如何在Ubuntu上搭建WordPress网站,并公网可访问 4-17
系列文章
- 如何在Ubuntu上搭建WordPress网站,并公网可访问 1-17
- 如何在Ubuntu上搭建WordPress网站,并公网可访问 2-17
- 如何在Ubuntu上搭建WordPress网站,并公网可访问 3-17
- 如何在Ubuntu上搭建WordPress网站,并公网可访问 4-17
- 如何在Ubuntu上搭建WordPress网站,并公网可访问 5-17
- 如何在Ubuntu上搭建WordPress网站,并公网可访问 6-17
- 如何在Ubuntu上搭建WordPress网站,并公网可访问 7-17
- 如何在Ubuntu上搭建WordPress网站,并公网可访问 8-17
- 如何在Ubuntu上搭建WordPress网站,并公网可访问 9-17
- 如何在Ubuntu上搭建WordPress网站,并公网可访问 10-17
- 如何在Ubuntu上搭建WordPress网站,并公网可访问 11-17
- 如何在Ubuntu上搭建WordPress网站,并公网可访问 12-17
- 如何在Ubuntu上搭建WordPress网站,并公网可访问 13-17
- 如何在Ubuntu上搭建WordPress网站,并公网可访问 14-17
- 如何在Ubuntu上搭建WordPress网站,并公网可访问 15-17
- 如何在Ubuntu上搭建WordPress网站,并公网可访问 16-17
- 如何在Ubuntu上搭建WordPress网站,并公网可访问 17-17
上一篇:
在之前的几篇文章中,我们在Ubuntu系统内安装了建立动态网页必备的WordPress、Mysql数据库等软件,并在Mysql服务器上成功设置了与本地WordPress连接的数据库,但距离我们真正建立属于自己的网站仍有一定距离,因此我们还需要继续进行设置。现在,我们就继续我们的自建网站之路。
在WordPress和Mysql数据库安装设置完毕后,我们就可以进行下一步,也就是对我们安装的WordPress进行简单的测试。此时我们打开Ubuntu自带的浏览器。并输入本地地址“localhost”

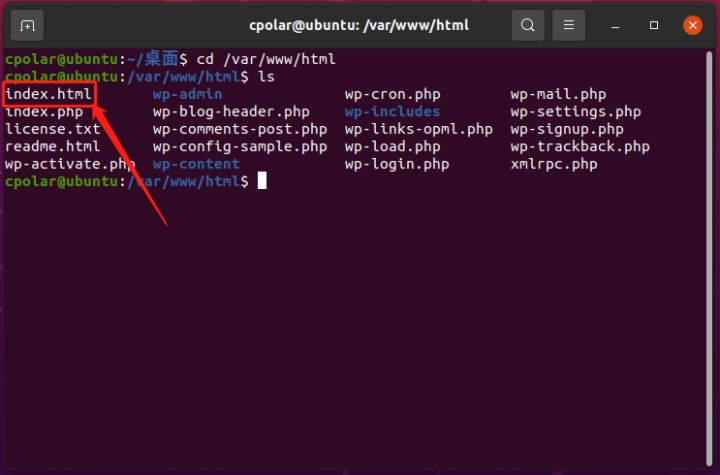
但奇怪的是,并没有出现我们预料中的wordpress语言设置界面,这时我们需要返回系统终端,输入命令“cd /var/www/html”,打开本地html目录,并输入“ls”命令,复查wordpress是否存入该目录下。

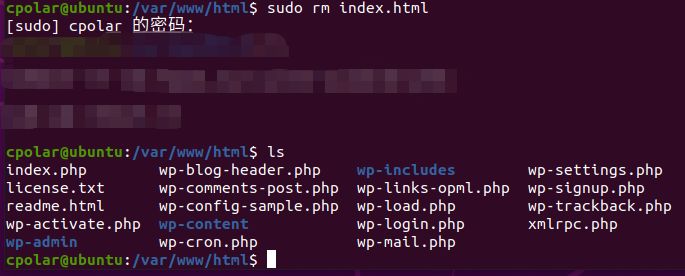
从系统显示结果看,我们确实将wordpress文件存入html文件夹里,但该文件夹多了一个index.html文件,正是这个文件让浏览器没有出现wordpress页面,因此我们输入命令“rm index.html”,将该文件删除。

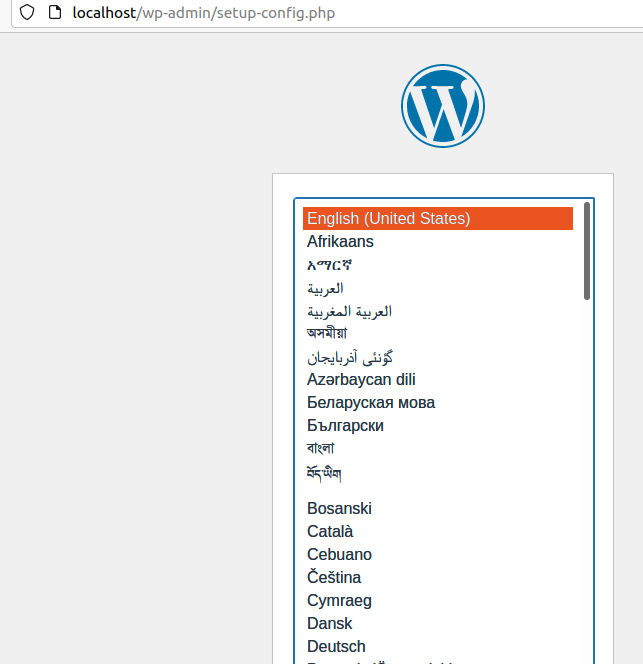
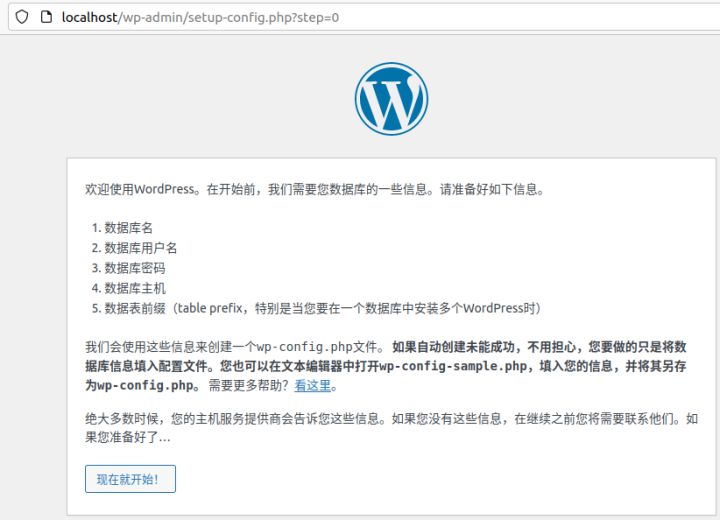
然后我们再次打开浏览器,输入地址localhost,此时我们就能看到熟悉的wordpress语言设置页面。

这里有一个小技巧,如果在浏览器正常页面中没有显示wordpress页面,则可以选择使用隐私界面打开localhost,就可以解决这个问题(本地页面可能有浏览器缓存,而隐私界面就可以规避这个问题)。
在这一步,我们在wordpress中选择对应语言(简体中文),就可以继续对wordpress进行初始设置。

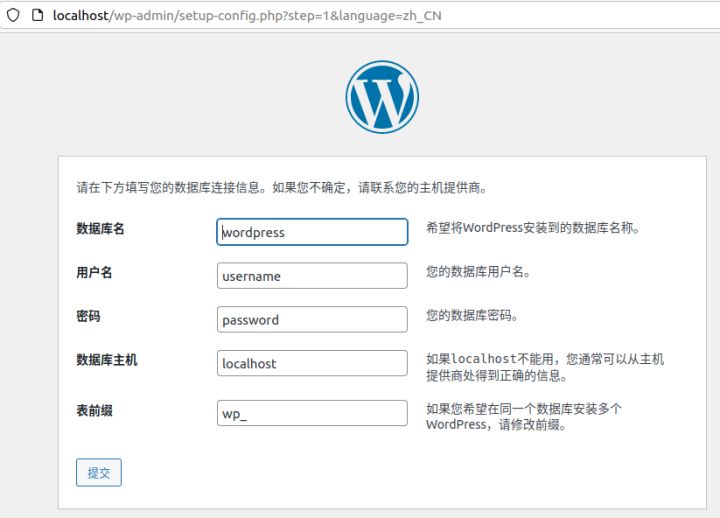
初始设置包括数据库名(可修改)、用户名、密码、主机(即本地电脑)、前缀等内容,这些都是软件的常规设置。需要注意的是,这里的用户名必须和之前mysql数据库安装时设置的用户名一致(即上篇文章,输入命令行“sudo mysql -uroot -p”),否则可能导致wordpress连接错误,导致初始化设置失败。

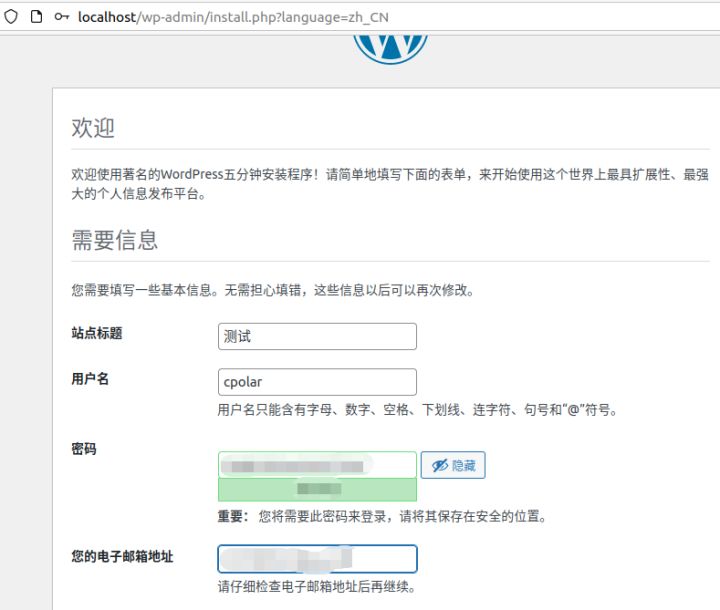
在完成这一步后,就进入wordpress用户设置页面,这里我们将站点标题设置为“测试”,用户名自然是cpolar。其中,电子邮件是必填项,以便我们找回密码。

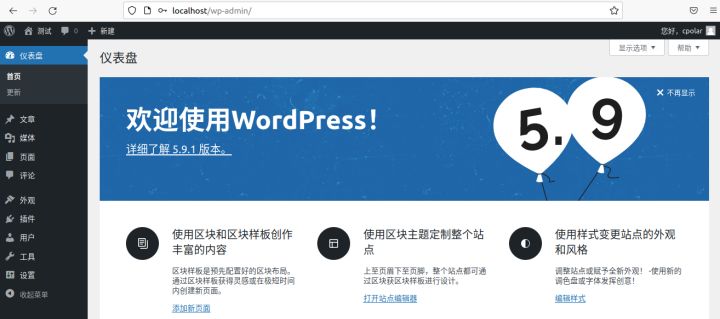
在完成这一系列的wordpress设置并保存,再次登录就能进入wordpress的主页面。

此时,我们再次在新浏览器页面输入localhost,就能看到wordpress未经设置的默认网页,即如下显示。之后我们可以在wordpress自带的模板,为我们自己的网页进行各种美化和优化,让网页变成我们喜欢的样子。
至此,我们已经能够使用本地电脑上安装的wordpress制作网页,但此时制作的网页只能在本地显示,无法被公网访客看到,因此我们需要cpolar的配合,才能将本地网页发布到公网上,让更多人看到。由于篇幅所限,我们会在之后的文章中,继续向大家介绍。如果您对cpolar有任何疑问,欢迎与我们联系,我们必将为您提供力所能及的协助。当然也欢迎vip客户加入cpolar官方群,共同探索cpolar的无限潜能。
下一篇:
























 359
359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








