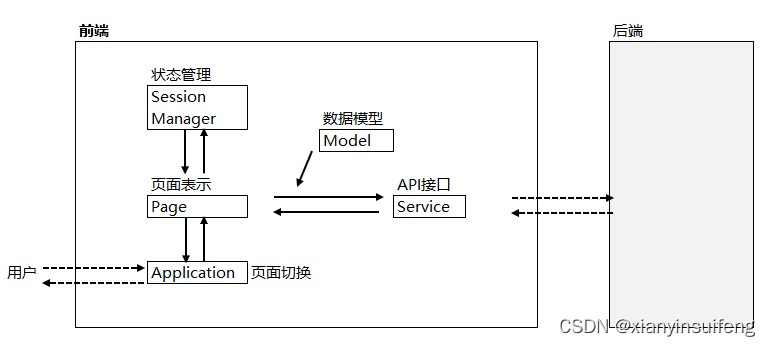
前面介绍了很多,但是让我们从本章开始实现 WTS。 在本章中,我们将实现所有页面的公共部分:SessionManager、MockDB、Model 和 Application。

SessionManger 与 Streamlit 会话交互。 在WTS中,我们的目标是使代码清晰,SessionManager负责读写st.session_state数据。
MockDB是本地准备的DB(在Streamlit运行的环境中)而不是后端。 在本章中,我们将定义连接数据库的接口。
应用程序切换页面显示。 正如已经提到的,Streamlit 的原始功能无法处理多个页面。 因此,我们会让Application负责让它看起来像有多个页面。 此外,通过在侧边栏中提供选择框,您可以在页面之间切换。
SessionManager
与 st.session_state 的数据交换可以如下完成
# 读取
st.session_state.key
st.session_state["key"








 订阅专栏 解锁全文
订阅专栏 解锁全文















 952
952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










