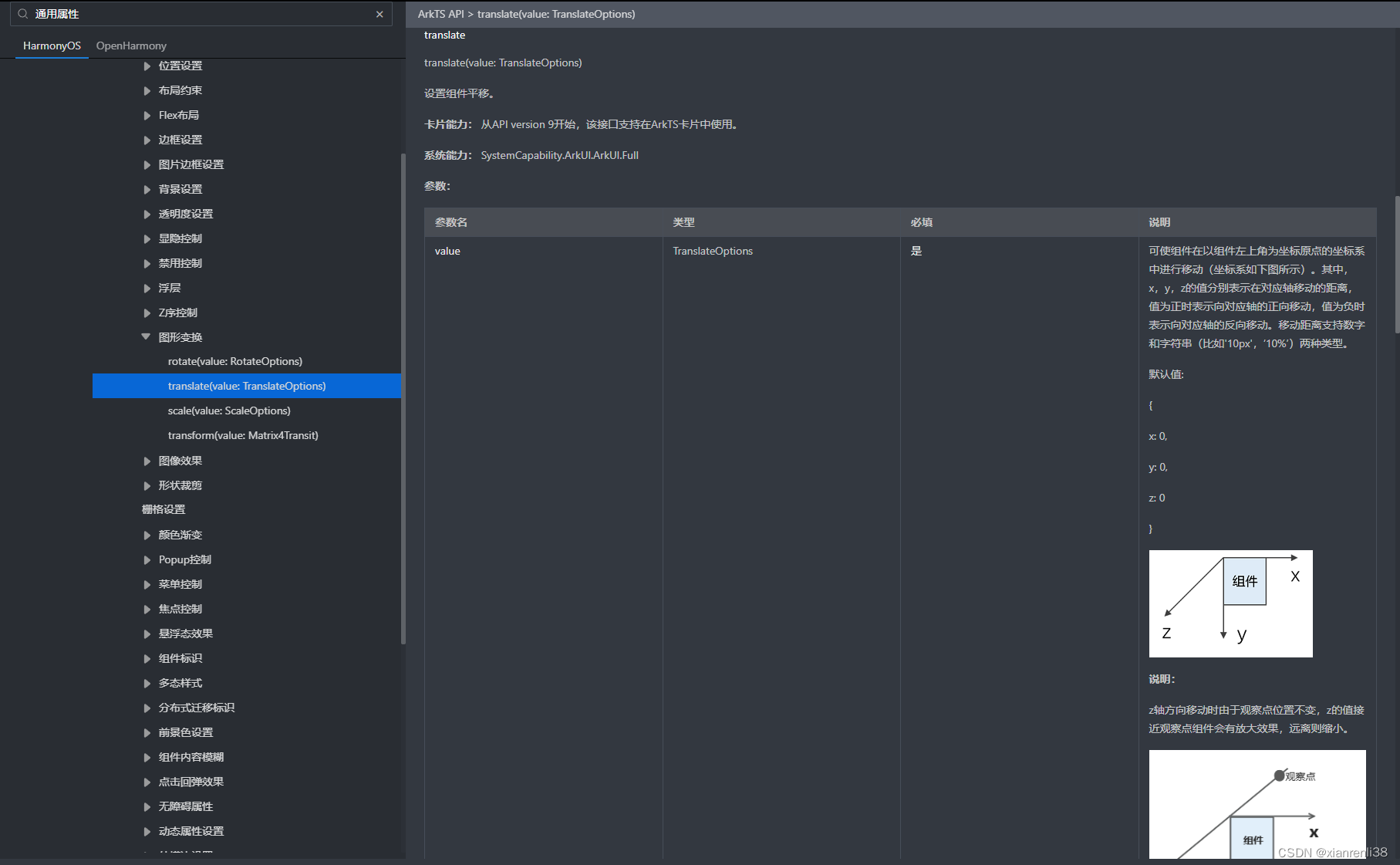
translate
translate 可以设置x,y,z 3D属性,其他两个不可以
可使组件在以组件左上角为坐标原点的坐标系中进行移动(坐标系如下图所示)。其中,x,y,z的值分别表示在对应轴移动的距离,值为正时表示向对应轴的正向移动,值为负时表示向对应轴的反向移动。移动距离支持数字和字符串(比如’10px’,‘10%’)两种类型。

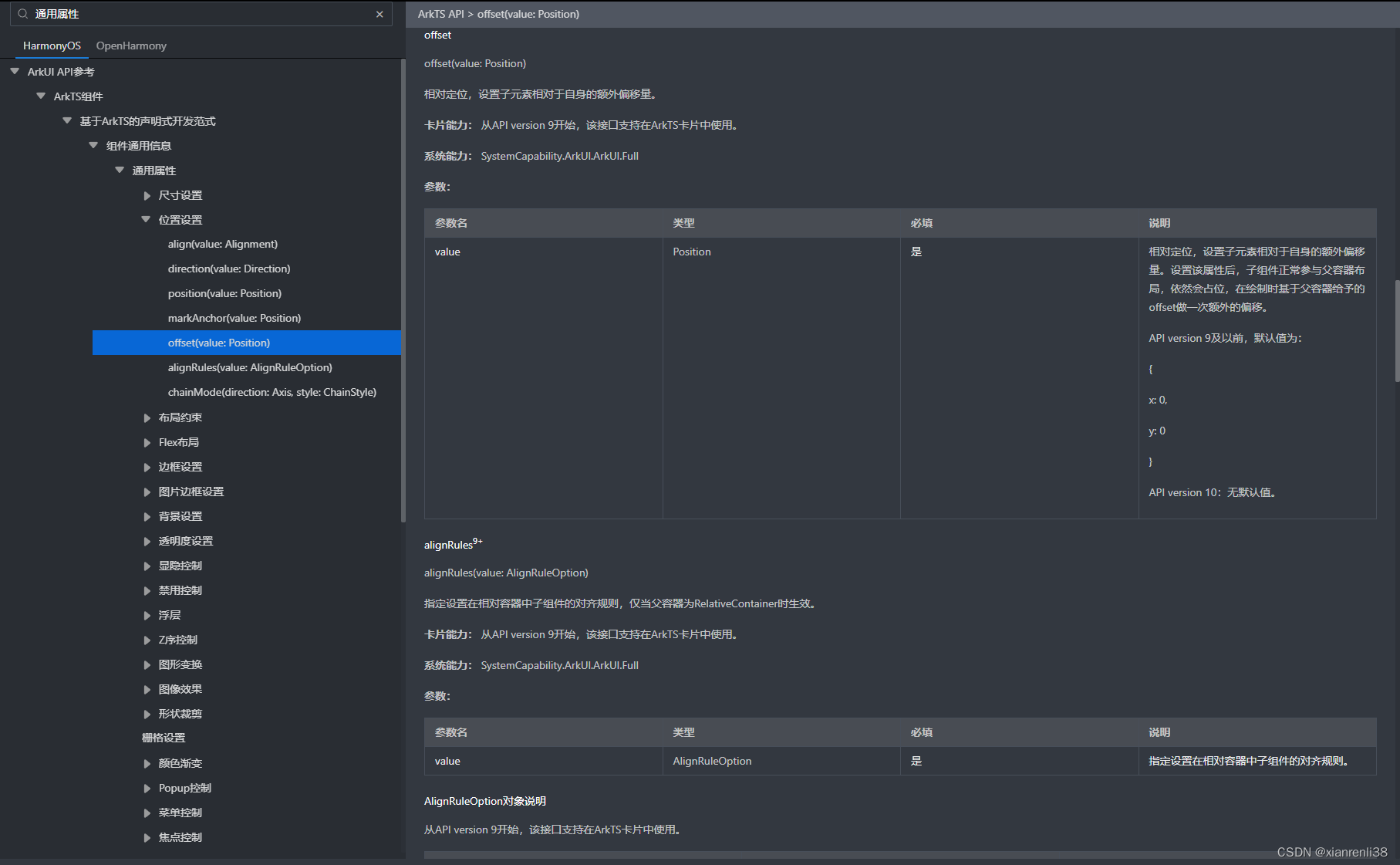
offset
相对定位,设置子元素相对于自身的额外偏移量。设置该属性后,子组件正常参与父容器布局,依然会占位,在绘制时基于父容器给予的offset做一次额外的偏移。

offset和position是脱标不脱标的2d
position,translate可以做动画使用,如果三个属性同时设置,offset的属性不生效。





















 856
856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








