计算属性
<!--模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。
在模板中放入太多的逻辑会让模板过重且难以维护。例如:-->
<div>
{{ message.split('').reverse().join('') }}
</div>
<!--在这个地方,模板不再是简单的声明式逻辑。你必须看一段时间才能意识到,
这里是想要显示变量 message的翻转字符串。当你想要在模板中多次引用此
处的翻转字符串时,就会更加难以处理。所以,对于任何复杂逻辑,你都应当使用计算属性。-->- 计算属性缓存vs方法函数
<!--计算属性例子: 计算属性缓存vs方法-->
<p>原始字符串:{{message}}</p>
<p>通过计算属性翻转后的字符串:{{reversedMessage}}</p>
<p>通过函数翻转后的字符串: {{ reversedMessageWithFunction() }}</p>
<!--我们可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结
果确实是完全相同的。然而,不同的是计算属性是基于它们的依赖进行缓存的。
计算属性只有在它的相关依赖发生改变时才会重新求值。这就意味着只要 message
还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,
而不必再次执行函数。
我们为什么需要缓存?假设我们有一个性能开销比较大的计算属性 A,它需要遍历一个
巨大的数组并做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,
我们将不可避免的多次执行 A 的 getter!如果你不希望有缓存,请用方法来替代。-->- 计算属性vs侦听属性
<!--计算属性vs侦听属性
Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属性。当你
有一些数据需要随着其它数据变动而变动时,你很容易滥用 watch——特别是如果你之前使用过
AngularJS。然而,通常更好的做法是使用计算属性而不是命令式的 watch 回调。细想一下这个例子:-->
<div>侦听器:{{fullName}}</div>
<div>计算属性{{calcuteFullName}}</div>
<!--比较而言:计算属性比侦听器更简洁-->- 计算属性的setter
<!--计算属性的setter:
计算属性默认只有 getter ,不过在需要时你也可以提供一个 setter :-->
<div>计算属性的getter与setter: {{calcuteStudentName}}</div>
<!--在console上运行vm.calcuteStudentName="rainbow boy"就可以执行getter and setter-->侦听器
<!--侦听器:
虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。
这就是为什么 Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。
当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。-->
<p>
咨询一个回答是/否的问题:
<input v-model="question">
</p>
<p class="answerStyle">{{ answer }}</p>在这个示例中,使用 watch 选项允许我们执行异步操作 (访问一个 API),限制我们执行该操作的频率,并在我们得到最终结果前,设置中间状态。这些都是计算属性无法做到的。
除了 watch 选项之外,您还可以使用命令式的 vm.$watch API
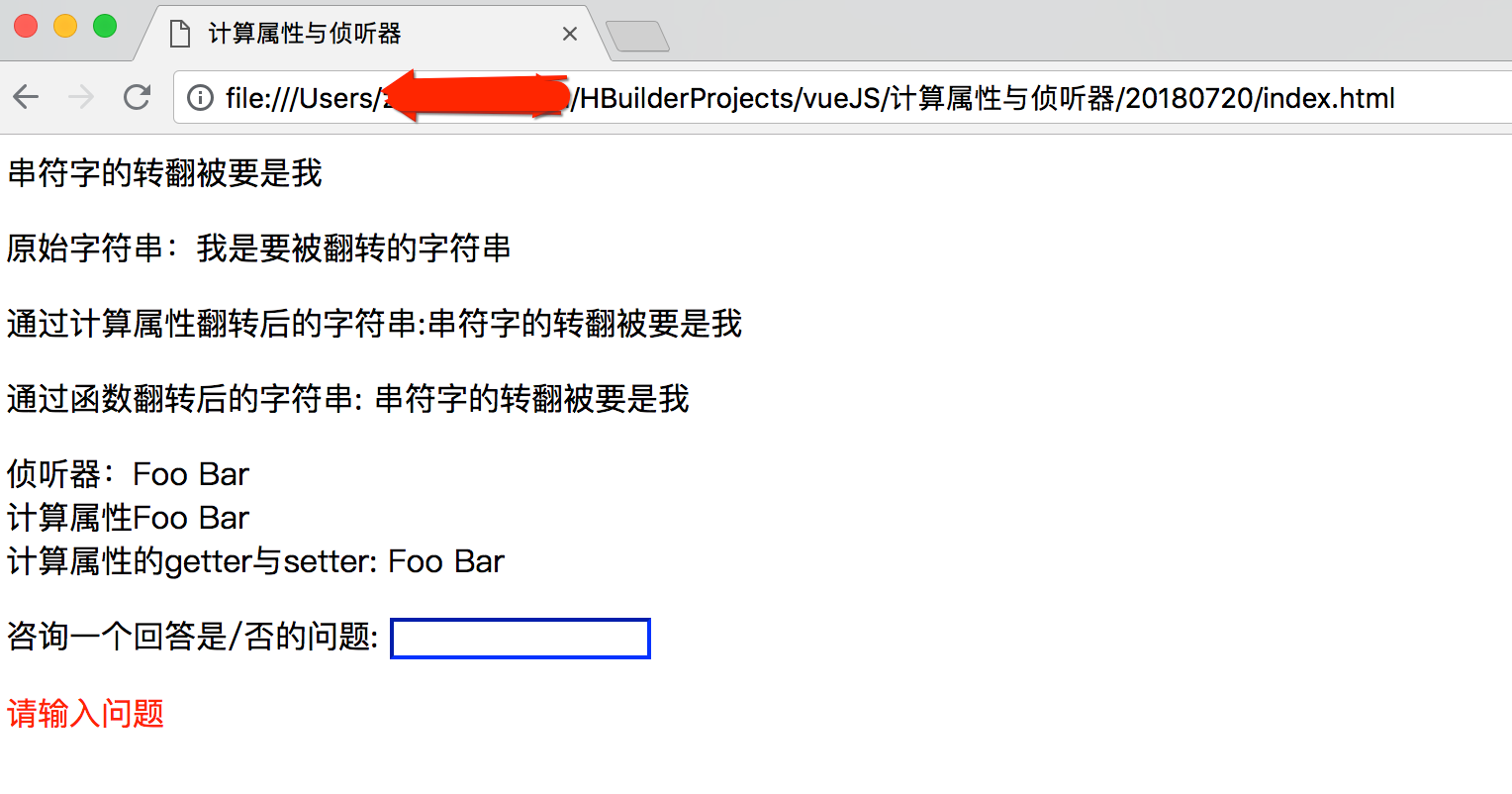
执行效果

计算属性和侦听器.png
所有运行效果请看demo




















 140
140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








