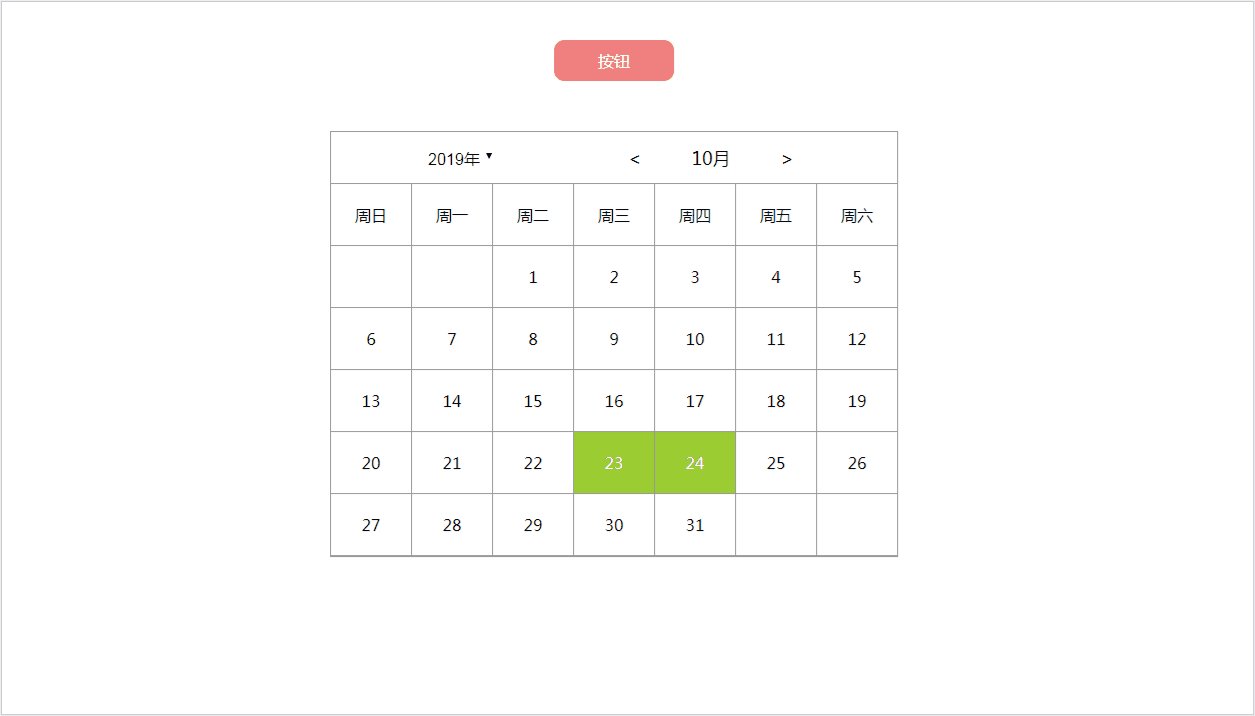
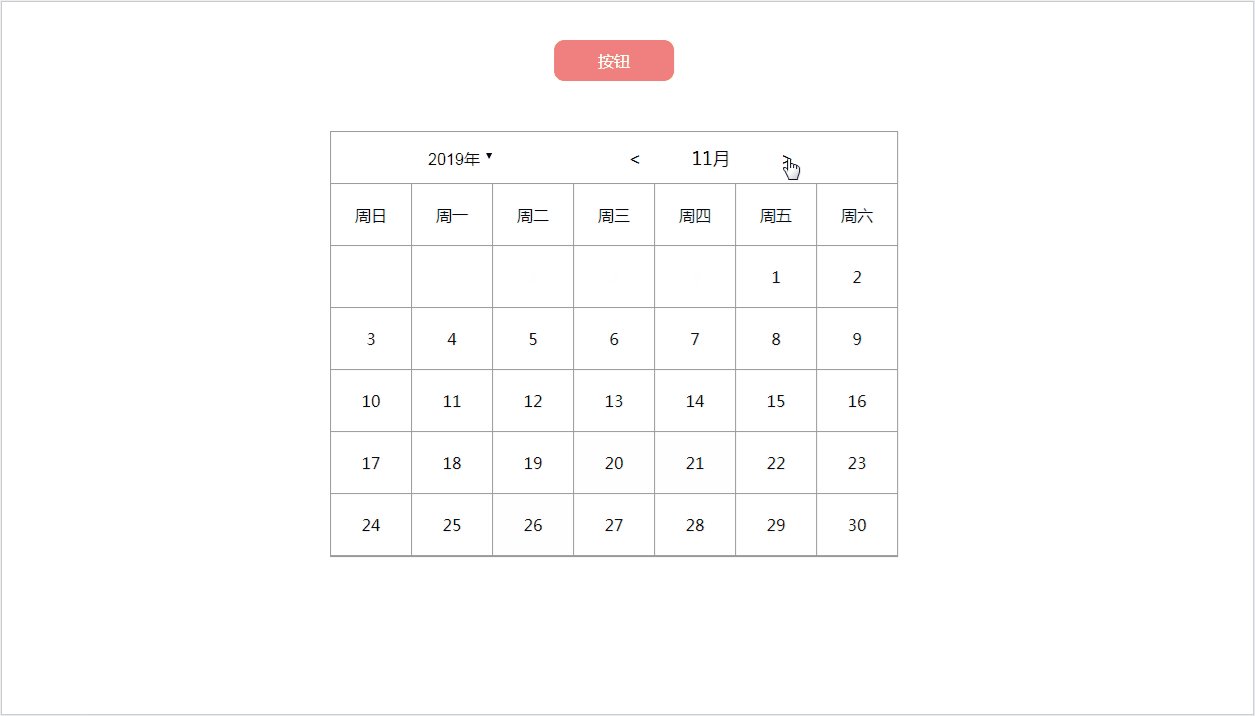
最近写了日历插件,下面我来写一些实现该功能的要点吧,这里只作部分代码展示;
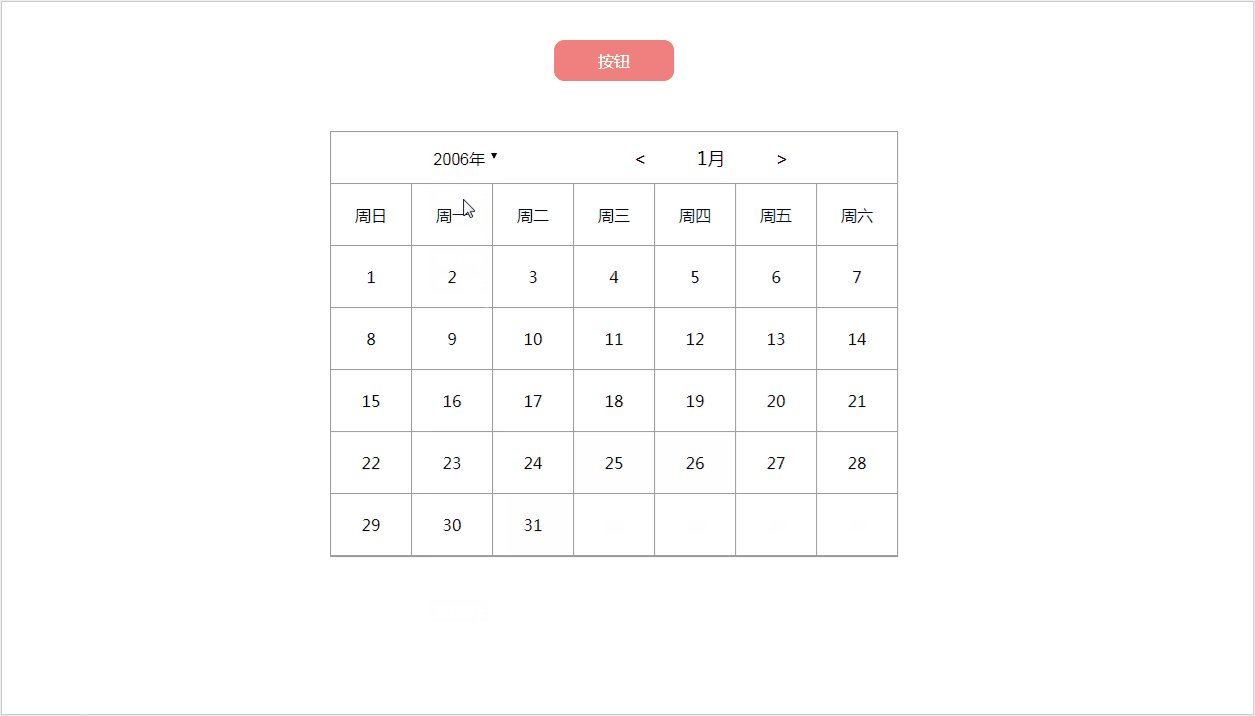
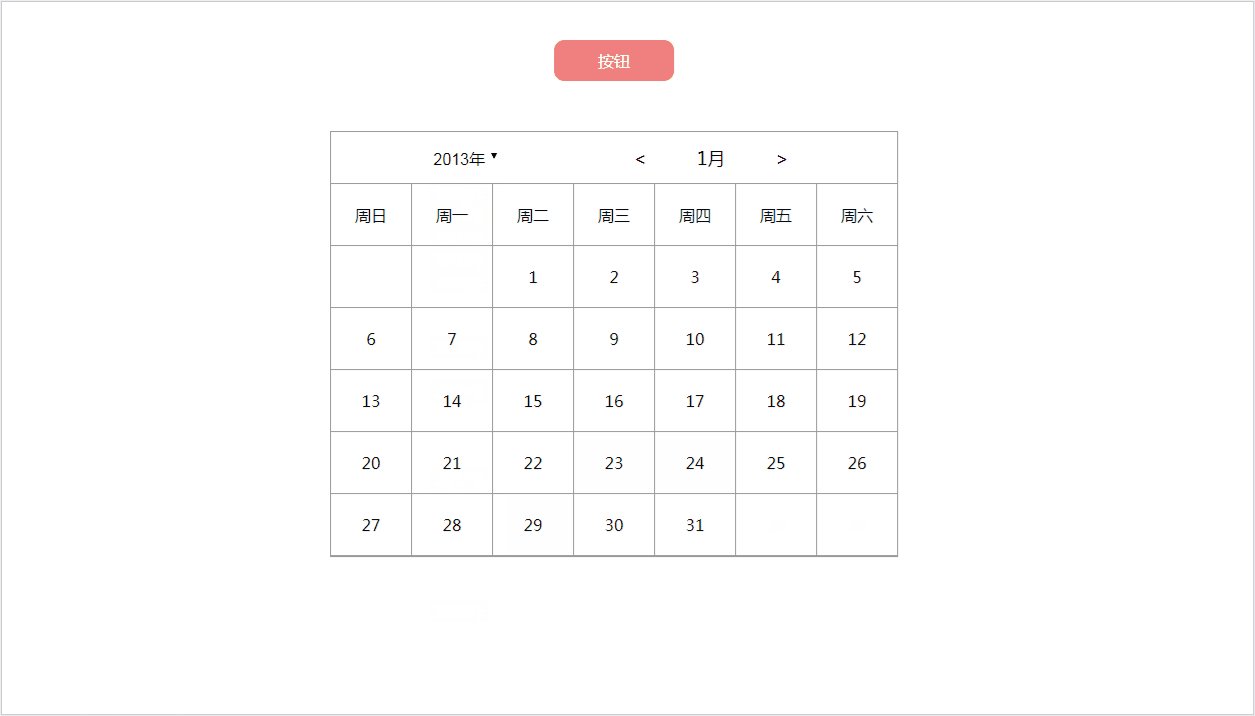
1.计算出每月的天数,每年的的2月份,闰年则多一天,因此要判断该年是否为闰年
days=new Array(31,28+isLeep(currentYear),31,30,31,30,31,31,30,31,30,31),/*每月天数*/
//判断是否为闰年
function isLeep(currentYear){
return (currentYear%100?res=(currentYear%400?1:0):res=(currentYear%4==0?1:0));
};2.计算每月的第一天是星期几
var initData=new Date(currentYear,currentMonth,1),firstDay=initData.getDay();3.计算每月天数要几行显示。
let dataCount=Math.ceil((days[currentMonth]+firstDay)/7);4.打印天数,若日期号≤0或者大于该月总天数,则置空;
for(let i=0;i< dataCount;i++){
for(let j=0;j<7;j++){
idx=i*7+j;/*天数序号*/
dataNum=idx-firstDay+1;/*日期号*/
(dataNum<=0||dataNum>days[currentMonth])?dataNum=" ":dataNum=idx-firstDay+1;/*判断日期号是否为该月天数范围中*/
let dayLi=document.createElement('li');
dayLi.innerHTML=dataNum;
dayUl.appendChild(dayLi);
}
}这里多加了签到功能,如果是要签到功能的话就在标签加“ props-signBtn="true" ”参数,需要显示签到记录则添加“ props-signed="true" ”;
<div id="calendar" props-signBtn="true" props-signed="true"></div>基本上实现一个简单日历比较关键的点就是上述所说,在写下面的日历插件时通过JS生成,因此只要有对应的ID即可。























 3863
3863











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








